nginx前端在https上,后端在http上。
我让nginx在运行Wordpress的have服务器前充当反向代理。我不太确定我的问题是nginx、php还是WordPress,所以我请求帮助。
我有一个运行在Docker中的nginx服务器,它充当一个反向代理。在这个服务器后面有一个this服务器,也运行在Docker中,运行WordPress。
当在http上运行时,这一切都很好。但是我要去https,我不能让它正常工作。
我收到“混合模式”消息,表示样式表和脚本被阻塞,因为它们是通过https提供的。在WordPress中,我将这里添加到wp-config.php中如下所示
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false)
$_SERVER['HTTPS']='on';我也改变了这一点:
define('WP_HOME', 'https://www.example.com');
define('WP_SITEURL', 'https://www.example.com');我还将数据库中引用http://www.example.com的所有内容更改为https://www.example.com。
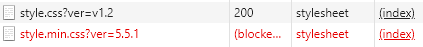
当我输入https://www.example.com时,我会收到1条“混合内容”警告,警告您在http上加载样式表,尽管有一个样式表加载得很好。

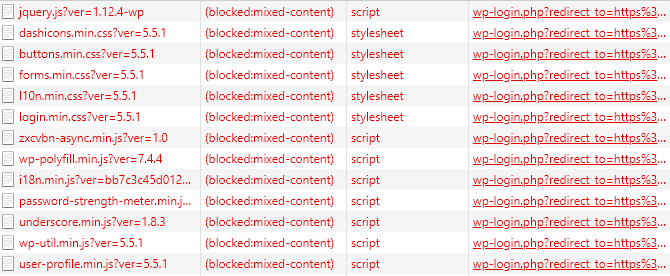
如果我输入https://www.example.com/wp-admin,我会得到许多样式表和脚本的混合内容。

所有这些链接都可以通过https访问,但它们仍然是通过http提供的。我已经搜索了数据库中的每个文件和所有内容,并且在任何地方都找不到对http://example.com的任何引用。
这是反向代理:
server {
listen 80;
server_name www.example.com example.com;
return 301 https://www.example.com$request_uri;
}
server {
listen 443 ssl;
server_name www.example.com example.com;
ssl_certificate /etc/ssl/private/example.com/example.com.crt;
ssl_certificate_key /etc/ssl/private/example.com/example.com.key;
location / {
proxy_pass http://10.0.100.10:8082;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Ssl on;
proxy_set_header X-Forwarded-Proto $scheme;
}
},这是后端
server {
server_name _;
listen 80;
root /var/www/myapp;
index index.php index.html index.htm;
access_log /var/log/nginx/back-access.log;
error_log /var/log/nginx/back-error.log;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
# PHP-FPM Configuration Nginx
location ~ \.php$ {
try_files $uri = 404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass php-domain:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param REQUEST_URI $request_uri;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}有人能理解为什么会发生这种情况吗?问题在哪里?
回答 1
Stack Overflow用户
发布于 2020-11-16 20:19:59
我不确定您是否使用此配置将X-Forwarded-Proto HTTP头传递给您的FastCGI后端。你能试试这个吗?
location ~ \.php$ {
try_files $uri = 404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass php-domain:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param REQUEST_URI $request_uri;
fastcgi_param HTTP_X_FORWARDED_PROTO $http_x_forwarded_proto if_not_empty;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}如果没有帮助,请将您的fastcgi_params文件内容添加到问题中。
更新
有一种方法可以做到这一点,而不改变wp-config.php:
map $http_x_forwarded_proto $fastcgi_https {
https on;
default $https;
}
server {
...
location ~ \.php$ {
try_files $uri = 404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass php-domain:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param REQUEST_URI $request_uri;
fastcgi_param HTTP_X_FORWARDED_PROTO $http_x_forwarded_proto if_not_empty;
fastcgi_param HTTPS $fastcgi_https if_not_empty;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}https://stackoverflow.com/questions/64864632
复制相似问题

