将本机图像上传到Elixir菲尼克斯框架
我使用Elixir Phoenix作为我的后端,并创建一个api来上传图像。我正在使用Waffle十六进制包来处理上传。
所以我有一个api
localhost:4000/uplaod_avatar/并在控制器中运行此函数:
def upload_avatar(conn, params) do
scope = Repo.get(User, 1)
case AvatarUploader.store({ params["image"], scope }) do
{:ok, filename} ->
IO.puts(filename)
render(conn, "upload.json", params: %{"status" => :success, "filename" => filename})
_ ->
render(conn, "upload.json", params: %{"status" => :error})
end
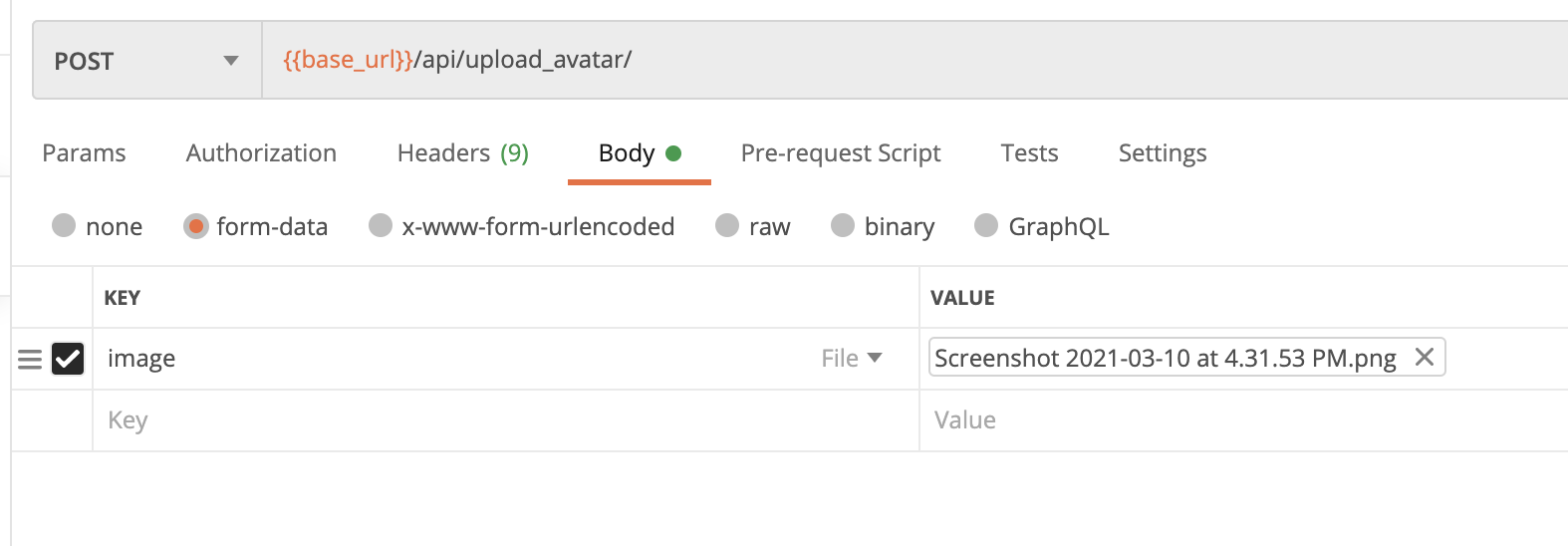
end当我用Postman测试它时,一切都正常。我用formData测试它,如下图所示:

这是来自Postman的数据
"/var/folders/y7/9j1md31s75n9kwfbs6q073fw0000gn/T//plug-1618/multipart-1618382732-484457522147916-1"}} %{“=> %Plug.Upload”{content_type:"image/png",文件名:“屏幕截图2021-03-10 at 4.31.53 PM.png",路径:PM.png
Phoenix Framework似乎理解了传入的内容数据,并使用Plug.Upload进行处理。
但是,当我使用React Native测试(ios版本)时,我会这样做:
const data = new FormData();
data.append('image',{
name: this.state.fileName,
type:this.state.fileType,
uri:this.state.fileUri
})使用相同的api,我得到如下数据:
%{ => <<255,216,255,224,0,16,74,70,73,70,0,1,1,0,0,0,72,0,72,0,0,0,255,225,0,88,69,120,105,102,0,0,77,77,0,42,0,0,0,8,0,2,1,18,0,3,0,0,0,1,0,0,...>>}
当然,api并不适用于react native。
如何将来自react native的数据转换为类似于Postman的数据
Update01经过一番周旋之后,我发现Postman的代码是:
var formdata = new FormData();
formdata.append("image", fileInput.files[0], "Screenshot 2021-03-10 at 4.31.53 PM.png");现在,问题是,我怎样才能从fileInput.files[0]获得React Native
回答 1
Stack Overflow用户
发布于 2021-04-14 16:12:33
就像Aleksei说的,您需要设置headers,仅举一个小的例子,它看起来如下所示
selectImage(async (result) => {
try {
if (!result) throw new Error('Not selected')
setAvatarLoading(true)
const localUri = result.uri
const filename = localUri.split('/').pop()
const formData = new FormData()
formData.append('token', getToken())
formData.append('file', {
uri: localUri,
name: filename,
type: 'image/jpeg',
})
await fetch(avatarEndpoint, {
method: 'POST',
body: formData,
header: { 'content-type': 'multipart/form-data' },
})
await onChange()
} catch (ex) {
console.log(ex)
throw ex
} finally {
setAvatarLoading(false)
}
})稍后你将通过凤凰号控制器处理它。
https://stackoverflow.com/questions/67091575
复制相似问题
