为什么它说我在RapidAPI中有一个无效的API密钥?
为什么它说我在RapidAPI中有一个无效的API密钥?
提问于 2021-03-11 22:14:29
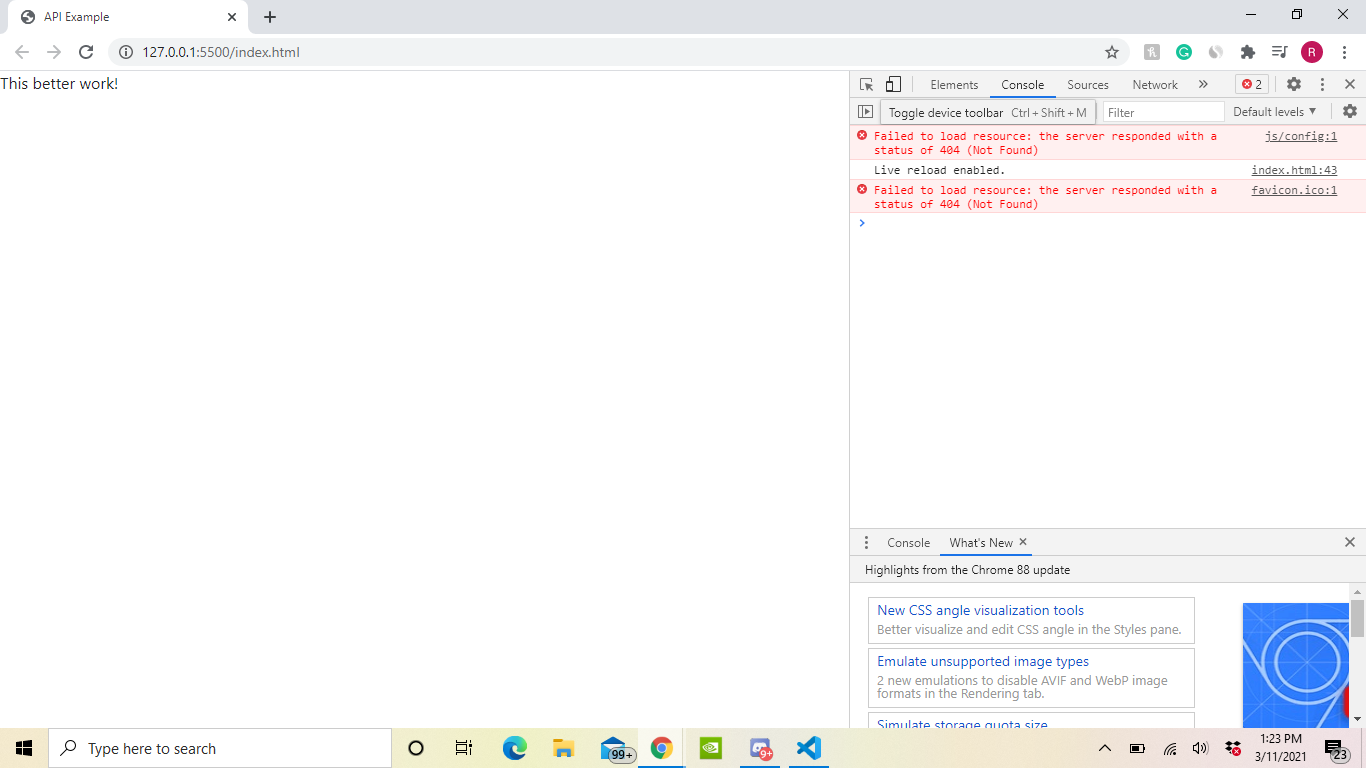
我刚开始学习如何使用API。对于我的第一个项目,我决定使用RapidAPI市场,但我有一个问题。我尝试在postman中测试API,但它说由于某种原因我有一个无效的API密钥,尽管我很确定我没有。在chrome控制台上,它给出了图像中所示的错误:

它基本上说服务器响应时出现了状态404的错误。我还有一个配置文件来存储api密钥。基本上是这样的:
const API_KEY = "randomlettersandnumbers";
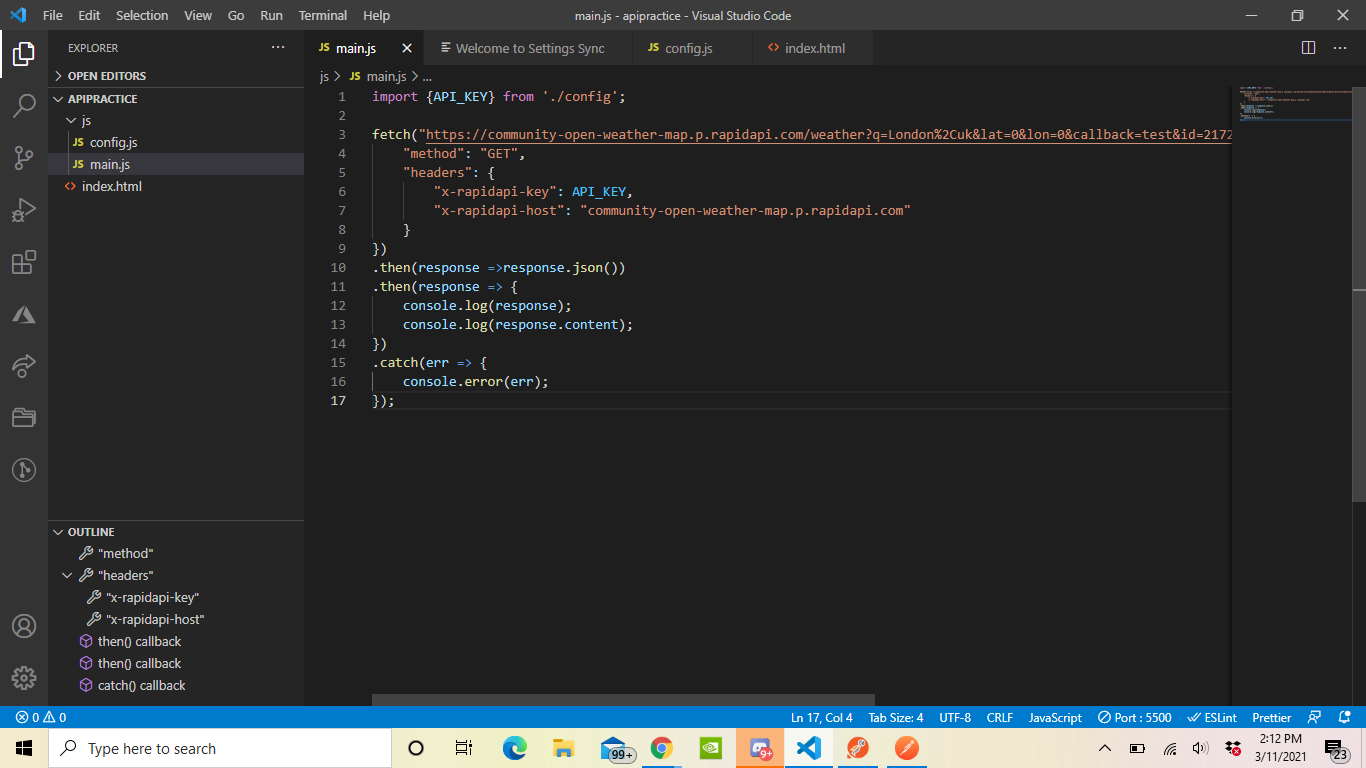
export {API_KEY};我正在VSCode上使用VSCode扩展。这就是我的文件夹在VSCode上的样子:

剩下的代码如下所示:
import {API_KEY} from './config';
fetch("https://community-open-weather-map.p.rapidapi.com/weather?q=London%2Cuk&lat=0&lon=0&callback=test&id=2172797&lang=null&units=%22metric%22%20or%20%22imperial%22&mode=xml%2C%20html", {
"method": "GET",
"headers": {
"x-rapidapi-key": API_KEY,
"x-rapidapi-host": "community-open-weather-map.p.rapidapi.com"
}
})
.then(response =>response.json())
.then(response => {
console.log(response);
console.log(response.content);
})
.catch(err => {
console.error(err);
});<!doctype html>
<html lang="en">
<head>
<title>API Example</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
This better work!
<script src = "js/main.js" type = "module"></script>
</body>
</html>回答 1
Stack Overflow用户
发布于 2021-08-16 11:58:39
X-RapidAPI-Key是您验证请求的API密钥。这是RapidAPI提供的唯一和唯一的API键。如果在浏览器中生成代码段,则API键将自动显示在生成的代码中。您还可以在开发人员仪表板上的应用程序的安全性页面上找到API密钥。
以下几个步骤可以帮助您:
- 尝试使用
.env文件。 - 尝试将config.js文件修改为这个
var config = { API_KEY : '1234' },然后在javascript下面但在您自己的脚本文件链接之上编写到这个文件的脚本链接。然后像这样使用API键:let key = config.API_KEY; - Try旋转RapidAPI键(https://docs.rapidapi.com/docs/keys)
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/66591340
复制相关文章
相似问题

