用动画更改QstackedWidget页面
用动画更改QstackedWidget页面
提问于 2021-07-15 11:47:37
我希望能够用某种动画改变QStackedWidget的页面(比如淡入/退出或其他.)
经过一些研究,我发现可能是用QGraphicsOpacityEffect,然后我在here中找到了这些代码。
淡入您的Widget
// w is your widget
QGraphicsOpacityEffect *eff = new QGraphicsOpacityEffect(this);
w->setGraphicsEffect(eff);
QPropertyAnimation *a = new QPropertyAnimation(eff,"opacity");
a->setDuration(350);
a->setStartValue(0);
a->setEndValue(1);
a->setEasingCurve(QEasingCurve::InBack);
a->start(QPropertyAnimation::DeleteWhenStopped);淡出您的Widget
// w is your widget
QGraphicsOpacityEffect *eff = new QGraphicsOpacityEffect(this);
w->setGraphicsEffect(eff);
QPropertyAnimation *a = new QPropertyAnimation(eff,"opacity");
a->setDuration(350);
a->setStartValue(1);
a->setEndValue(0);
a->setEasingCurve(QEasingCurve::OutBack);
a->start(QPropertyAnimation::DeleteWhenStopped);
connect(a,SIGNAL(finished()),this,SLOT(hideThisWidget()));
// now implement a slot called hideThisWidget() to do
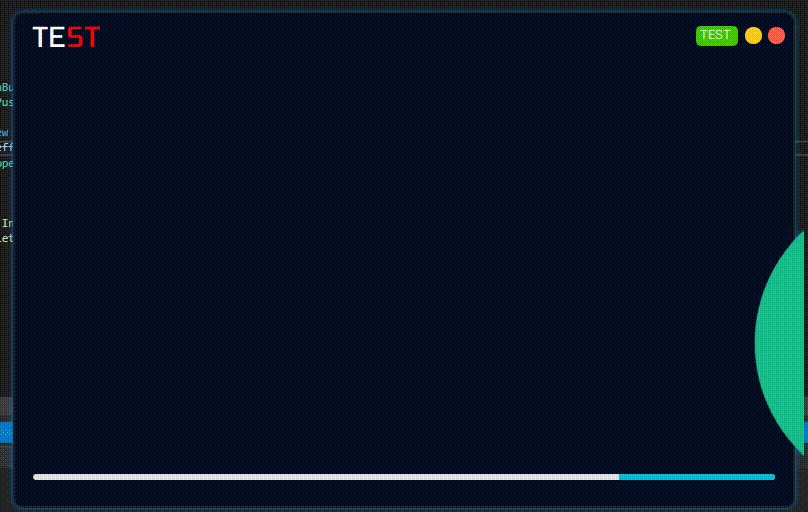
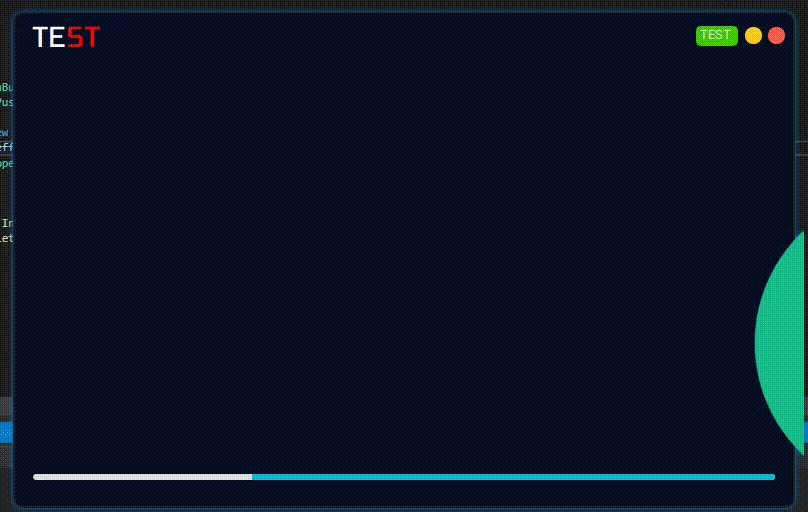
// things like hide any background dimmer, etc.但是看起来这些代码在QWidget中使用QStackedWidget时有一些问题--我的意思是小部件成功地淡入和淡出,但是在动画完成之后,如果我最小化窗口,小部件就会完全消失!(我仍然能看到窗口右下角的小部件,看起来它的pos改变了吗?)
顺便说一句,我的节目是没有框架的。
谢谢你帮忙。
这里是我的问题的一个例子
test.cpp
Test::Test(QWidget *parent)
: CustomMainWindow(parent)
{
ui.setupUi(this);
setShadow(ui.bg_app);
connect(ui.close_app_btn, &QPushButton::clicked, this, &QWidget::close);
connect(ui.minimize_app_btn, &QPushButton::clicked, this, &QWidget::showMinimized);
QGraphicsOpacityEffect* eff = new QGraphicsOpacityEffect(this);
ui.checking->setGraphicsEffect(eff); // checking is my widget inside of QStackedWidget.
QPropertyAnimation* a = new QPropertyAnimation(eff, "opacity");
a->setDuration(350);
a->setStartValue(0);
a->setEndValue(1);
a->setEasingCurve(QEasingCurve::InBack);
a->start(QPropertyAnimation::DeleteWhenStopped);
}CustomMainWindow.cpp
CustomMainWindow::CustomMainWindow(QWidget *parent)
: QMainWindow(parent)
{
setWindowFlags(windowFlags() | Qt::Window | Qt::FramelessWindowHint | Qt::WindowSystemMenuHint);
setAttribute(Qt::WA_TranslucentBackground);
}
void CustomMainWindow::setShadow(QWidget* window)
{
QGraphicsDropShadowEffect* windowShadow = new QGraphicsDropShadowEffect;
windowShadow->setBlurRadius(9.0);
windowShadow->setColor(palette().color(QPalette::Highlight));
windowShadow->setOffset(0.0);
window->setGraphicsEffect(windowShadow);
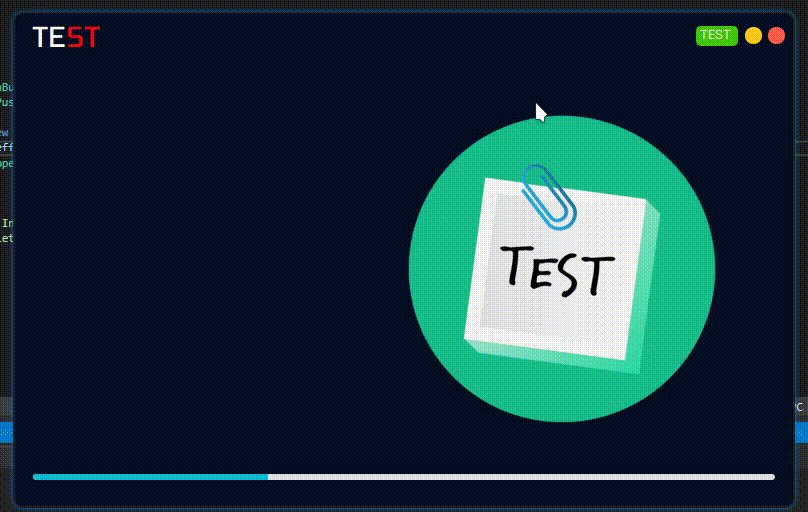
}当我使用这段代码运行我的程序时,首先它会成功地淡入,但是如果我将小部件从原来位置移动到其他位置的窗口最小化,请查看这个gif。

回答 1
Stack Overflow用户
发布于 2022-05-09 15:10:18
备注:MainWindow是我班的名字。
头文件:
//...
private slots:
void animationStackedWidgets();
void whenAnimationFinish();
//....CPP文件:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(ui->button, &QPushButton::clicked, this, &MainWindow::animationStackedWidgets);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::animationStackedWidgets()
{
QGraphicsOpacityEffect *effect = new QGraphicsOpacityEffect(this);
ui->stackedWidget->setGraphicsEffect(effect);
QPropertyAnimation *anim = new QPropertyAnimation(effectSw,"opacity");
anim->setDuration(350);
anim->setStartValue(0);
anim->setEndValue(1);
anim->setEasingCurve(QEasingCurve::InBack);
anim->start(QPropertyAnimation::DeleteWhenStopped);
connect(anim, SIGNAL(finished()), this, SLOT(whenAnimationFinish()));
}
void MainWindow::whenAnimationFinish()
{
ui->stackedWidget->setGraphicsEffect(0); // remove effect
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/68393232
复制相关文章
相似问题

