如何将ContextMenu与NavigationLink结合使用?
如何将ContextMenu与NavigationLink结合使用?
提问于 2020-12-19 17:00:16
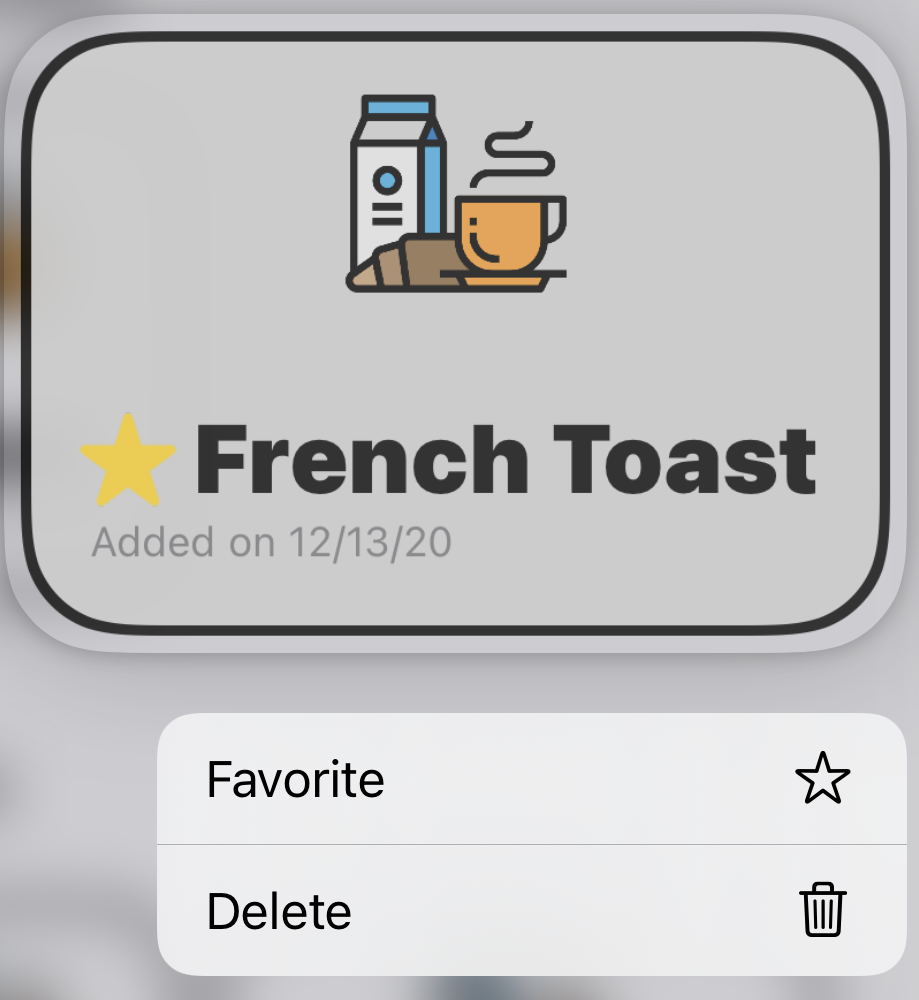
我有一个带有附加NavigationLink修饰符的.contextMenu。请注意,NavigationLink在ForEach内部,LazyHStack在ScrollView中。(我正在创建一列水平滚动的“卡片”,就像许多苹果应用程序一样。)
现在,导航和上下文菜单都能工作;如果我只点击一下,它就会导航到我指定的视图,如果我长时间按它,它就会显示一个上下文菜单。的问题是,由于导航链接突出显示,上下文菜单的焦点是突出显示的灰色视图。。

我考虑通过视图修饰符删除导航链接的高亮显示,但没有效果。灰色高亮显示仍然适用于上下文菜单视图。
.onAppear {
UITableViewCell.appearance().selectionStyle = .none
UITableView.appearance().allowsSelection = false
}因此,当触发长按压手势时,我怎么能有一个既可导航又能显示上下文菜单的视图?注意到,我并不试图在ContextMenu中安装NavigationLink (就像许多问题所问的那样);我正在尝试将ContextMenu附加到NavigationLink上。
回答 1
Stack Overflow用户
发布于 2020-12-19 17:13:56
通过提供说明,我假设解决方案将是在点击时以编程方式激活NavigationLink,如(伪代码):
Card()
.onTapGesture {
activeCard = item
}
.contextMenu {
// ...
}
.background(
NavigationLink(destination: SomeView(), tag: item, selection: $activeCard) {
EmptyView()
}
)有关完整的示例https://stackoverflow.com/a/58898046/12299030,请参见next。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/65372269
复制相关文章
相似问题

