如何在最初通过Safari 14/iOS 14加载的PWA中保持登录状态?
我们的要求是让用户通过URL登录到应用程序,并将应用程序作为PWA添加到他们的主屏幕上,保持登录状态,这样就不需要第二次登录到已安装的PWA。当然,在Android/Chrome下,登录状态可以通过多种机制(包括cookie、IndexedDB、缓存)由PWA存储和访问。
然而,在我们看来,iOS 14/iPadOS 14下的PWA是严格的沙箱,并且Safari无法将登录状态传递给它。多年来,通过各种版本的iOS,提供了各种共享机制,并在后续版本中过时。其中包括:
一种不依赖浏览器共享存储的机制是在URL (参考) (参考)中添加服务器生成的令牌,问题是它扰乱了Android/Chrome,后者在web应用程序清单中使用了未经修改的start_url。
多年来,这一问题引发了许多这样的问题(其中三个问题在上文提到),其中一些问题的解决方案显然适用于早期版本的iOS。我们现在需要的是一个在最新版本下工作的解决方案,以及在Android/Chrome中工作的解决方案。有什么提议吗?
Stack Overflow用户
发布于 2020-09-30 11:14:09
生成Webapp清单和更改start_url有其自身的后果。
例如,有时我们想要传递的数据是不可用的,而且如果数据在url中传递,我们应该确保传递的登录数据在第一个Webapp打开后失效,因为否则共享书签也会共享用户的登录凭据。这样你就失去了start_url的力量,这意味着如果用户在subdirectory1中添加你的网站,那么在那之后它总是会在subdirectory1中打开。
还有别的选择吗?
从ios 14开始,safari与Webapps共享cacheStorage。使开发人员可以将凭证保存为cacheStorage中的缓存,并在Webapp中访问它们。
码兼容性
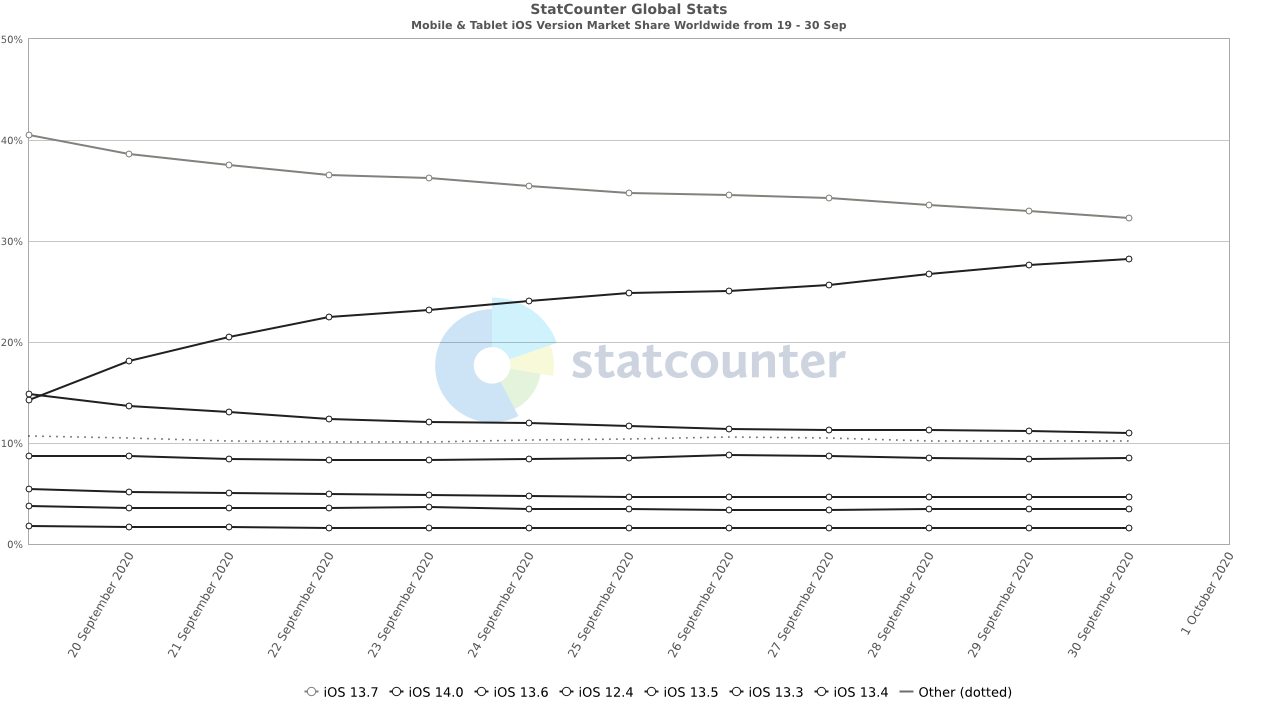
关于ios14的可用性,我们应该考虑到,在ios 14更新到ios 13之前,90%以上的用户已经升级到ios 13,并且ios 14得到了所有支持ios 13的设备的支持,我们可以假设ios 14的使用率很快就会达到90%+,而其他5%的用户可以在Webapp中再次登录。根据statcounter,在12天内已经达到了28%

代码示例
下面是我在我的Webapp中使用的代码,它成功地与主屏幕上的ios add一起工作。
///change example.com with your own domain or relative path.
function createCookie(name, value, days) {
if (days) {
var date = new Date();
date.setTime(date.getTime() + days * 24 * 60 * 60 * 1000);
var expires = "; expires=" + date.toGMTString();
} else var expires = "";
document.cookie =
name + "=" + value + expires + "; path=/; domain=.example.com";
}
function readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(";");
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == " ") c = c.substring(1, c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length);
}
return undefined;
}
async function setAuthFromCookie() {
caches.open("auth").then(function (cache) {
console.log("Set Cookie");
return cache.add(["https://example.com/cacheAuth.php"]);
});
}
async function setAuthToCookie() {
var uid = readCookie("uid");
var authKey = readCookie("authKey");
caches.open("auth").then((cache) => {
cache
.match("https://example.com/cacheAuth.php", {
ignoreSearch: true,
})
.then((response) => response.json())
.then((body) => {
if (body.uid && uid == "undefined") {
/// and if cookie is empty
console.log(body.authKey);
createCookie("authKey", body.authKey, 3000);
}
})
.catch((err) => {
console.log("Not cached yet");
});
});
}
setTimeout(() => {
setAuthFromCookie();
//this is for setting cookie from server
}, 1000);
setAuthToCookie();https://stackoverflow.com/questions/62669966
复制相似问题

