如何创建方形按钮(90度角) Android
如何创建方形按钮(90度角) Android
提问于 2021-03-13 22:06:33
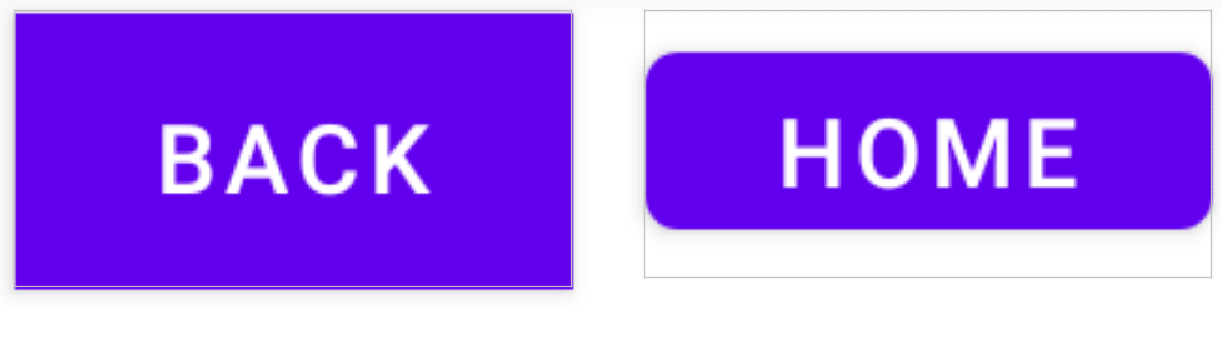
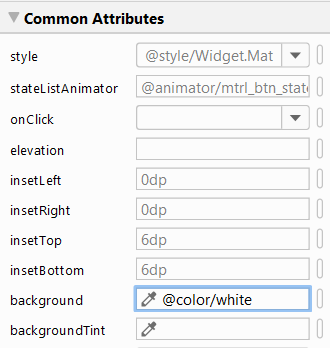
所以当我在Android中摆弄的时候,我想到了一个问题:‘你是如何使按钮的角变成方形的?环顾互联网,我得到了很多答案,但我想知道是否有一种更简单的方法……然后在XML设计中的公共属性下,我看到了背景,好奇地把'@android:color/white'放在里面,然后圆形的方形按钮变成了一个90度的方形按钮。
这是个不错的惊喜。因为我没有看到任何人谈论这件事,所以我决定在这里发帖。希望它对你的按钮上有90度的角有帮助和一个快速的黑客!

代码差异返回(有背景)和家庭(无背景)
<Button
android:id="@+id/back"
android:background="@color/white"
android:text="Back"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.008" />
<Button
android:id="@+id/home"
android:text="Home"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.007" />

回答 3
Stack Overflow用户
发布于 2021-03-30 14:20:26
要实现正方形按钮,只需使用属性app:cornerRadius="0dp"
<com.google.android.material.button.MaterialButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON"
app:cornerRadius="0dp"/>请注意,如果您使用的是材料组件主题,则Button在运行时被MaterialButton所取代。

请注意关于android:background="@color/white"。使用android:background属性,MaterialButton 不使用本身的MaterialShapeDrawable作为背景。这意味着形状外观、笔划和圆角等特征被忽略。
这是因为你得到了一个正方形按钮。
Stack Overflow用户
发布于 2021-03-14 00:13:19
您需要为按钮创建背景xml文件。
你可以给出任何形状
Stack Overflow用户
发布于 2021-03-14 07:52:10
要创建一个方形按钮,您可以创建一个可绘制的资源文件,然后创建根元素形状,您可以给该形状一个颜色或一个笔画,然后要使它成为正方形,您必须传递相同的高度和相同的宽度,例如宽度100 be和高度100 be。
下面是一个示例,说明如何获得一个可绘制的正方形:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/white"/>
<size android:width="100dp" android:height="100dp"/>
</shape>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/66619024
复制相关文章
相似问题

