在MVC4上向DOM表中添加行
在MVC4上向DOM表中添加行
提问于 2020-06-09 22:46:23
我在MVC 4中有一个"DOM“列表,它使用jQuery动态添加元素,但是在删除表不再允许我添加更多元素的时候,我尝试使用长度和比较,但是它不起作用。
我可能错过了一些显而易见的东西,但看不见它是什么。有什么想法吗?
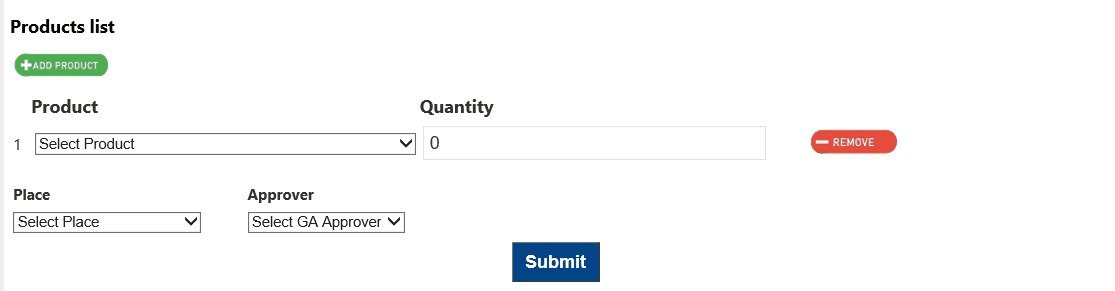
示例

这是我的表号
<div><a href="#" id="addNew"><img src="~/Images/splus.png" alt="Add Product" style="border:0"/></a></div>
<table id="dataTable" border="0" cellpadding="0" cellspacing="0">
<thead>
<tr>
<th></th>
<th></th>
<th>Product</th>
<th>Quantity</th>
<th></th>
</tr>
</thead>
<tbody>
@if (Model != null && Model.Count > 0)
{
int j = 0;
int index = 1;
foreach (var i in Model)
{
<tr>
<td>@index</td>
<td>@Html.HiddenFor(a => a[j].SEQ_NO, new { id = "nrow", Value = index })</td>
<td>@Html.DropDownList("PRODUCTS", "Select Product")</td>
<td>@Html.TextBoxFor(a => a[j].QUANTITY)</td>
<td>
<a href="#" id="remove" class="remove"><img src="~/Images/sminus.png" alt="Add Product" style="border:0"/></a>
</td>
</tr>
index += 1;
j++;
}
}
</tbody>
</table>以下是我单击Add时的jQuery代码
$("#addNew").click(function (e) {
e.preventDefault();
var last = $('#dataTable>tbody>tr:last');
if (last.length > 0) {
var name = last.children().find('input,select')[0].name;
var index = Number(name.replace(/[^0-9]/gi, '')) + 1;
var tr = ('<tr>' + last.html().replace(/[0-9]+__/gi, index + '__') + '</tr>').replace(/\[[0-9]+\]+[.]/gi, '[' + index + '].');
numberRows($('#dataTable tbody').append(tr));
}
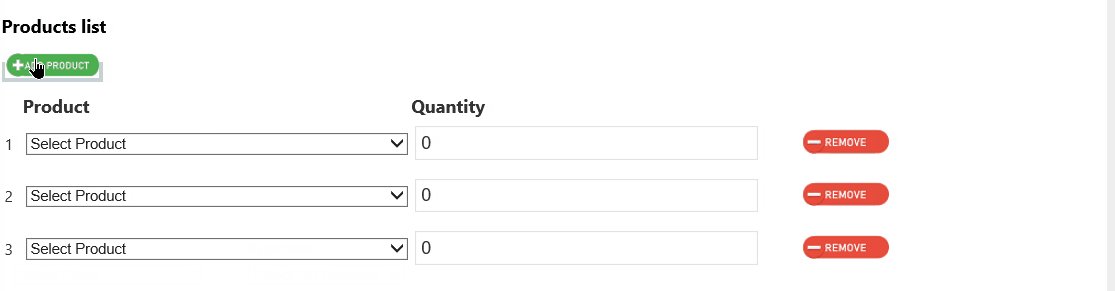
});更新:
添加“删除代码”
$(document).on('click', '#remove', function (e) {
e.preventDefault();
$(this).parent().parent().remove();
numberRows($('#dataTable tbody'));
});回答 1
Stack Overflow用户
回答已采纳
发布于 2020-06-18 05:49:21
可能遗漏了一些显而易见的东西,但看不见它是什么。有什么想法吗?
var name = last.children().find('input,select')[0].name;
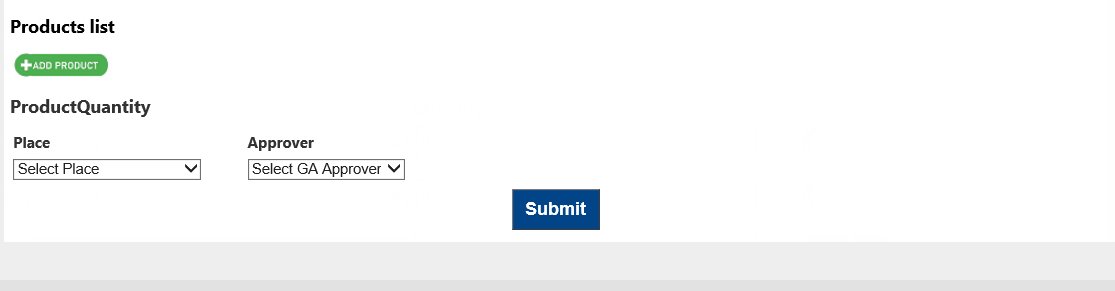
这一行代码需要最后一个子代码,这意味着在删除最后一个下面之后,name将是未定义的。实际上,Add New函数甚至不会传递if (last.length > 0),因为上次删除last.length时,last.length变为0。
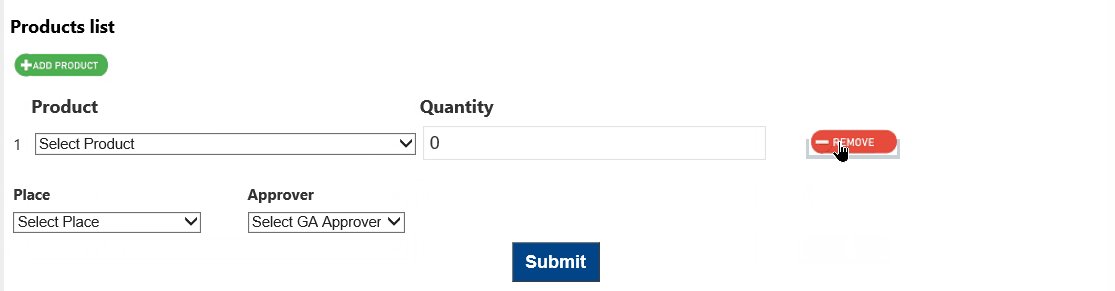
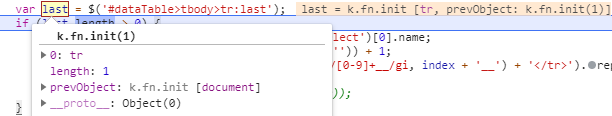
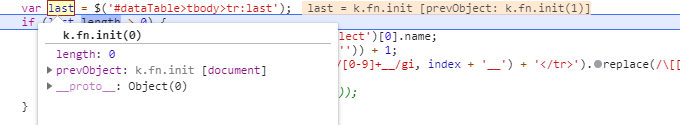
您可以在devtools中进行调试,并将看到:
在上次被移除之前:

上次被移除后:

因此,要解决这个问题,最简单的解决方案是不删除最后一个,而是隐藏它。请检查以下代码:
$(document).on('click', '#remove', function (e) {
e.preventDefault();
if ($('#dataTable>tbody>tr').length > 1) {
$(this).parent().parent().remove();
//numberRows($('#dataTable tbody'));
}
else {
$(this).parent().parent().hide();
}
});Ps。不确定numberRows()函数中发生了什么,所以我对其进行了注释。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/62293096
复制相关文章
相似问题

