更改Android ProgressBar的角半径时出错
更改Android ProgressBar的角半径时出错
提问于 2020-07-27 09:59:35
我有一个具有ProgressBar样式的Widget.AppCompat.ProgressBar.Horizontal小部件:
<ProgressBar
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>在深入研究Widget.AppCompat.ProgressBar.Horizontal (内部使用Widget.Material )样式定义时,在AppCompat源代码中,我发现对于API 21+,它使用了以下绘图:
<style name="Widget.Material.ProgressBar.Horizontal" parent="Widget.ProgressBar.Horizontal">
<item name="progressDrawable">@drawable/progress_horizontal_material</item>
...
</style>下面是progress_indeterminate_horizontal_material的一个片段
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@id/background"
android:gravity="center_vertical|fill_horizontal">
<shape android:shape="rectangle"
android:tint="?attr/colorProgressBackgroundNormal">
<corners android:radius="?attr/progressBarCornerRadius" />
<size android:height="@dimen/progress_bar_height_material" />
<solid android:color="@color/white_disabled_material" />
</shape>
</item>但是,当我试图用以下行在应用程序主题中设置此属性的值时,它将使用?attr/colorProgressBackgroundNormal属性:
<item name="progressBarCornerRadius">2dp</item>然后我得到一个编译错误:
AAPT: error: style attribute 'attr/progressBarCornerRadius (aka com.application:attr/progressBarCornerRadius)' not found.回答 2
Stack Overflow用户
回答已采纳
发布于 2020-07-27 10:23:07
属性名是android:progressBarCornerRadius,但它是私有的。
您可以使用具有自定义样式的ProgressBar:
<style name="customProgressBar" parent="Widget.AppCompat.ProgressBar.Horizontal">
<item name="progressDrawable">@drawable/custom_progress_horizontal</item>
</style>否则,您可以使用材料组件库提供的新LinearProgressIndicator:
<com.google.android.material.progressindicator.LinearProgressIndicator
android:indeterminate="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:trackThickness="10dp"
app:trackCornerRadius="8dp"/>注意:它至少需要1.3.0-alpha04.版本的

Stack Overflow用户
发布于 2020-07-27 10:03:20
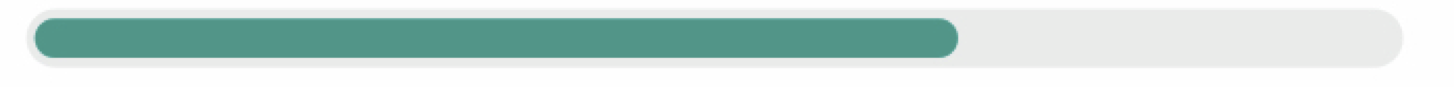
如何使进度条弯曲?
将元素替换为。这将使形状保持其形式,因为它的增长-而不是切断。不幸的是,它将有一个不想要的视觉效果在开始-因为形状角没有足够的空间来绘制。但对于大多数情况来说,这可能足够了。
完整代码:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="8dp"/>
<solid android:color="@color/dirtyWhite"/>
</shape>
</item>
<item android:id="@android:id/progress"
android:top="1dp"
android:bottom="1dp"
android:left="1dp"
android:right="1dp">
<scale android:scaleWidth="100%">
<shape>
<corners android:radius="8dp"/>
<solid android:color="@color/colorPrimaryDark"/>
</shape>
</scale>
</item>
</layer-list>输出

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/63112931
复制相关文章
相似问题

