Avalonia用户界面弹出覆盖
Avalonia用户界面弹出覆盖
提问于 2020-06-04 11:56:29
我的问题非常直截了当:
如何使用avalonia实现叠加弹出效果?
我的意思是,我想使包含UI元素的整个面板变暗一点(尝试了不透明度属性,但它看起来不太好,而且OpacityMask似乎只支持作为颜色的“透明”,但如果可能的话,我想要半透明甚至模糊)。然后我想显示一个小弹出框。如果这是CSS,我就可以做一个position: absolute;,但是我不知道如何使用avalonia来完成这个任务。
为了可视化我的意思,这里有一些Windows窗体应用程序的屏幕截图,在那里我能够达到预期的效果:
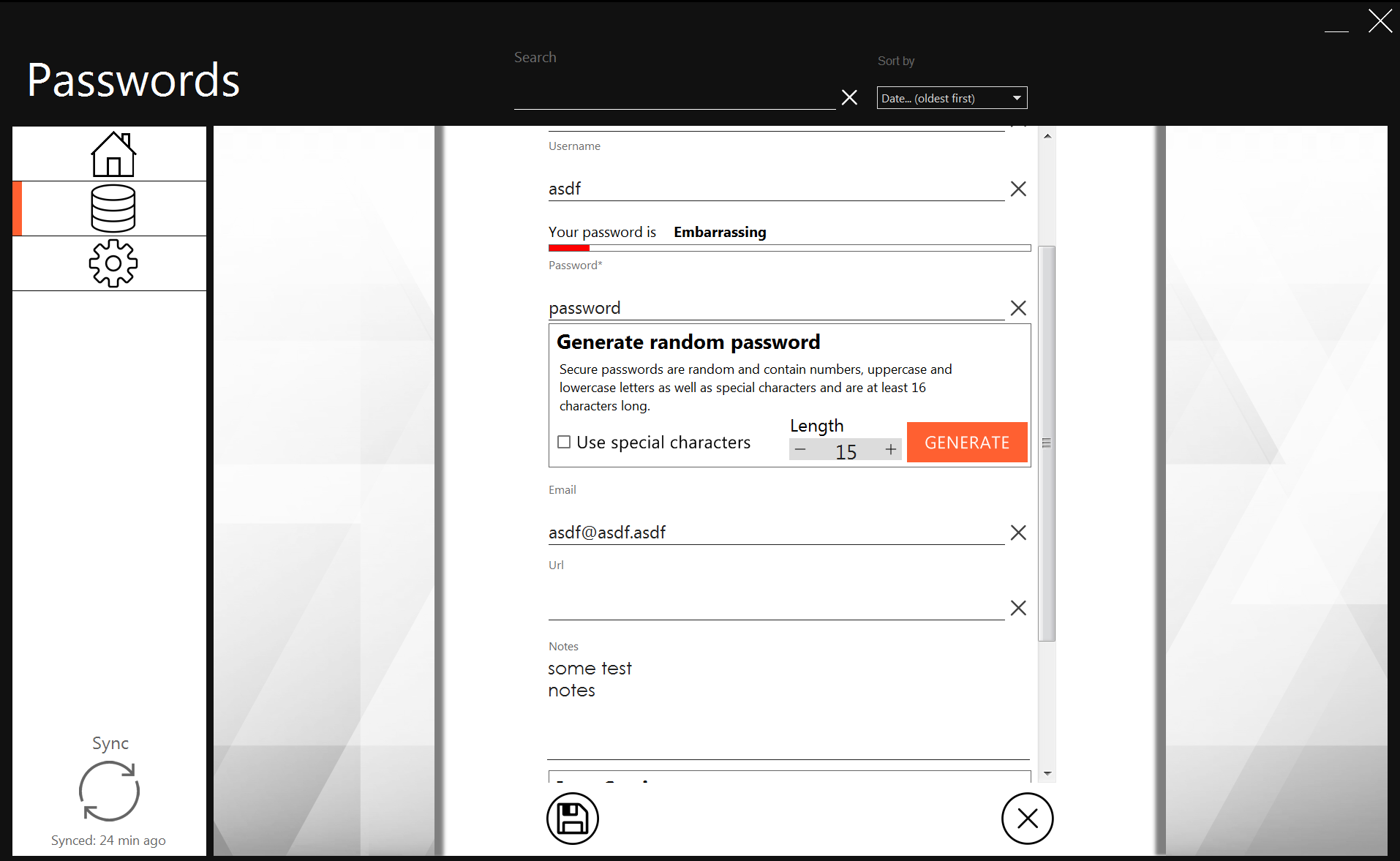
我的UI没有覆盖效果:

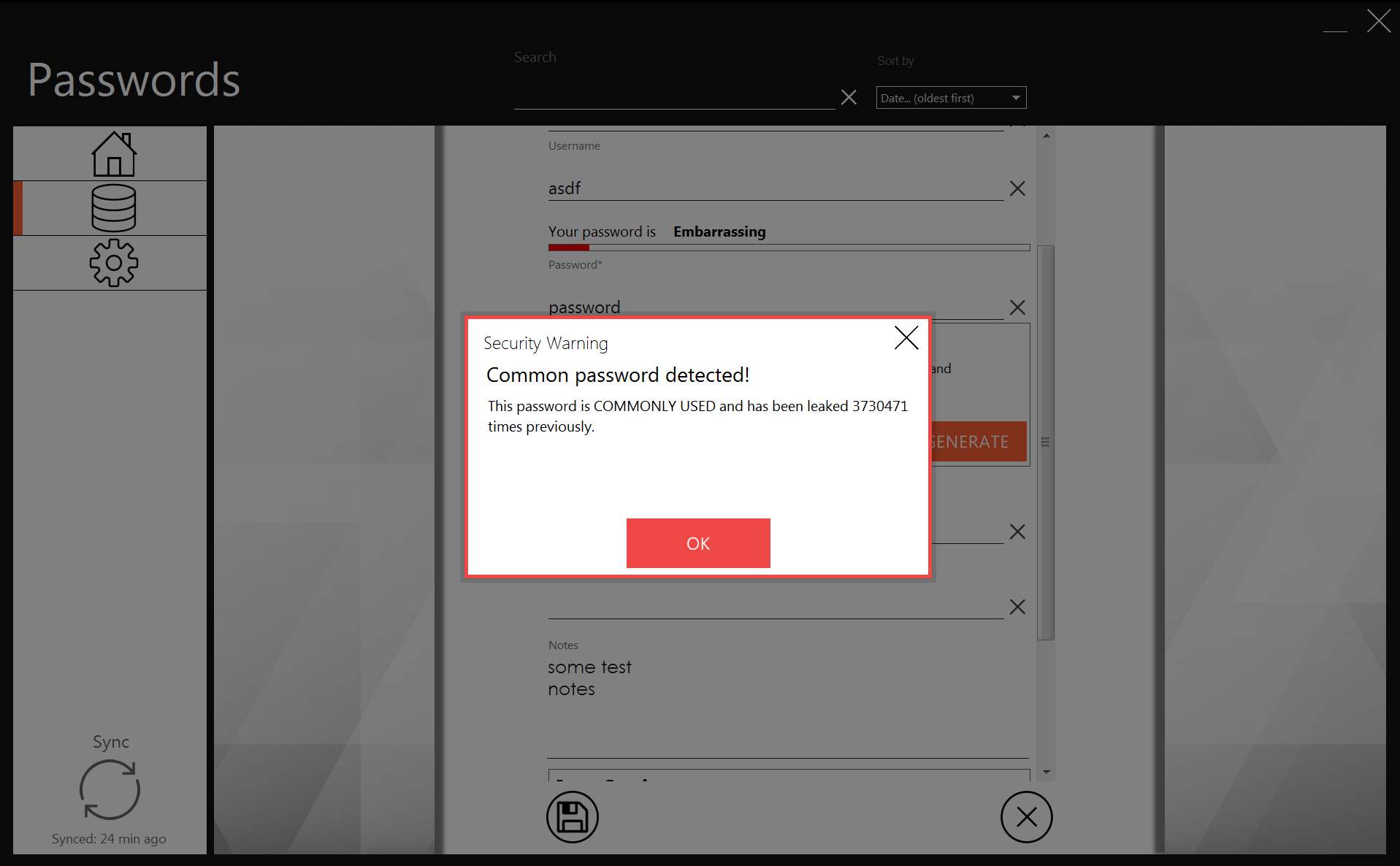
具有覆盖效果的UI:

如您所见,当背景仍然可见时,整个UI已经变暗(当使用avalonia Opacity属性时,效果是不一样的,而且非常不一致,因为在给定位置上的面板越多,背景受Opacity的影响就越小,只是看起来不太好。我可以添加一些截图,说明如果你愿意的话,以后会看上去有多糟糕。)
总结一下:
1.我如何稍微和持续地变暗(甚至模糊?)一个包含所有内容的面板,使得具有相同背景颜色的堆叠面板不会变得可见,仅仅是因为它的透明度很奇怪吗?
position: absolute; 2. avalonia与CSS 的等价性是什么,这样我就可以将弹出的内容放在屏幕中央和其他所有内容之上?
Stack Overflow用户
回答已采纳
发布于 2020-06-04 13:38:53
您可以使用与WPF相同的技术:
<Window>
<Grid>
<DockPanel x:Name="YourMainContentGoesHere"/>
<Border IsVisible="{Binding IsPopupVisible}" Background="#40000000">
<YourPopupControlHere Width="200" Height="200"/>
</Border>
</Grid>
</Window>未配置的Grid将在彼此之上显示元素,半透明Border的背景将使其余内容变暗。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/62194012
复制相关文章
相似问题

