如何设置select2下拉列表的最小宽度和最大宽度?
如何设置select2下拉列表的最小宽度和最大宽度?
提问于 2020-12-29 15:46:13
我在一个响应的div中有一个select2下拉列表。这个div还有一个侧栏元素/列,它包含用户从下拉列表中选择的内容。他们可以选择一个选项,并将其添加到侧栏中。

一切都很好,但我有一个选择,在下拉是非常长的。如果用户选择此选项,则扩展父div的宽度,并将侧边栏向下推到div下面。

我认为这是因为select2的选项超过了预定的宽度。将dropdownAutoWidth设置为false并不能解决这个问题,因此我考虑添加一个带有min-width和max-width集的dropdownCssClass。
//in script.ts
$("#calltype").select2({ dropdownCssClass: 'smalldrop', width: 'auto' });
. . .
//calltype.scss
.smalldrop {
min-width: 113px !important;
max-width: 236px !important;
}这将解决这个问题,但是现在如果用户改变屏幕大小,下拉列表不会改变它的宽度来匹配页面的新宽度。
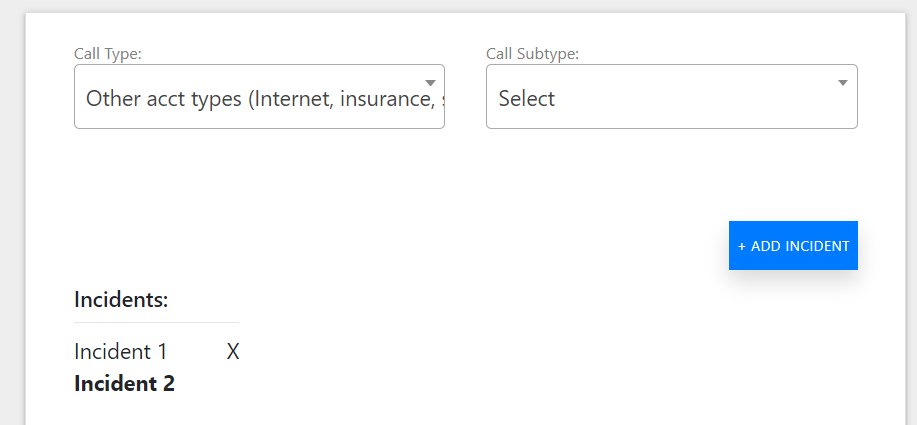
在小窗口中的应用

在最大化窗口中的应用

我能做什么?如何设置下拉列表的最小和最大宽度,同时仍然保持正常select2下拉列表的响应性?
编辑:请求侧栏代码:
<div id="listColumn" class="col-3">
<div class="incident-container">
<div id="incidentsListRow" class="row d-none mb-5">
<div class="col">
<h6>Incidents:</h6>
<hr />
<div class="row no-gutters">
<div class="col" id="incidentsList">
</div>
</div>
</div>
</div>
</div>回答 3
Stack Overflow用户
回答已采纳
发布于 2020-12-29 21:18:44
经过许多磨难之后,我通过在父div上放置最小和最大宽度约束来解决这个问题,并恢复到正常的seelct2 init。
//in script.ts
$("#calltype").select2({ dropdownAutoWidth: true, width: 'auto' });
. . .
//calltype.scss
.parent-div-container {
max-width: 543px !important;
min-width: 157px !important;
}Stack Overflow用户
发布于 2020-12-29 16:19:53
在文档中,您可以将类应用到“原始”<select>元素,并将width: "element"作为Select2参数传递给,使其使用来自任何适用的CSS规则的计算元素宽度。
下面,您可以看到,最大和最小宽度是适用的。
$("#calltype").select2({
width: 'element'
});
$("#calltype2").select2({
width: 'element'
});
// Just for this demo... To console log the width.
$(".select2-container").on("mouseover", function(){
console.log( $(this).width() )
}).smalldrop {
min-width: 113px !important;
max-width: 236px !important;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/select2.min.js"></script>
<select id="calltype" class="smalldrop">
<option>min</option>
<option>aaa</option>
<option>aaa</option>
</select>
<br>
<select id="calltype2" class="smalldrop">
<option>A very long option that would be more than the max-with normally...</option>
<option>aaa</option>
<option>aaa</option>
</select>
Stack Overflow用户
发布于 2022-09-19 19:35:27
在我的例子中,我需要父-div保持在50 at,但是select2下拉到100 at。
以下是在不导入其他库的情况下对我起作用的地方(可以改进)
$(function () {
$(document).ready(function () {
...
$(".select2-selection").on('click', function() {
$('.select2-dropdown').css('min-width', '100px');
});
});页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/65494818
复制相关文章
相似问题

