角质材料数据报警器拒绝工作
角质材料数据报警器拒绝工作
提问于 2020-07-20 14:50:00
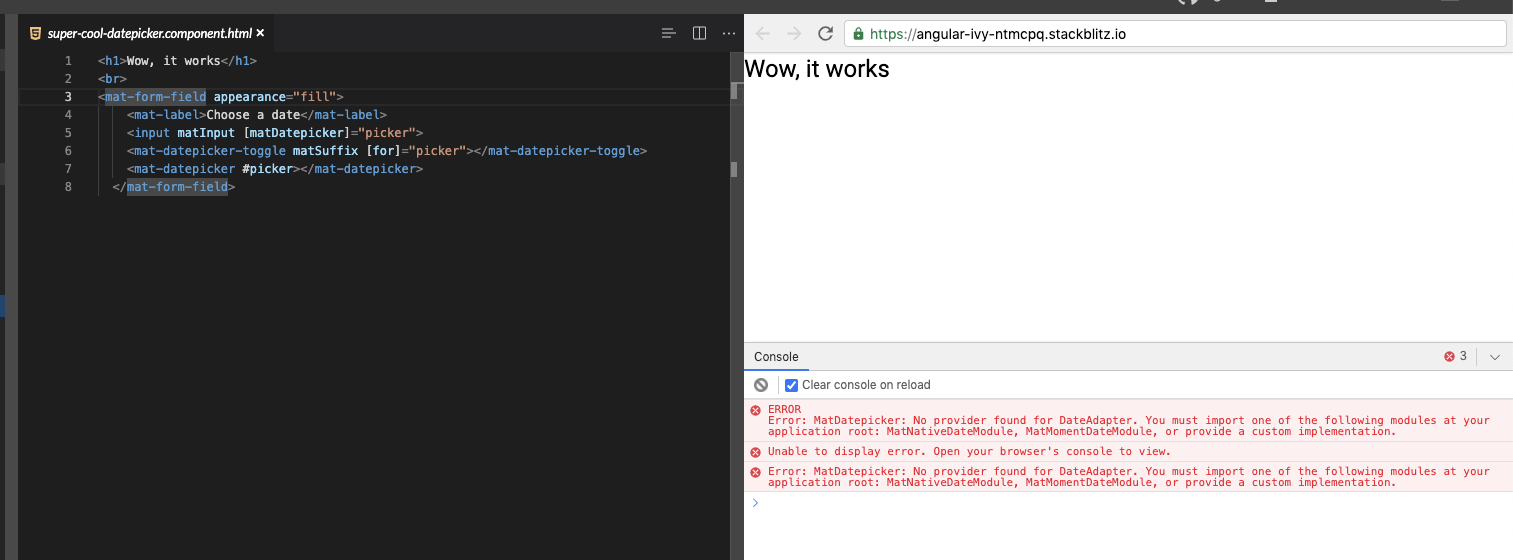
我已经试着让它工作了将近一个小时,但我什么也没有得到,其他一切都很好,但我只是从这里得到一个白色的屏幕。我查看了StackOverflow和Github,但是我找不到解决办法。
下面是event-log.component.html中的代码
<mat-form-field appearance="fill">
<mat-label>Choose a date</mat-label>
<input matInput [matDatepicker]="picker">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>和事件日志组件的代码。
import { Component } from '@angular/core';
@Component({
selector: 'event-log',
templateUrl: './event-log.component.html',
styleUrls: ['./event-log.component.css']
})
export class EventLogComponent {
}"@angular/material": "^9.2.4"是我使用的棱角材质版本(取自package.json)
我的完整app.module.ts:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MainNavComponent } from './main-nav/main-nav.component';
import { LayoutModule } from '@angular/cdk/layout';
import { MatToolbarModule } from '@angular/material/toolbar';
import { MatButtonModule } from '@angular/material/button';
import { MatSidenavModule } from '@angular/material/sidenav';
import { MatIconModule } from '@angular/material/icon';
import { MatListModule } from '@angular/material/list';
import {MatExpansionModule} from '@angular/material/expansion'
import { FupAdmAccordionComponent } from './fup-adm-accordion/fup-adm-accordion.component';
import {MatCardModule} from '@angular/material/card';
import { AdmAccordionComponent } from './adm-accordion/adm-accordion.component';
import { OwnerAccordionComponent } from './owner-accordion/owner-accordion.component';
import { HomeScreenComponent } from './home-screen/home-screen.component';
import {MatPaginatorModule} from '@angular/material/paginator';
import { AppRoutingModule } from './app-routing.module';
import { MyProfileComponent } from './my-profile/my-profile.component';
import {MatFormFieldModule} from '@angular/material/form-field';
import { AboutComponent } from './about/about.component';
import { CheckoutPanelComponent } from './checkout-panel/checkout-panel.component';
import { ComparerComponent } from './comparer/comparer.component';
import { ControllUsersComponent } from './controll-users/controll-users.component';
import { MachinesComponent } from './machines/machines.component';
import { SearchPanelComponent } from './search-panel/search-panel.component';
import {MatInputModule} from '@angular/material/input';
import {MatTableModule} from '@angular/material/table';
import {MatSelectModule} from '@angular/material/select';
import { FupAdmHistoryComponent } from './fup-adm-history/fup-adm-history.component';
import {MatSortModule} from '@angular/material/sort';
import { AdminRelatedDrawingsComponent } from './admin-related-drawings/admin-related-drawings.component';
import {PortalModule} from '@angular/cdk/portal';
import {MatCheckboxModule} from '@angular/material/checkbox';
import { OwnerManageUsersComponent } from './owner-manage-users/owner-manage-users.component';
import { LogAccordionComponent } from './log-accordion/log-accordion.component';
import { AdminDeleteFromBaseComponent } from './admin-delete-from-base/admin-delete-from-base.component';
import { DialogBoxComponent } from './dialog-box/dialog-box.component';
import {MatDialogModule} from '@angular/material/dialog';
import { FupRangeComponent } from './fup-range/fup-range.component';
import { FupLibComponent } from './fup-lib/fup-lib.component';
import { EventLogComponent } from './event-log/event-log.component';
import { SystemLogComponent } from './system-log/system-log.component';
import {MatDatepickerModule} from '@angular/material/datepicker';
@NgModule({
declarations: [
AppComponent,
MainNavComponent,
FupAdmAccordionComponent,
AdmAccordionComponent,
OwnerAccordionComponent,
HomeScreenComponent,
MyProfileComponent,
AboutComponent,
CheckoutPanelComponent,
ComparerComponent,
ControllUsersComponent,
MachinesComponent,
SearchPanelComponent,
FupAdmHistoryComponent,
AdminRelatedDrawingsComponent,
OwnerManageUsersComponent,
LogAccordionComponent,
AdminDeleteFromBaseComponent,
DialogBoxComponent,
FupRangeComponent,
FupLibComponent,
EventLogComponent,
SystemLogComponent,
],
imports: [
MatCardModule,
MatExpansionModule,
BrowserModule,
BrowserAnimationsModule,
MatFormFieldModule,
LayoutModule,
FormsModule,
MatDialogModule,
MatToolbarModule,
MatButtonModule,
MatSidenavModule,
MatIconModule,
MatListModule,
MatPaginatorModule,
AppRoutingModule,
MatInputModule,
MatTableModule,
MatSelectModule,
MatSortModule,
PortalModule,
MatCheckboxModule,
MatDatepickerModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }回答 1
Stack Overflow用户
回答已采纳
发布于 2020-07-20 15:06:45
第一答案
我认为有一个问题是因为你忘记了包括以下角度模块:
另外,其他模块非常重要,因为如果模块B使用模块A,则不能在模块A之前导入模块B。
最后,AppRoutingModule应该是最后要导入的东西。
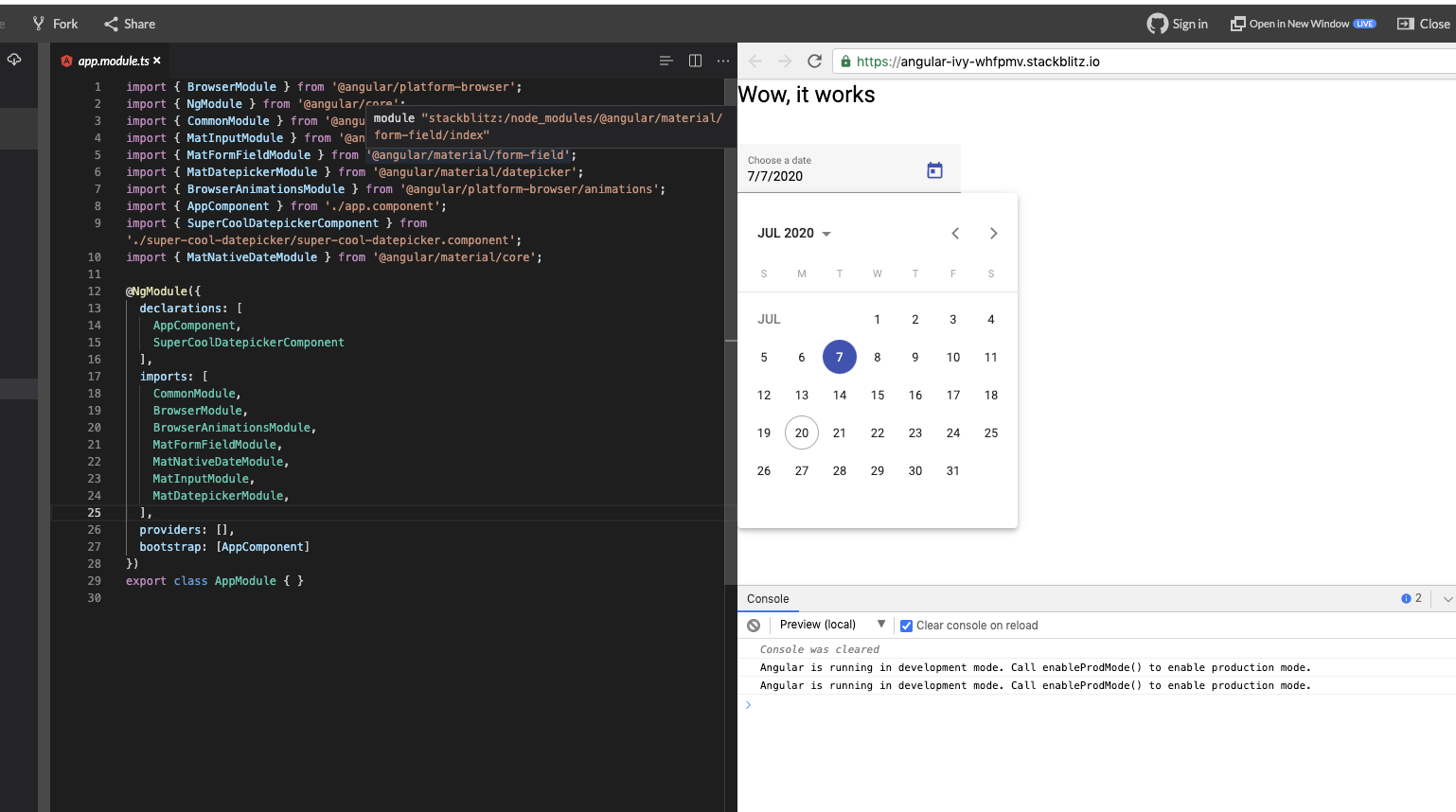
答案看了 https://stackblitz.com/edit/angular-ivy-ntmcpq中的代码
似乎缺少了一项进口:

您可以修复此问题,导入:
import { MatNativeDateModule } from '@angular/material/core';

简历中的
你的app.module.ts应该是:
@NgModule({
declarations: [
AppComponent,
MainNavComponent,
FupAdmAccordionComponent,
AdmAccordionComponent,
OwnerAccordionComponent,
HomeScreenComponent,
MyProfileComponent,
AboutComponent,
CheckoutPanelComponent,
ComparerComponent,
ControllUsersComponent,
MachinesComponent,
SearchPanelComponent,
FupAdmHistoryComponent,
AdminRelatedDrawingsComponent,
OwnerManageUsersComponent,
LogAccordionComponent,
AdminDeleteFromBaseComponent,
DialogBoxComponent,
FupRangeComponent,
FupLibComponent,
EventLogComponent,
SystemLogComponent,
],
imports: [
CommonModule,
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatNativeDateModule
MatCardModule,
MatExpansionModule,
MatFormFieldModule,
LayoutModule,
MatDialogModule,
MatToolbarModule,
MatButtonModule,
MatSidenavModule,
MatIconModule,
MatListModule,
MatPaginatorModule,
MatInputModule,
MatTableModule,
MatSelectModule,
MatSortModule,
PortalModule,
MatCheckboxModule,
MatDatepickerModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }如果现在起作用,请告诉我。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/62998041
复制相关文章
相似问题

