是否有一种方法来获取存储在消防局中的数组中的对象的索引?
是否有一种方法来获取存储在消防局中的数组中的对象的索引?
提问于 2020-09-26 07:01:32
我用的是离子和火药库。我希望能够单击包含对象的某个ion-card,并调用一个方法,该方法将弹出一个包含删除按钮的ion-action-sheet,在该按钮中我可以删除特定的对象。此对象存储在火药库中的数组中。
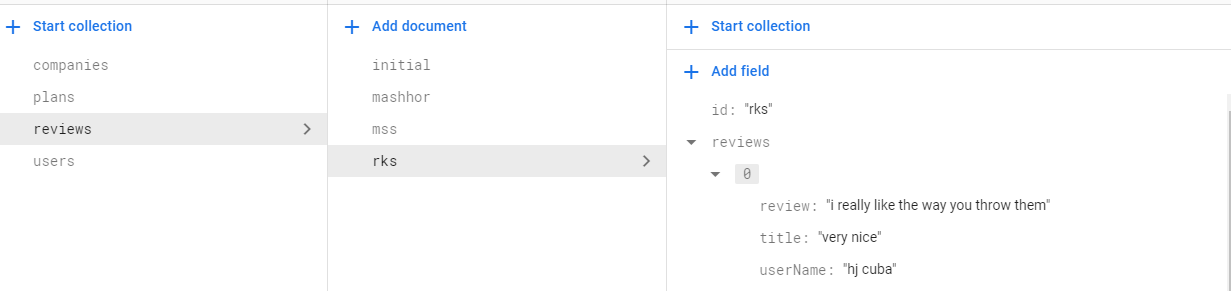
数据结构是这样的:

这是我当前的ion-card文件
<ion-card class="lightCard" *ngFor="let reviews of revArr" (click)="selectReview()">
<ion-card-header>
<ion-grid>
<ion-row>
<ion-icon name="person-circle-sharp" class="profIcon"></ion-icon>
<!-- <ion-card-subtitle>Card Subtitle</ion-card-subtitle> -->
<ion-card-title class="cardUsername fontWhite" style="font-size: 35px;">{{reviews.userName}}</ion-card-title>
</ion-row>
</ion-grid>
</ion-card-header>
<ion-card-content class="font cardContent">
<h1 class="title" style="font-weight: bold;">{{reviews.title}}</h1>
{{reviews.review}}
</ion-card-content>
</ion-card>这是类中的代码:
ngOnInit() {
const compId: string = this.route.snapshot.paramMap.get('id'); //get id
//for reviews array in `reviews`
this.reviewCollection = this.afStore.doc(`reviews/${compId}`)
this.rev = this.reviewCollection.valueChanges().subscribe(item =>{
this.revArr = item.reviews
this.userNrev = item.reviews.userName
})
}
async selectReview(){
const actionSheet = await this.actionSheetCtrl.create({
header: "Delete "+ this.userNrev + "'s review?",
buttons: [
{
text: 'Delete',
handler: () => {
//delete code
}
}
]
})
await actionSheet.present();
}真正的问题是:如何从防火墙中的数组中获取索引并使用该索引删除对象?
如果有人能帮我,那就太好了,我在这方面还是很新的。
回答 2
Stack Overflow用户
回答已采纳
发布于 2020-09-26 09:21:50
Firebase不建议为此使用数组,因为当多个人同时更新该数组时,很容易损坏数据。
您还应该考虑一个防火墙文档的最大大小为1mb。所以,如果你有很多长时间的评论,你会达到这个限制,并且总是加载那个巨大的文件。
在您的示例中,您可能需要修改代码中的数组并更新整个字段。
subcollection,将是一个更好的解决方案,其中每个评审都是一个文档。然后每次取25次(有限制())
现在,您可以很容易地更新/删除每个评审。
这是一个链接的官方YouTube-系列,在那里他们解释了Firestore和如何构造它。
Stack Overflow用户
发布于 2020-09-26 10:59:28
实际上,您的方法与您想要实现的目标是错误的:
- 如果您只想存储一些随机的数据列表,您完全可以在单个文档中使用一个数组,并将您想要的任何数据放入其中。
- 但是,一旦您想要存储以后要操作的数据(删除、更新.),您就必须将每个条目存储在它自己的文档中,一个检查->一个文档。这将使更新或删除单个评论,甚至是组评审变得更容易和更可靠。
你可以看这个视频链接,如果你有兴趣使用Firestore的正确方式,角度是在它中使用,所以我认为它会帮助你更进一步。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/64074826
复制相关文章
相似问题
