如何将ajax变量值传递给php页面?
如何将ajax变量值传递给php页面?
提问于 2020-09-18 02:59:54
我试图使用ajax传递一个变量值。当我运行文件警告框时,显示正确的值"hi“,但在test.php上出现了一个错误
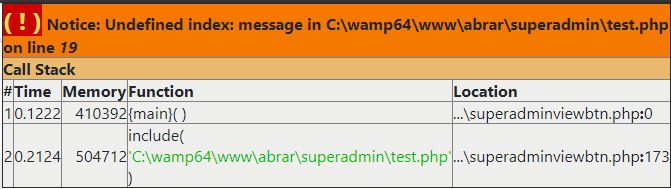
注意:未定义的索引:第19行C:\wamp64\www\abrar\superadmin\test.php中的消息
我的代码是
superadminviewbtn.php
HTML
<script>
var message = "Hi";
$.ajax({
url: "test.php",
method: "post",
data: {
"message": message
},
success: function(data) {
alert(message);
},
error: function() {
alert('Not OKay');
}
});
</script>test.php
PHP
<?php
$msg = $_POST['message'];
echo $msg;
?>但是它在test.php中显示了一个错误

回答 1
Stack Overflow用户
发布于 2020-09-18 09:02:01
你必须纠正你的success: function
success: function(data) {
/* data is the return string form the PHP script! */
alert("PHP response is: "+ data);
/* message is the input you send to the PHP script! */
// alert(message); -> this is incorrect
}请在此更改后,通过运行父脚本(superadminviewbtn.php)再试一次。它成功了吗?
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/63948726
复制相关文章
相似问题
