在YouTube上用WebVTT定位字幕
根据YouTube的关于字幕格式的文档,它支持用W3C的WebVTT格式定位字幕,这似乎在野外得到了证明:我看过的大多数使用定位的视频--包括这个测试视频和这个音乐录影带 --都使用WebVTT进行定位。
我能够使用align:start position:100%成功地将标题对齐到视频视口的右边,但是我尝试的任何align-left或align-end的变化都会恢复到默认(中心)对齐。
W3C的line-left中示例7中的WebVTT规范语法声明:
“线-左”或“线-右”仅指适用于“位置”设置的盒子的物理边,其方式与线索的水平或垂直方向无关。它不影响或与方框内文本本身的方向或位置有关。
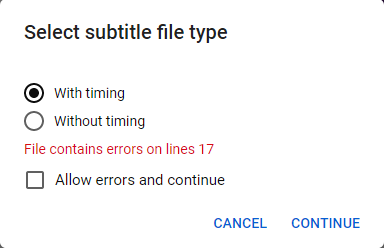
但是,当我试图使用它显式指定左对齐时,在上传文件时从YouTube得到一个错误(第17行引用第三个提示--实际错误是第18行的line-left ):

WEBVTT
Kind: captions
Language: en
1
00:00:16.439 --> 00:00:20.998 align:start position:100% // Successfully aligns right
میرے کنّاں دے چمکن جھمکے
Mere kannaan de chamkan jhumke
Sparkling jewels adorn my ears
2
00:00:21.038 --> 00:00:25.037 align:left position:0% // Silently fails; falls back to centre alignment
میرے کنّاں دے چمکن جھمکے
Mere kannaan de chamkan jhumke
Sparkling jewels adorn my ears
3
00:00:25.837 --> 00:00:30.037 align:left position:0%,line-left // Fails with errors
مینوں ویکھے ہوا وی پئی گھم کے
Mainoon wekhe hawa wi pai ghum ke
Even the breeze turns around to get a glimpse of meline-left/line-right语法是根本不受YouTube支持,还是我使用错了?如果不是,我怎样才能强迫我的字幕左对齐?
请注意,虽然我在旁遮普有每个线索的第一行,但视频的字幕文件本身被上传为English (United Kingdom)__,这也是由文件开头的Language: en标记明确的,所以这不是一个从右到左的问题。
回答 1
Stack Overflow用户
发布于 2021-02-25 16:49:13
我贴出这个答案纯粹是为了记录一下我过去用来让定位工作的东西,但是我很乐意接受任何一个比我更擅长搞清楚规范是什么的人的回答,这样做可以准确地解释WebVTT中的定位是如何工作的。
自从第一次写了这个问题之后,在阅读了大量的规范并对它们进行了测试之后,我设法找到了解决这个问题所需的代码的正确排列,并提出了一些警告。
在大多数情况下,您可以使用:
<timecode> align:left position:0% size:50%向左对齐标题
<timecode> align:right position:100% size:50%向右对齐它们
<timecode> line:0%将它们定位在视频的顶部
...at在我的特殊情况下是最少的。然而,这种方法似乎在更长的线上完全失败,这又回到了中心线上。
我也不明白为什么,但在我的视频中,size指令总是需要50%左右:将其设置为过低或过高的值--包括100%的值--似乎也失败了。
https://stackoverflow.com/questions/66372869
复制相似问题

