如何在angularjs中转义HTML字符。我读过使用ng盲/ ng-sanitize来转义Html,但无法实现它。
如何在angularjs中转义HTML字符。我读过使用ng盲/ ng-sanitize来转义Html,但无法实现它。
提问于 2021-02-12 18:56:58
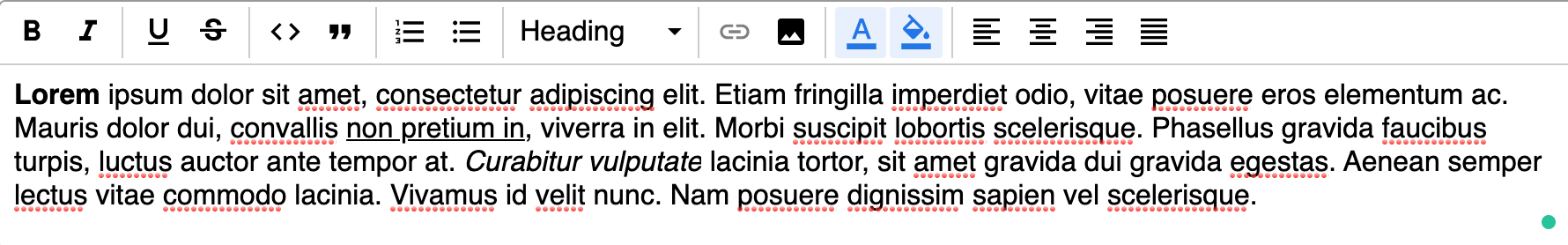
我对角J很陌生。我使用ngx编辑器制作不同格式样式的文本区域.当我提交内容时,我会得到HTML标记和它。我知道每当我在文本区域中键入内容并使用不同的格式样式时,这些标记就会出现,比如使内容粗体、斜体、h1、h2、h3等等。
我不想让这些标签显示在浏览器上。请给我一个解决方案,并解释为什么HTML标签显示在浏览器和内容。
代码段
component.html
<div class = "NgxEditor__Wrapper" >
<ngx-editor-menu [editor]="editor" [toolbar]="toolbar"> </ngx-editor-menu>
<ngx-editor [editor]="editor" required placeholder="Write Content" formControlName="contentData"> </ngx-editor>
</div>
<mat-error *ngIf="blogForm.get('contentData').hasError('required')">
Description is Required!
</mat-error>component.ts
import { Component, OnInit, OnDestroy, ViewEncapsulation } from '@angular/core';
import { AbstractControl, FormControl, FormGroup } from '@angular/forms';
import { Validators, Editor, Toolbar } from 'ngx-editor';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss'],
encapsulation: ViewEncapsulation.None,
})
export class AppComponent implements OnInit, OnDestroy {
editor = new Editor;
toolbar: Toolbar = [
['bold', 'italic'],
['underline', 'strike'],
['code', 'blockquote'],
['ordered_list', 'bullet_list'],
[{ heading: ['h1', 'h2', 'h3', 'h4', 'h5', 'h6'] }],
['link', 'image'],
['text_color', 'background_color'],
['align_left', 'align_center', 'align_right', 'align_justify'],
];
ngOnInit(): void {
this.editor = new Editor();
}
ngOnDestroy(): void {
this.editor.destroy();
}
initializeForm(){
this.blogForm = this.fb.group({
contentData: ['', Validators.required],
});}}
contentData: this.blogForm.value.contentData,
输入

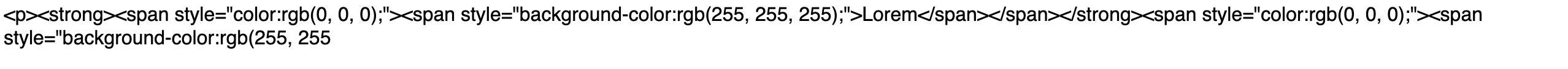
输出:

<p><strong><span style="color:rgb(0, 0, 0);"><span style="background-
color:rgb(255, 255, 255);">Lorem</span></span></strong><span
style="color:rgb(0, 0, 0);"><span style="background-color:rgb(255, 255标记也与输出一起出现。
Stack Overflow用户
发布于 2022-05-12 14:38:15
现在回答这个问题为时已晚,但我最近也面临着同样的问题。
必须将div的innerHtml属性绑定到编辑器内容。然后浏览器对其进行解释,并显示格式正确,如编辑器中所示:
<div [innerHTML]="editor.html"></div>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/66177554
复制相关文章
相似问题

