后区占位符奇怪的间隙(reactjs)
后区占位符奇怪的间隙(reactjs)
提问于 2020-10-04 18:00:18
我使用了一个简单的textarea元素并添加了一个placeholder,由于某种原因,占位符从侧面有一个奇怪的空白。代码在React.js中:
请注意:我的HTML结构的方向是RTL**!**
<textarea
className='inputArea'
{...passProps}
/>使用以下CSS (SASS)样式:
.inputArea
display: block
width: 100%
padding: 1rem
overflow-y: scroll
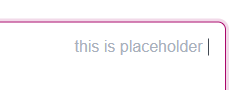
height: 160px这就是它的样子:(用gap)

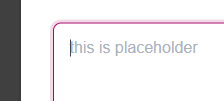
您可以看到carret和占位符文本之间的空格。但是当我设置dir='ltr'时,差距就消失了:

还需要知道,当我设置overflow-y: hidden时,差距消失了。
问题似乎是什么?
回答 1
Stack Overflow用户
发布于 2020-10-05 07:31:21
下面的区域应该是这样写的
<textarea className='inputArea' {...passProps} />并且您需要删除标记开始和结束之间的空格。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/64198071
复制相关文章
相似问题

