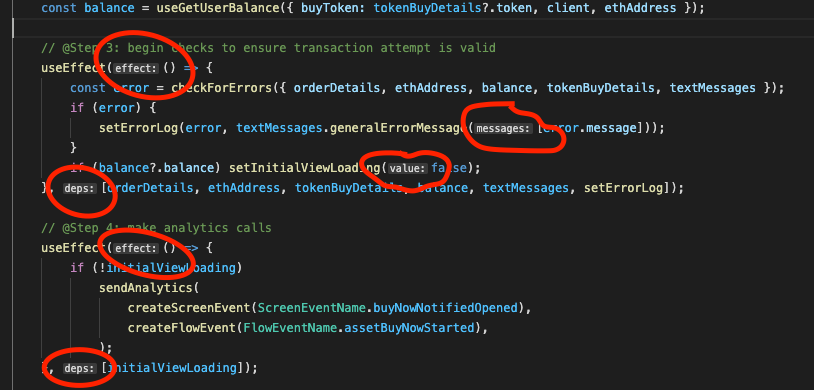
有人知道VS代码内部的这个设置的名称吗?对于灰色的参数和变量注释
我正在努力找出启用这些内联注释的设置。

回答 2
Stack Overflow用户
发布于 2021-08-10 04:34:35
那是Inlay Hints。可以使用以下设置启用(默认值)或禁用它们:
Editor > Inlay Hints: Enabled
或者通过在Settings中搜索Font Family或Font Size来更改Inlay Hints。
对于参数名称/类型、变量类型以及js/ts文件有更精细的控制。
有关更多信息,请参见发行说明v1.60发行说明
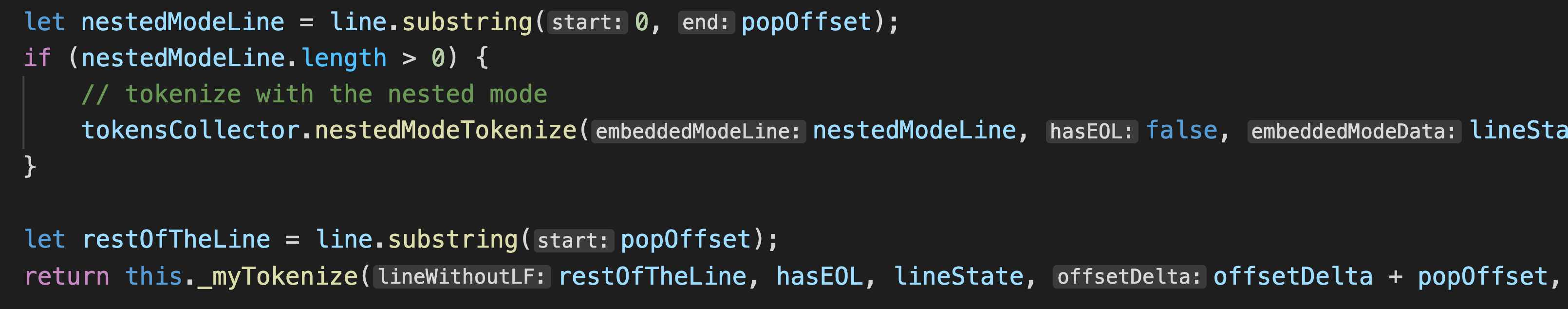
TypeScript 4.4中最重要的新工具特性是嵌入提示支持。嵌入提示向源代码中添加额外的内联信息,以帮助您了解代码的功能。 例如,参数名称嵌入提示显示函数调用中的参数名称:

这可以帮助您一目了然地理解每个参数的含义,对于使用布尔标志或参数容易混淆的函数尤其有用。
若要启用参数名称提示,请设置javascript.inlayHints.parameterNames.enabled或typescript.inlayHints.parameterNames设置。有三种可能的价值:
none -禁用参数嵌入提示。literals -只显示文字的嵌入提示(字符串、数字、布尔值)。all -显示所有参数的嵌入提示。
此外,VS代码还提供嵌入提示,在JavaScript和TypeScript代码中显示隐式类型信息。
变量类型嵌入提示显示没有显式类型注释的变量类型。
设置- javascript.inlayHints.variableTypes.enabled和typescript.inlayHints.variableTypes.enabled

以及更多关于发布笔记的链接。
Stack Overflow用户
发布于 2022-10-06 10:37:25
除了接受的答案之外,如果您想要更改颜色,它是editorInlayHint键在workbench.colorCustomizations中
"workbench.colorCustomizations": {
"editorInlayHint.background": "red",
"editorInlayHint.foreground": "black"
}https://stackoverflow.com/questions/68720113
复制相似问题

