在CSS文件中没有src引用的字体是如何下载的
在CSS文件中没有src引用的字体是如何下载的
提问于 2021-05-25 08:28:42
我见过几个项目,他们只是提到他们想在CSS文件中使用的字体的名称,而没有提到源代码、TTF或其他字体文件。例如
code {
font-family: source-code-pro,Menlo,Monaco,Consolas,"Courier New",monospace
}当我通过检查元素中的CSS删除这些字体时,我可以看到字体被更改了。所以密码有效。但我不明白浏览器是如何从哪里下载字体的。
这些代码甚至在隐藏的情况下也能工作,所以不能确定浏览器缓存字体是否是一个有效的解释。
Stack Overflow用户
发布于 2021-05-25 09:03:50

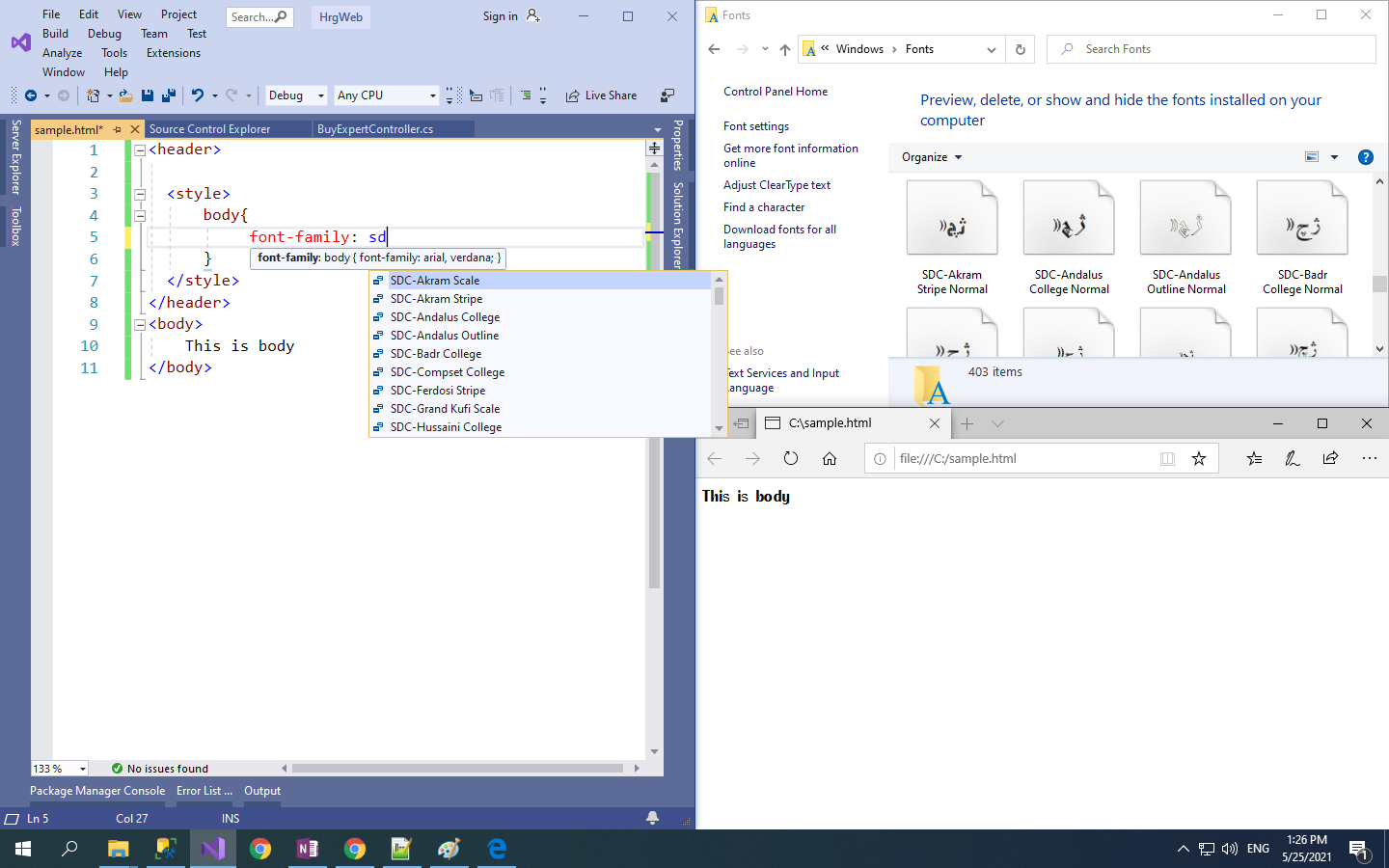
正如您在上面的图片中所看到的,我创建了一个sample.html文件,并为body标记使用了字体系列。因此,提供的消息来源在字体-家庭部分中没有提到。结果,字体将从我的windows文件夹中的“字体”文件夹加载。(当然,如果您在本地使用Windows操作系统和网站,就会发生上述过程!)
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/67684367
复制相关文章
相似问题

