对ACTION_UP的快速/正常单击不会触发OnTouchListener.onTouch
我有一个按钮来触发MainActivity中的一些动作,我想要绘制如下的动画:当用户按住按钮(ACTION_DOWN)时,它会缩小,当按钮被释放(ACTION_UP或ACTION_CANCEL)时,它会缩小并回到其正常状态。
当用户按住按钮一段时间时,这会很好,但是对于普通的单击,ACTION_UP永远不会被调用,即使ACTION_DOWN会调用。
我在文档中搜索,检查了堆叠溢出的几乎所有答案,但没有发现任何有用的东西。
文档是这样说的:“虽然框架试图向视图提供一致的运动事件流,但它不能保证它。在应用程序中包含视图之前,可能会删除或修改一些事件,从而使事件流不一致。视图应该随时准备处理ACTION_CANCEL,并应容忍异常情况,如接收新的ACTION_DOWN,而不首先收到用于先前手势的ACTION_UP。”
这是我的密码:
button.setOnTouchListener { view, event ->
when(event?.action){
//behaves as expected
MotionEvent.ACTION_DOWN -> {
scaleDown(view)
}
//the problem here: ACTION_UP gets called only when user holds the button for some time
//and not for a quick/ normal click.
MotionEvent.ACTION_UP -> {
scaleUp(view)
doSomething()
}
//behaves as expected
MotionEvent.ACTION_CANCEL -> {
scaleUp(view)
}
}
true
}我有两个问题,第一个问题:为什么ACTION_UP从来没有被要求进行快速/正常的点击?
第二:如果我想以两种不同的方式作出反应,如何区分正常点击和用户按住按钮一段时间?
回答 2
Stack Overflow用户
发布于 2020-08-04 15:25:06
回答我自己的问题:
对于第一个问题,问题在于动画,而不是OnTouchListener。
对于第二个问题,为了区分普通单击和长点击,我必须计算自触发ACTION_DOWN以来,当ACTION_UP或ACTION_CANCEL被触发时已经过了多少毫秒。
如果这两个事件之间的差异小于300毫秒,则被认为是正常的点击,否则就是长时间的点击。
button.setOnTouchListener { view, event ->
val now = System.currentTimeMillis()
when(event?.action){
MotionEvent.ACTION_DOWN -> {
scaleDown(view)
}
MotionEvent.ACTION_UP -> {
scaleUp(view)
if(now - event.downTime < 300){
//normal click
}else{
//long click
}
}
MotionEvent.ACTION_CANCEL ->
scaleUp(view)
}
}
true
}Stack Overflow用户
发布于 2020-07-05 13:22:54
Question#1
我尝试了下面的代码片段,它在长时间的、正常的和快速的点击下正常工作。
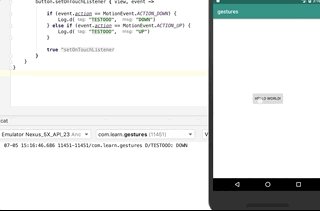
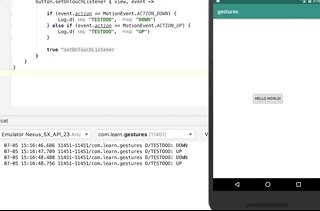
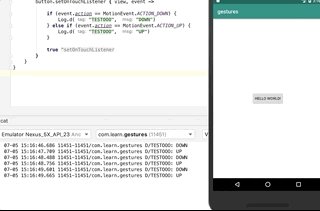
button.setOnTouchListener { view, event ->
if (event.action == MotionEvent.ACTION_DOWN) {
Log.d("TESTOOO", "DOWN")
} else if (event.action == MotionEvent.ACTION_UP) {
Log.d("TESTOOO", "UP")
}
true
}

Question#2
你能试试setOnLongClickListener()吗,我试过了,工作得很好

https://stackoverflow.com/questions/62740195
复制相似问题

