createObjectURL过载解析失败
我试图从后端将PDF作为blob加载到JavaScript中,但是接收Failed to execute 'createObjectURL' on 'URL': Overload resolution failed。我不太确定从这里往哪里走。我看过其他一些帖子,但似乎没有处理PDF,只有音频。
createObjectURL的文档中写着:“新的对象URL表示指定的文件对象或Blob对象”,所以我不确定我做错了什么。(https://developer.mozilla.org/en-US/docs/Web/API/URL/createObjectURL)
在我的后端,我设置:Content-type: application/octet-stream然后期望能够设置iFrame源代码,但是它不起作用。
我可以验证blob数据实际上是从后端返回的。
这是使用blob的JS代码。
iframe.src = URL.createObjectURL(data);编辑1:
我被要求修改我的问题,为什么建议的前一篇文章不能解决我的问题。下面是我的评论中的一个副本/粘贴:
我确实看到了这篇文章,被接受的答案是:“考虑避免使用createObjectURL()方法,而浏览器则禁用对它的支持。只需将MediaStream对象直接附加到HTMLMediaElement (例如元素)的srcObject属性。”我不是JavaScript的专家,但我不认为MediaStream会起作用。
编辑2:
感谢大卫·考德威尔,他在评论中提到了“src/srcObject”,这让我更接近MediaStream的文档。我现在有件事没有弄错。我所需要的只是blob的正确Mime,这样我就可以在iFrame src中使用它了。
下面是现在返回srcObject的内容:
var binaryData = [];
binaryData.push(data); //My blob
var foo = URL.createObjectURL(new Blob(binaryData, {type: "application/text"}));
console.log(foo); //gives me the correct object我应该用“文本”这个词吗?我需要将该对象分配给iFrame src。
EDIT3:
使用text/plain的MIME,我在DOM中得到了以下内容:
<iframe id="iframe-target" src="blob:http://192.168.112.12/e25a4404-8233-44f0-86b3-1fff1109805f" width="100%" height="100%">
#Document
<html>
<head></head>
<body>
<pre style="word-wrap: break-word; white-space: pre-wrap;">[object Object]</pre> <--'object Object' is the issue
</body>
</html>
</iframe>现在我在iframe中看到了blob对象,但是iframe中的HTML显示为一个对象。该对象实际上是一个PDF,但实际上,我无法查看它。我仍然认为这是一个哑剧问题,但我不知道该用什么。
Stack Overflow用户
发布于 2022-01-15 21:55:30
我认为您仍然可以在响应上使用Content-type: application/pdf,重点是接收一个有效的blob。
在创建对象URL时,假设data仍然是您的blob,您应该这样做:
var blobObj = new Blob([atob(data)], { type: "application/pdf" });
var url = window.URL.createObjectURL(blobObj);
document.getElementById("iframe-target").setAttribute("src", url);在这里,有一些事情正在发生:
data与atob()一起转换为二进制文件- 然后将这些二进制数据作为字节数组传递给
Blob()构造函数。 - Blob对象与MIME类型一起使用来创建对象URL
- 生成的对象URL可用作iframe的src属性。
我已经作为一个小演示创建了一个片段,在这里您可以选择一个本地PDF文件,该文件将被转换为base64,然后在iframe中用作src属性。请参阅源代码论CodeSandbox和请参阅这里的沙箱演示。
更新:删除了嵌入式代码段。
正如@K J在注释中指出的那样,运行嵌入的或来自CodeSandbox编辑器的代码段将产生错误。
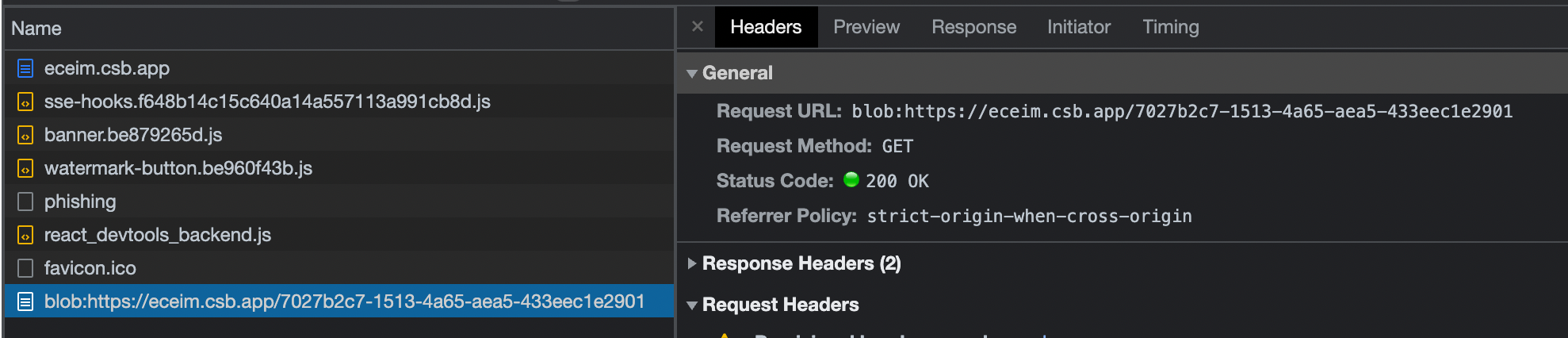
乍一看,浏览器似乎阻塞了生成的blob URL。这是因为window.URL.createObjectURL 根据原点以不同的方式添加blob。
这并不是生产中的问题,但是降低了解决方案的难度。幸运的是,CodeSandbox将应用程序部署到主机上,其中blob方案和主机将匹配应用程序URL:

在这种情况下,PDF将按预期显示。我在Chrome、Safari和Firefox上测试了沙箱的部署版本。
https://stackoverflow.com/questions/65346277
复制相似问题

