Keycloak适配器`keycloak.init`加载404 iframe
我正在尝试使用javascript适配器keycloak-js为我的客户端应用程序集成Keycloak。
然而,我似乎无法使它发挥作用。这是我的密码
const keycloak = new Keycloak({
realm: 'my-realm',
url: 'http://localhost:8080/auth/',
clientId: 'my-client',
});
try {
const authenticated = await keycloak.init();
console.log(authenticated);
} catch (e) {
console.log(e);
}它不返回任何东西,甚至不返回错误或回调中的任何内容。我只有GET http://localhost:8080/auth/realms/my-realm/protocol/openid-connect/3p-cookies/step1.html 404 (Not Found)不知道我做错了什么?我跟随文档,但我找不到任何关于这种行为的东西,如果我在浏览器中输入上面的url,我会看到

有什么我能做的吗?
编辑:通过将keycloak服务器与keycloak版本匹配,i成功地使用了这段代码。升级服务器和keycloak-js版本为11.0.2确实对我有效,并将这两个版本降级为10.0.2。
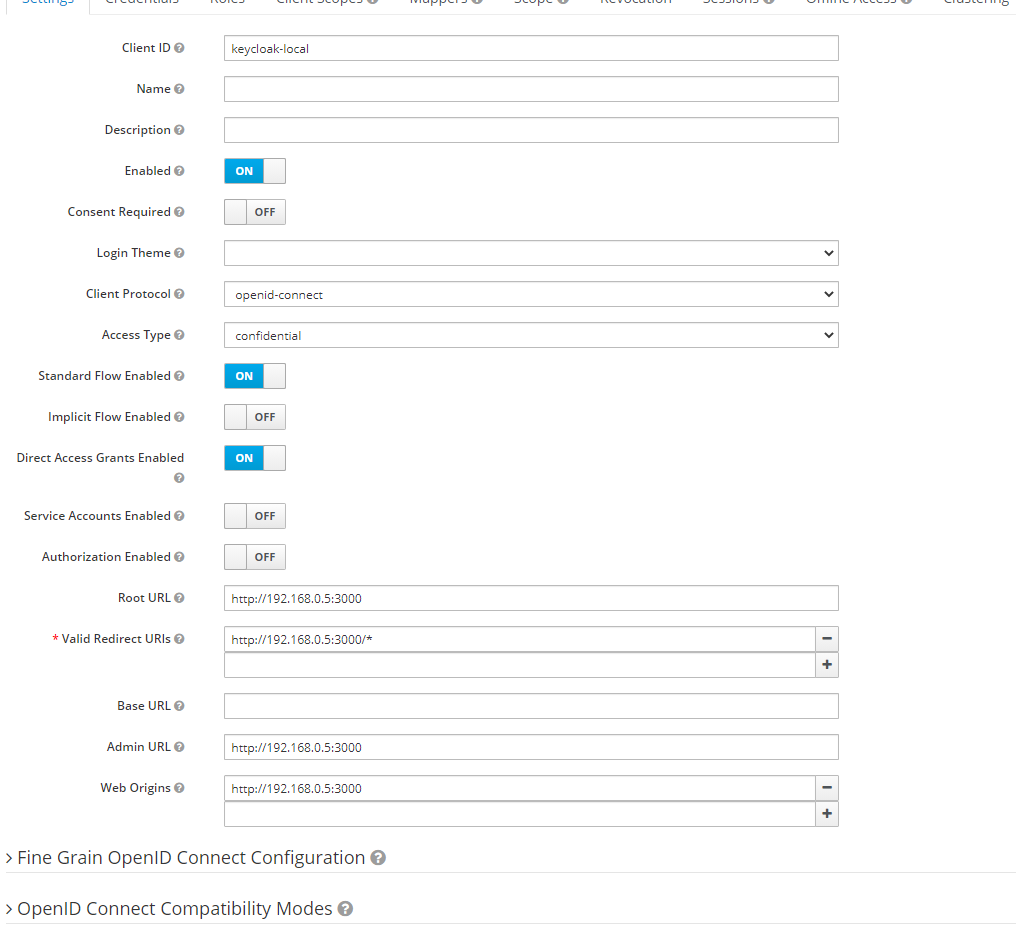
这是我正在使用的客户端配置

在上面的代码示例中,我可以看到console.log(isAuthorised);在dev tools中返回false,如果我使用const isAuthorised = await keycloak.init({ onLoad: 'login-required' });,它将重定向到登录页面,并在成功登录后将我重定向到这个页面。希望这能有所帮助。
Stack Overflow用户
发布于 2020-07-26 16:57:36
这可能是keycloak-js和您的密钥披风服务器之间的版本不匹配。我使用的是最新的keycloak-js版本11.0.0和10.0.1的密钥披风服务器版本,这导致了这个精确的错误。把客户端的keycloak-js降级为10.0.2帮了我的忙。(还没有尝试升级密钥披风服务器,但很可能也能运行)
https://stackoverflow.com/questions/63073772
复制相似问题

