$getJson总是返回404
$getJson总是返回404
提问于 2021-05-12 22:29:19
下面是我的jquery调用,以便从我自己的服务器获得一个json响应。
$.getJSON('rocket/'+i, function(data) {
data= JSON.stringify(data);
localStorage.setItem('lvlJson'+i, data);
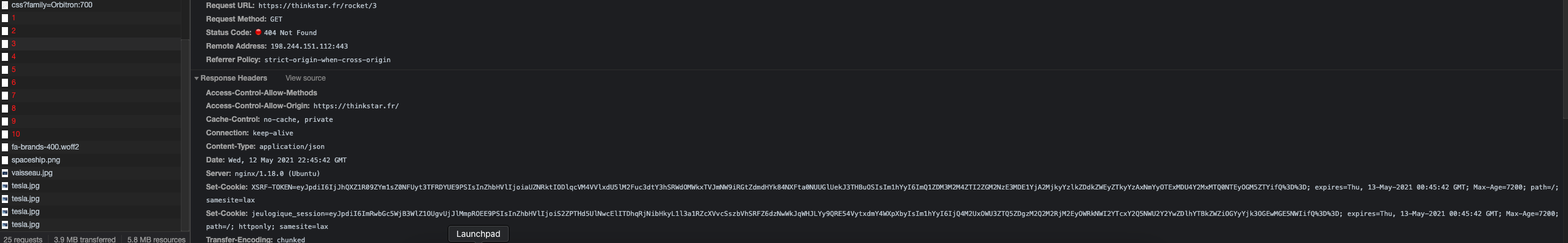
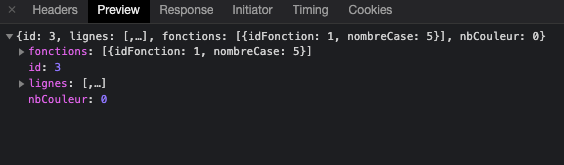
});当我转到服务器( https://thinkstar.fr/rocket/1 )上的url时,json响应将很好地返回。
我在我的php服务器中设置了一些cors预防措施(即使我是从自己的网页调用):
header('Access-Control-Allow-Origin: https://thinkstar.fr/');
每次请求我都能拿到404。
如果你有主意,请毫不犹豫地对我说谢谢!
注意:问题不在我的本地开发过程中发生。


正如您在上面的两张图片上所看到的,请求具有json响应,但仍然被认为是404。
回答 1
Stack Overflow用户
回答已采纳
发布于 2021-05-13 09:12:57
解决办法:
多亏了安迪·雷
在我的例子中的问题是由于nginx配置。
我有一个nginx ubuntu laravel配置,在我的例子中:
添加
location / {
try_files $uri $uri/ /index.php?$query_string;
}至
/etc/nginx/sites-enabled/mysite.com
并执行:
sudo systemctl restart nginx通常查询将不再返回404。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/67511754
复制相关文章
相似问题

