跑顺风/后风
我正在尝试安装Tailwind来练习一些基本的东西来学习这个框架是如何工作的。我遵循了这个框架的创建者Adam提供的每一步,当涉及到运行时,我会遇到命令行错误:您必须传递一个有效的文件列表来解析。此外,在定义顺风自定义标记时,我也遇到了一个错误。
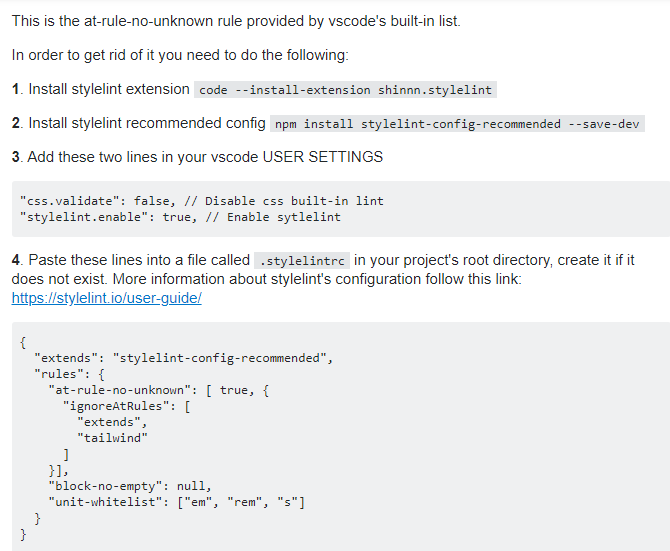
@tailwind base;
@tailwind components;
@tailwind utilities;它首先在“顺风规则”中说“未知”,然后在安装了手写笔之后,按照@hasusuf回答。

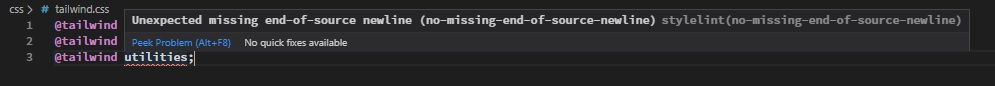
又出现了一个错误!

同样的命令错误仍然存在。
有什么帮助吗?
回答 2
Stack Overflow用户
发布于 2020-06-16 11:13:14
今天,我试着用最基本的方式安装了Tailwind,它起了作用。我从https://tailwindcss.com/docs/installation/获取了大部分信息,但如果您对构建工具缺乏经验,您可能会在最后一部分中迷失方向。
以下是几个步骤:
1.创建index.html和styles.css文件
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="output.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="flex container mx-auto justify-center">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded mt-8">
Button
</button>
</div>
</body>
</html>注意,link标记指向的是output.css,而不是styles.css (我们马上就会看到原因)。
styles.css
@tailwind base;
@tailwind components;
@tailwind utilities;2.从命令行初始化npm并选择默认配置
npm init -y或npm init并回答所有问题。
3.从命令行安装尾风
npm install tailwindcss
4.初始化一个基本的尾风配置
npx tailwindcss init
5.构建css文件
npx tailwindcss build styles.css -o output.css
在这里,您用styles.css编写的代码将在output.css中输出。
6.你完了
从浏览器中打开index.html并编辑html或css文件。请注意,您对css文件所做的每一个更改都需要一个新的构建(#5)。
这不是更好的配置,但这是一个开始。
Stack Overflow用户
发布于 2021-06-27 12:21:53
这个答案已经过时了。新版本的顺风支持JIT作为默认的
乔治坦佩斯塔的步骤是正确的,但需要改进的最佳表现。
按照下面的步骤,使用JIT模式(刚好及时)实时输出到您的输出css文件。因此,在处理项目时,不需要手动编译源代码css文件。此外,JIT模式还带来了像bg-[#abcaaa]这样的动态类实现。
在您的package.json文件中,将这些添加到scripts区域,如
"scripts": {
"watch-tailwind": "npx tailwindcss -i source.css -o output.css -w --minify",
"build-tailwind": "npx tailwindcss -i source.css -o output.css --minify"
},旗义;
-i:input file
-o:output file
-w:watch changes
--minify: minify output css filefile.
- output.css
- source.css是您的主要和巨大的资源css source.css是您及时编译和缩小的css文件。
另外,您的tailwind.config.css文件基本上应该如下所示
module.exports = {
mode: "jit", <------------ add this for immediate compile
purge: ["./src/**/*.html", "./src/**/*.js"], <--- give here your source files
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
};在您的package.json上保存此设置之后,运行;
npm run watch-tailwind运行此npm脚本时,顺风将开始侦听项目中的更改,并只向output.css输出必要的css声明。
差别很大。在执行上述步骤之前,您的css文件几乎是18 is。
编译后,它大约有20-30 20
参见JIT工作模式:https://tailwindcss.com/docs/just-in-time-mode
这是顺风的新时代。
注释:在v2.1+上可用的JIT模式
https://stackoverflow.com/questions/62183555
复制相似问题

