上传响应本机中的blob/文件,内容为空。
上传响应本机中的blob/文件,内容为空。
提问于 2020-08-25 01:03:09
我能够成功地从我的网页浏览器上传一个带有适当内容的blob,但是当我从react本地上传时,上传文件是空的。以下是代码:
async function doit() {
const data = new FormData();
data.append('str', 'strvalue');
data.append(
'f',
new File(['foo'], 'foo.txt', {type: 'text/plain'}),
);
await fetch('http://localhost:3002/upload', {
method: 'POST',
body: data
});
}然而,执行这同样的代码反应-本机,它上传,但文件是空的。
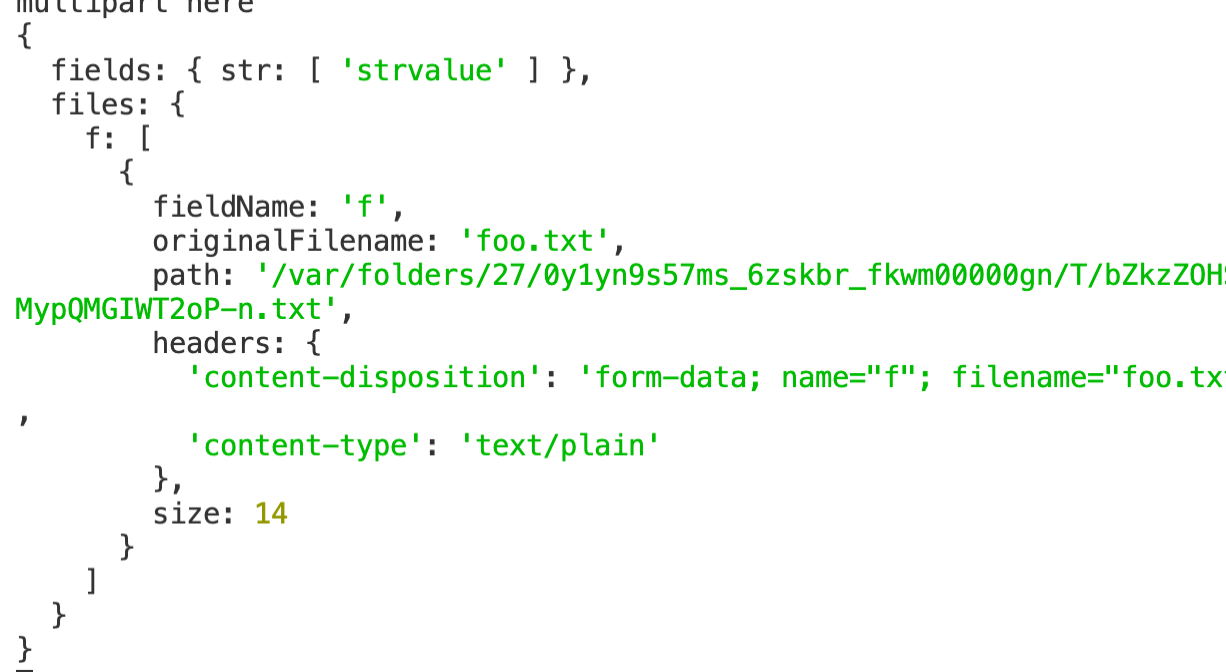
下面是我用来测试这个的node.js服务器。加载http://localhost:3002会给你一个名为“上传它”的按钮。点击它可以完成网络上传。结果的截图如下。
var multiparty = require('multiparty');
var http = require('http');
http
.createServer(function (req, res) {
if (req.url === '/upload' && req.method === 'POST') {
console.log('multipart here');
var form = new multiparty.Form();
form.parse(req, function (err, fields, files) {
console.log(require('util').inspect({ fields, files }, false, null, true));
res.setHeader('Content-Type', 'application/json');
res.end(JSON.stringify({ bar: true }));
});
return;
}
console.log('here');
// show a file upload form
res.writeHead(200, { 'content-type': 'text/html' });
res.end(
`
<script>
async function doit() {
const data = new FormData();
data.append('str', 'strvalue');
data.append(
'f',
// new File([new Blob(['asdf'], {type : 'text/plain'})], 'filename.txt'),
new File(['foo', 'what', 'the', 'hell'], 'foo.txt', {type: 'text/plain'}),
);
const res = await fetch('http://localhost:3002/upload', {
method: 'POST',
body: data
});
console.log(JSON.stringify(res, null, 4));
}
document.addEventListener('DOMContentLoaded', () => {
document.getElementById('b').addEventListener('click', doit, false)
}, false);
</script>
<button type="button" id="b">upload it</button>
`
);
})
.listen(3002);从web浏览器中我们看到节点服务器记录这一点,注意文件大小是14。

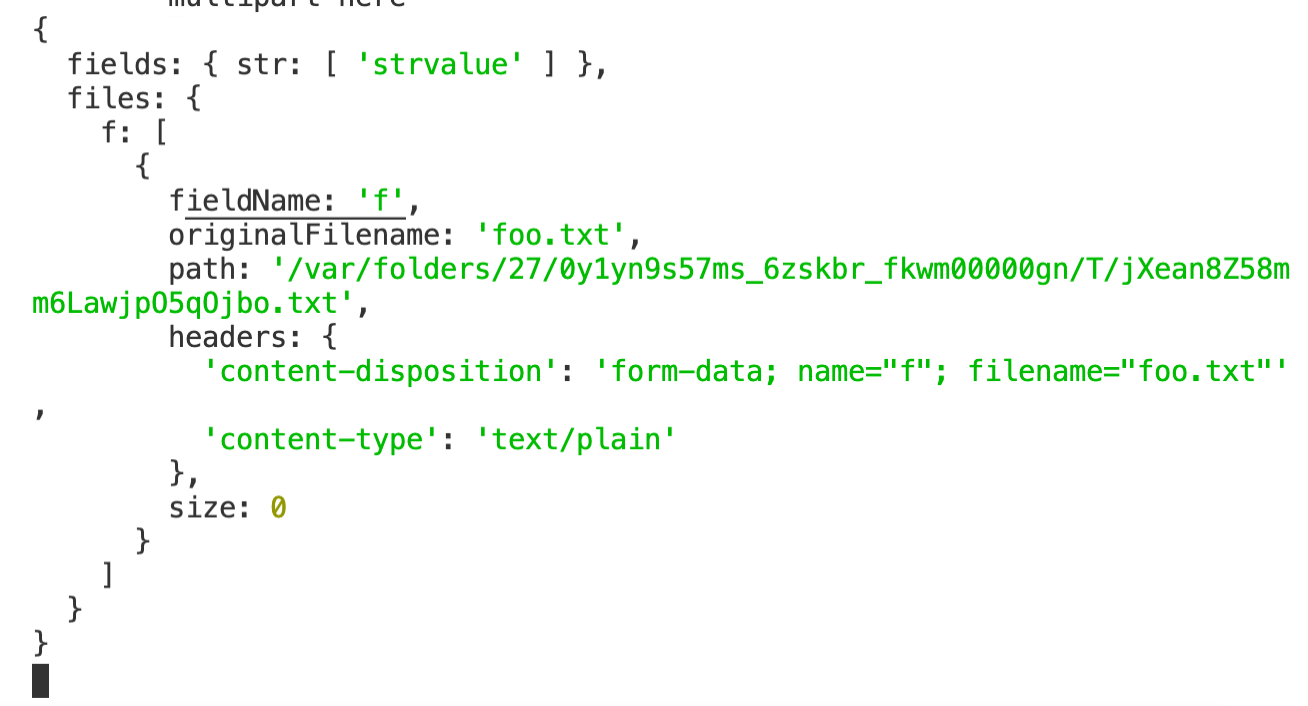
但是,从react-本机中我们看到文件大小为0:

回答 1
Stack Overflow用户
发布于 2020-08-25 02:37:47
最近,我也遇到了同样的问题,当时我把一张从react本地应用程序的图片发到服务器上。但是,我能够通过将文件的名称和类型附加到formData实例来使其工作。
在这里,uri参数作为一个路由参数从上一个屏幕传递给uploadImageAsync。
const postShoutHandler = async () => {
setShoutUploadStatus("Started Upload");
const response = await uploadImageAsync(route.params.captures);
const uploadResult = await response.json();
if (uploadResult === "Upload successful") {
setShoutUploadStatus("Success");
navigation.navigate("Home");
} else {
setShoutUploadStatus("Failed");
}
};
/* <--Upload image function --> */
const uploadImageAsync = (uri: string) => {
const apiUrl = "https://www.yourserver.com/image";
let uriParts = uri.split(".");
let fileType = uriParts[uriParts.length - 1];
let formData = new FormData();
formData.append("img", {
uri,
name: `photo.${fileType}`,
type: `image/${fileType}`,
});
formData.append("description", "HEY");
let options = {
method: "POST",
body: formData,
headers: {
Accept: "application/json",
"Content-Type": "multipart/form-data",
Authorization: "Bearer " + accessToken,
},
};
return fetch(apiUrl, options);
};
/* <--Upload image function --> */这是图像配置。
const photoData = await camera.takePictureAsync({
base64: true,
exif: false,
});页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/63570616
复制相关文章
相似问题
