浏览器控制台无法单击下拉菜单
浏览器控制台无法单击下拉菜单
提问于 2021-05-06 01:26:49
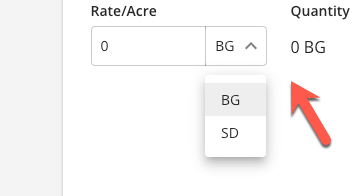
选择/匹配并以编程方式单击控制台中的哪个元素会导致下面的下拉菜单出现?

<div class="MuiGrid-root MuiGrid-item MuiGrid-grid-xs-8 MuiGrid-grid-sm-4">
<label class="jss2019 jss2020 jss2024" role="group" aria-labelledby="rate-per-acre-label">
<span class="MuiFormLabel-root jss2021 jss2028">Rate/Acre</span>
<div class="jss2027">
<div class="jss2025 jss2014">
<div class="MuiFormControl-root MuiTextField-root MuiFormControl-marginDense MuiFormControl-fullWidth" data-test="rate-value-input">
<div class="MuiInputBase-root MuiOutlinedInput-root MuiInputBase-fullWidth MuiInputBase-formControl MuiInputBase-marginDense MuiOutlinedInput-marginDense">
<input aria-invalid="false" id="rate-per-acre-left" name="rateValue" type="text" class="MuiInputBase-input MuiOutlinedInput-input MuiInputBase-inputMarginDense MuiOutlinedInput-inputMarginDense" value="0">
<fieldset aria-hidden="true" style="padding-left: 8px;" class="jss41 MuiOutlinedInput-notchedOutline">
<legend class="jss42" style="width: 0.01px;">
<span></span>
</legend>
</fieldset>
</div>
</div>
</div>
<div class="jss2026">
<div class="MuiFormControl-root MuiTextField-root MuiFormControl-marginDense MuiFormControl-fullWidth" data-test="rate-unit-dropdown">
<div class="MuiInputBase-root MuiOutlinedInput-root MuiInputBase-fullWidth MuiInputBase-formControl MuiInputBase-marginDense MuiOutlinedInput-marginDense">
<div class="MuiSelect-root MuiSelect-select MuiSelect-selectMenu MuiSelect-outlined MuiInputBase-input MuiOutlinedInput-input MuiInputBase-inputMarginDense MuiOutlinedInput-inputMarginDense" tabindex="0" role="button" aria-haspopup="listbox" aria-labelledby="rate-per-acre-right"
id="rate-per-acre-right"
>BG</div>
<input name="rateUnit" aria-hidden="true" tabindex="-1" class="MuiSelect-nativeInput" value="bg">
<svg class="MuiSvgIcon-root MuiSelect-icon MuiSelect-iconOutlined" focusable="false" viewBox="0 0 24 24" aria-hidden="true">
<path d="M7.41 8.59L12 13.17l4.59-4.58L18 10l-6 6-6-6 1.41-1.41z">
</path>
</svg>
<fieldset aria-hidden="true" style="padding-left: 8px;" class="jss41 MuiOutlinedInput-notchedOutline">
<legend class="jss42" style="width: 0.01px;">
<span></span>
</legend>
</fieldset>
</div>
</div>
</div>
</div>
</label>
</div>我试过几个元素。但是,无法让它单击。DOM需要有一个按钮元素才能单击吗?
这两者在Chrome/FF的控制台中没有工作:
$('[id="rate-per-acre-right"]').click()
$('[data-test="rate-unit-dropdown"]').click()进一步的研究表明,尝试使用click()单击SVG元素会导致显示错误,因为SVG元素没有click方法。
辅助信息
- 问题中
label元素占用的屏幕区域:https://i.stack.imgur.com/GfTVw.png - 一些与“作物和成熟”下拉列表相关的HTML:https://i.stack.imgur.com/NyHZC.png
- 以玉米为作物的“作物和成熟”标记区域:https://i.stack.imgur.com/KLs3E.png
- 与作物和成熟度下降相关的HTML动画gif。
回答 1
Stack Overflow用户
发布于 2021-05-06 03:03:29
DOM需要有一个按钮元素才能单击吗?
不是的。任何元素都可以添加一个事件侦听器来侦听单击,但需要注意的是,可以在CSS中关闭对事件的响应,并且隐藏或隐藏在具有较高堆叠顺序的元素后面的元素不会响应鼠标输入。
选择/匹配哪个元素来单击下拉菜单?
查看发布的HTML的DOM结构,单击SVG元素应该可以工作--如果真正单击它,DOM就会移动到侦听器监听单击的任何事件。要让单击在Selenium中工作,假设它在测试之外的实际浏览器中工作--这一点在文章中没有得到确认。
Afterword:在实践中,您可以在浏览器中显示页面,然后右键单击要单击的元素。选择“检查元素”以显示它是哪个元素。
更新:
- 实际上,
svg和path元素是SVG,而不是HTML,元素没有click方法。然而:
- The `svg` element is inside a `label` statement, and clicking it dispatches a new event, with an updated target value, to the element the `label` tag applies to (which in the posted code is the element selected by `input#rate-per-acre-left`).模拟对label元素的单击也会向标签元素分派一个新的click事件。
虽然您可以在jQuery中的svg元素上触发单击事件,但模拟对标签元素的单击应该等同于单击标签标记内容中的任何位置。
$('[aria-labelledby="rate-per-acre-label"]').click()- 也许有必要检查一下
- What element the menu handler is listening on.
- what event type the handler is listening for. `HTMLElement.click()` does **not** fire preceding `mousedown` and `mouseup` events on the element.
- What `event` properties the handler validates before proceeding, e.g. does it require a particular value of `event.target` or `event.currentTarget`to proceed?(演示click()生成的事件的代码片段)
"use strict";
div.addEventListener("mousedown", event=>console.log(event.type));
div.addEventListener("mouseover", event=>console.log(event.type));
div.addEventListener("mouseup", event=>console.log(event.type));
div.addEventListener("mouseout", event=>console.log(event.type));
div.addEventListener("click", event=>console.log(event.type));
setTimeout(()=>div.click(), 3000)<div id="div">Click me and/or wait for <code>.click</code> method to be called</div>)
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/67410733
复制相关文章
相似问题

