如何在python中使用selenium来“向下滚动”某些部分?
如何在python中使用selenium来“向下滚动”某些部分?
提问于 2021-03-07 12:29:23
希望你是好的,我试着做一个简单的脚本,但我被困在那里,我试图滚动列表得到更多,但我无法向下滚动。谁知道这是怎么回事。
这是我的代码:
import selenium
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from shutil import which
import time
import pandas as pd
import json
# from fake_useragent import UserAgent
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
from selenium.common.exceptions import TimeoutException
chrome_path = which('chromedriver')
driver = webdriver.Chrome(executable_path=chrome_path)
driver.maximize_window()
driver.get('http://mapaescolar.murciaeduca.es/mapaescolar/#')
driver.find_element_by_xpath('//ul[@class="nav property-back-nav floating-box pull-right"]//button').click()
time.sleep(3)
driver.find_element_by_xpath('//button[@ng-click="openCloseFilters()"]').click()
time.sleep(3)
driver.find_element_by_xpath('//select[@title="Enseñanza"]/option[1]').click()
element = driver.find_element_by_xpath('//div[@id="container1"]')
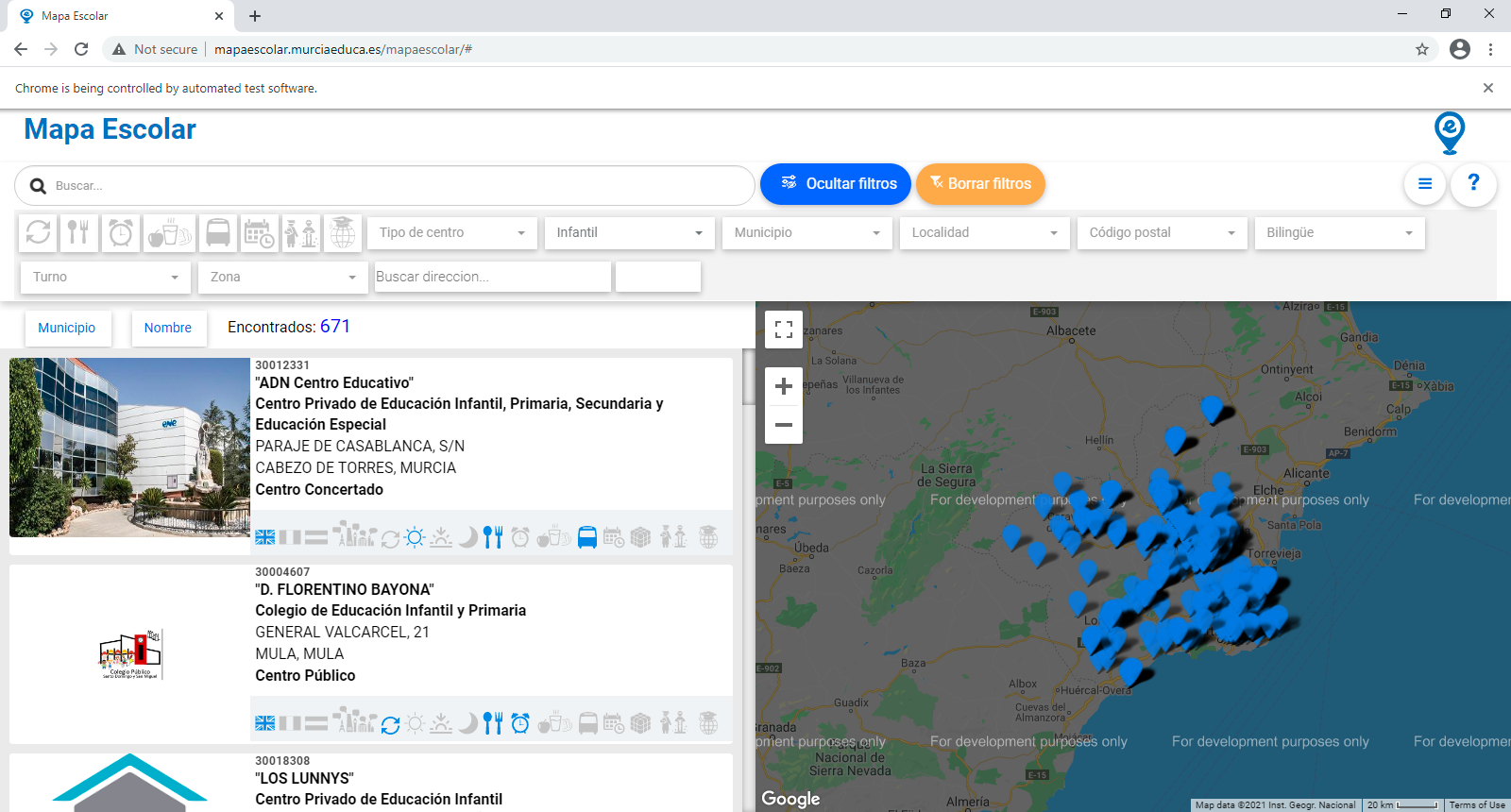
driver.execute_script("return arguments[0].scrollIntoView(true);", element)我想向下滚动的列表:

回答 7
Stack Overflow用户
回答已采纳
发布于 2021-03-07 13:32:23
因为滚动实际上在一个元素中,所以所有的javascript命令都带有窗口。都不管用。此外,元素是不可交互的,所以按键也不合适。我建议使用scrollTo javascript并设置一个变量,该变量将通过循环增加:
element = driver.find_element_by_xpath('//div[@id="container1"]')
time.sleep(10)
verical_ordinate = 100
for i in range(0, 50):
print(verical_ordinate)
driver.execute_script("arguments[0].scrollTop = arguments[1]", element, verical_ordinate)
verical_ordinate += 100
time.sleep(1)我用铬做过测试,所以应该能用。
参考文献
https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollTop
Stack Overflow用户
发布于 2021-03-07 12:38:14
试试这个:
SCROLL_PAUSE_TIME = 0.5
# Get scroll height
last_height = driver.execute_script("return document.body.scrollHeight")
while True:
# Scroll down to bottom
driver.execute_script("window.scrollTo(0, document.body.scrollHeight);")
# Wait to load page
time.sleep(SCROLL_PAUSE_TIME)
# Calculate new scroll height and compare with last scroll height
new_height = driver.execute_script("return document.body.scrollHeight")
if new_height == last_height:
break
last_height = new_height或者只需选择包含滚动视图的div中的元素,并键入以下内容:
label.sendKeys(Keys.PAGE_DOWN);Stack Overflow用户
发布于 2021-03-07 12:48:31
只需将脚本更改为arguments[0].scrollTop = arguments[0].scrollHeight即可。您可以在某个循环中调用该脚本,并通过超时不断地获取更多数据(即将div不断滚动到底部)。
示例:
while True:
time.sleep(1)
driver.execute_script("arguments[0].scrollTop = arguments[0].scrollHeight", element)
if no_new_data_available():
break页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/66516536
复制相关文章
相似问题

