返回开始屏幕会导致将视图相互堆叠起来。
返回开始屏幕会导致将视图相互堆叠起来。
提问于 2020-07-05 11:39:34
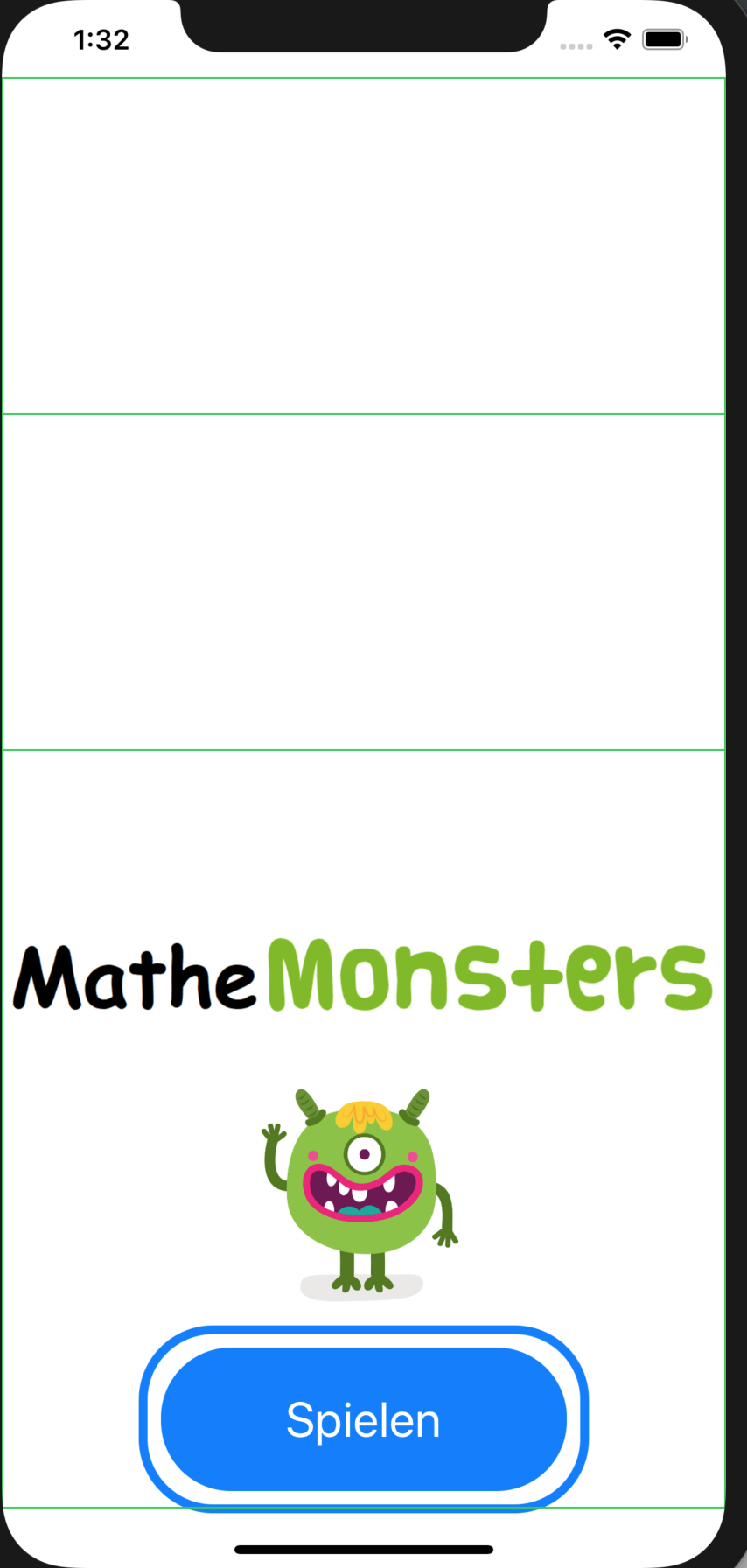
每次我回到开始屏幕,它似乎堆叠自己。你可以在我附上的截图中看到我的意思。我加了一些边框让你明白我的意思

开始屏幕的代码:
struct StartScreen: View {
var body: some View {
NavigationView{
VStack() {
Image("Headline").resizable().scaledToFit()
Image("GreenMonster")
.resizable()
.scaledToFit()
.frame(alignment: .top)
NavigationLink(destination: Game(monster: monster)) {
Text("Spielen")
.frame(width: 200, height: 50, alignment: .center)
.font(.title)
.padding()
.background(Color.blue)
.cornerRadius(40)
.foregroundColor(.white)
.padding(10)
.overlay(
RoundedRectangle(cornerRadius: 40)
.stroke(Color.blue, lineWidth: 5)
)
}.isDetailLink(false)
/*
NavigationLink(destination: Settings()){
Image("Settingswheel").resizable().scaledToFit().frame(width: 50, height: 50).offset(x: 150)
}
*/
}
}.navigationBarBackButtonHidden(true).border(Color.green)
}
}回过头来的代码是:
struct DefeatedView: View {
@EnvironmentObject var helper: Helper
var body: some View {
NavigationView(){
VStack(){
Text("BESIEGT!").foregroundColor(.green).font(.title).bold()
Image(monster[0].imageURL).resizable().scaledToFit()
NavigationLink(destination: StartScreen()){
Text("Zum Start").frame(width: 120, height: 6, alignment: .center)
.padding()
.background(Color.blue)
.cornerRadius(40)
.foregroundColor(.white)
.padding(10)
.overlay(
RoundedRectangle(cornerRadius: 40)
.stroke(Color.blue, lineWidth: 5)
)
}
}
}.navigationBarBackButtonHidden(true)
}
}谢谢你的帮助,我刚加入SwiftUI
回答 2
Stack Overflow用户
回答已采纳
发布于 2020-07-05 12:07:12
将此添加到DefeatedView中
@Environment(\.presentationMode) var presentationMode: Binding<PresentationMode>然后不再使用NavigationLink,使用一个按钮并手动将视图按回开始视图
Button(action: {
//Push navigation view back
self.presentationMode.wrappedValue.dismiss()
})
{
Text("Zum Start").frame(width: 120, height: 6, alignment: .center)
.padding()
.background(Color.blue)
.cornerRadius(40)
.foregroundColor(.white)
.padding(10)
.overlay(
RoundedRectangle(cornerRadius: 40)
.stroke(Color.blue, lineWidth: 5)
)
}编辑:
当您按两次NavigationView时,只调用一次显示模式确实会推回您的游戏视图。下面是使用ObservableObject的一个可能的解决方案。
class ViewHelper : ObservableObject
{
@Published var finishedGame : Bool = false
}
struct StartScreen: View {
@EnvironmentObject var viewHelper : ViewHelper
var body: some View {
NavigationLink(destination: Game(), isActive: self.$viewHelper.finishedGame) {
Text("Spielen")然后,当游戏完成后,更改finishedGame变量。
struct DefeatedView: View {
@EnvironmentObject var viewHelper : ViewHelper
var body: some View {
NavigationView(){
VStack(){
Text("BESIEGT!").foregroundColor(.green).font(.title).bold()
Button(action: {
self.viewHelper.finishedGame = false
})
{
Text("Zum Start").frame(width: 120, height: 6, alignment: .center)
.padding()
.background(Color.blue)
.cornerRadius(40)
.foregroundColor(.white)
.padding(10)
.overlay(
RoundedRectangle(cornerRadius: 40)
.stroke(Color.blue, lineWidth: 5)
)
}
}
}.navigationBarBackButtonHidden(true)Stack Overflow用户
发布于 2020-07-05 12:20:40
我在这个网站上找到了解决问题的方法:
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/62740176
复制相关文章
相似问题

