当使用Cloudinary和Active Storage时,如何设置要上载到特定文件夹的文件?
当使用下面的语法直接上传到Cloudinary并将文件夹名作为参数传递时,我理解这是如何降低的。
Cloudinary::Uploader.upload("sample.jpg", :use_filename => true, :folder => "folder1/folder2")然而,我使用的是ActiveStorage,当我以上述方式上传照片时,它不会附加到我的Post模型上,也不会以任何方式与我的应用程序相关联。
我使用下面的代码来附加图像
post.send(:images).attach io: StringIO.new(new_data), filename: blob.filename.to_s,
content_type: 'image'它不接受指定文件夹的参数。我已经尽力阅读了ActiveStorage和Cloudinary文档,试图找到一种方法来完成这项工作,但是,我似乎无法理解。
我已经看到,设置自定义文件夹头可能是使其工作的一种方法,但同样无法解决如何为上面的代码设置自定义头(发生在下面的job中)。
require 'tmpdir'
require 'fileutils'
require 'open-uri'
class ResizeImagesJob < ApplicationJob
queue_as :default
def perform(post)
post.images.each do |image|
blob = image.blob
blob.open do |temp_file|
path = temp_file.path
pipeline = ImageProcessing::MiniMagick.source(path)
.resize_to_limit(1200, 1200)
.call(destination: path)
new_data = File.binread(path)
post.send(:images).attach io: StringIO.new(new_data), filename: blob.filename.to_s,
content_type: 'image'
end
image.purge_later
end
end
end上面的工作是等待一个帖子被创建之后,然后调整大小,并将照片重新附加到帖子上,很好地删除原件。我采用这种方法是为了避免在上传后直接在Cloudinary上调整帖子大小的完整性错误。
我想要做的是将调整大小的照片存储在另一个文件夹中。原因是我正在使用direct_upload,用户可以上传照片而不创建帖子。因此,我不得不储存未使用的照片。这将为识别和处理这些图像提供一种简单的方法。
回答 3
Stack Overflow用户
发布于 2021-05-16 11:46:04
用于基于Rails环境的文件夹名称
您可以在storage.yml上动态设置文件夹:
cloudinary:
service: Cloudinary
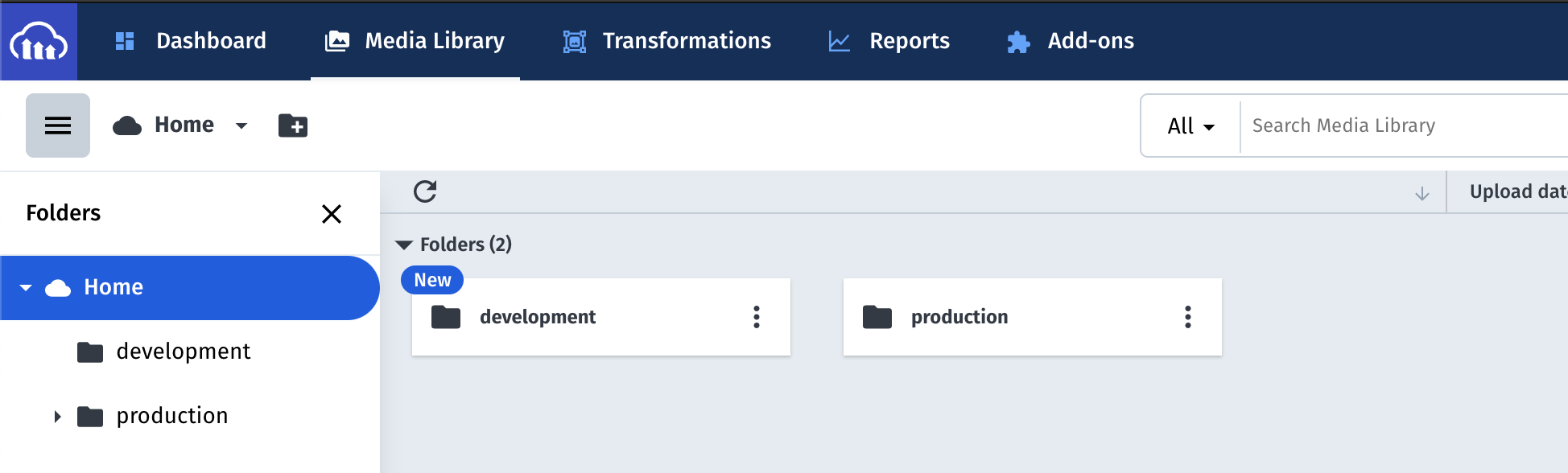
folder: <%= Rails.env %>因此Cloudinary将根据Rails env自动创建文件夹:

这是一个带有活动存储的长期到期问题,似乎已经被Cloudinary团队处理过了。谢谢你的出色工作,❤️
Stack Overflow用户
发布于 2020-10-13 18:34:29
默认情况下,Cloudinary活动存储服务将上载到Cloudinary帐户的根目录。如果希望将文件上载到不同的基本文件夹,则可以在storage.yml文件中配置该文件。为此,您可以添加folder选项并将其设置到希望Cloudinary服务将资源上载到-
cloudinary_gallery:
service: Cloudinary
folder: my_gallery_images如果您要查找的不是一个基本文件夹,而是动态更改每次上传文件的文件夹,那么简单地说,这是不支持的。Cloudinary主动存储服务的实现类似于其他存储提供商,如Azure存储、或Amazon。作为一种存储服务,它的主要功能是在集成服务上存储文件,但是Active Storage无法支持许多定制的上传流,例如每次上传时存储路径(文件夹)的动态变化。Cloudinary本身支持此功能,但由于标准活动存储服务集成方式的限制,这意味着它目前不受Active Storage支持。
但是,在Rails/Active Storage上工作的开发人员在即将发布的版本中有一个计划更新,以支持为同一服务定义多个活动存储适配器。这将允许您在storage.yml文件中配置多个Cloudinary配置,然后可以在每个附件中配置这些配置。有一个拉请求被合并以支持这个- https://github.com/rails/rails/pull/34935。
利用上面的变化,我们可以做这样的事情-
在storage.yml中
cloudinary_profiles:
service: Cloudinary
folder: profiles
cloudinary_images:
service: Cloudinary
folder: images然后您可以这样做(不同的附件可以引用不同的适配器)-
class User < ApplicationRecord
has_one_attached :profile, service: :cloudinary_profiles
has_many_attached :images, service: :cloudinary_images
end如果您需要一个附件来动态地上载到不同的文件夹(或应用不同的上载参数/配置),那么Active Storage通常不会适用于此用例,因为Active Storage服务基于它们的标准实现具有约束。您可以在没有活动存储的情况下使用Cloudinary Ruby来根据用例进行更细粒度的控制。
Stack Overflow用户
发布于 2022-11-21 16:45:27
我刚刚测试了这个,效果很好。您可以在您的storage.yml文件中编写一些ruby代码,告诉Cloudinary将您的文件托管在不同的预定义文件夹中,并且对于生产和开发环境是不同的:
<% if Rails.env == "development" %>
<% test = "test-dev" %>
<% else %>
<% test = "test-prod" %>
<% end %>
cloudinary:
service: Cloudinary
folder: <%= test %>我希望这能帮到你!
https://stackoverflow.com/questions/64331311
复制相似问题

