SwiftUI将TabView栏隐藏在NavigationLink视图中
SwiftUI将TabView栏隐藏在NavigationLink视图中
提问于 2020-05-23 10:55:19
对于每个Tab项,我都有一个TabView和单独的NavigationView堆栈。它运行良好,但是当我打开任何NavigationLink时,仍然会显示TabView条。每当我点击任何NavigationLink时,我都希望它消失。
struct MainView: View {
@State private var tabSelection = 0
var body: some View {
TabView(selection: $tabSelection) {
FirstView()
.tabItem {
Text("1")
}
.tag(0)
SecondView()
.tabItem {
Text("2")
}
.tag(1)
}
}
}
struct FirstView: View {
var body: some View {
NavigationView {
NavigationLink(destination: FirstChildView()) { // How can I open FirstViewChild with the TabView bar hidden?
Text("Go to...")
}
.navigationBarTitle("FirstTitle", displayMode: .inline)
}
}
}我找到了一个将TabView放在NavigationView中的解决方案,所以在单击NavigationLink之后,TabView栏将被隐藏。但是,这会给Tab项的NavigationBarTitles带来混乱。
struct MainView: View {
@State private var tabSelection = 0
var body: some View {
NavigationView {
TabView(selection: $tabSelection) {
...
}
}
}
}
struct FirstView: View {
var body: some View {
NavigationView {
NavigationLink(destination: FirstChildView()) {
Text("Go to...")
}
.navigationBarTitle("FirstTitle", displayMode: .inline) // This will not work now
}
}
}使用此解决方案,每个TabView项都有不同的TabView,唯一的方法是使用嵌套NavigationViews。也许有一种正确实现嵌套NavigationViews的方法?(据我所知,导航层次结构中应该只有一个NavigationView )。
如何正确地将TabView栏隐藏在NavigationLink视图中的SwiftUI中?
Stack Overflow用户
发布于 2020-11-29 10:11:54
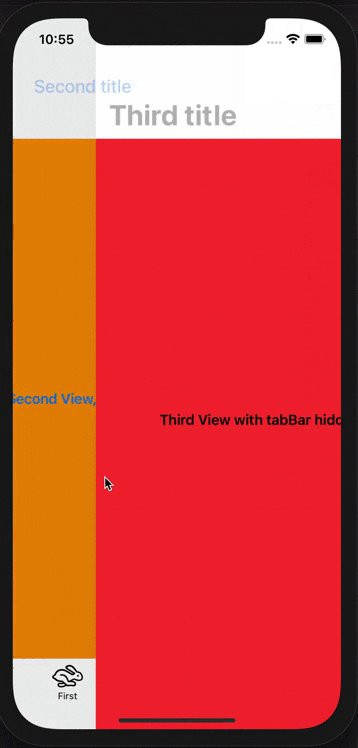
我真的很喜欢上面发布的解决方案,但我不喜欢TabBar没有隐藏在视图转换中的事实。实际上,当您在使用tabBar.isHidden时向后滑动导航时,结果是不可接受的。
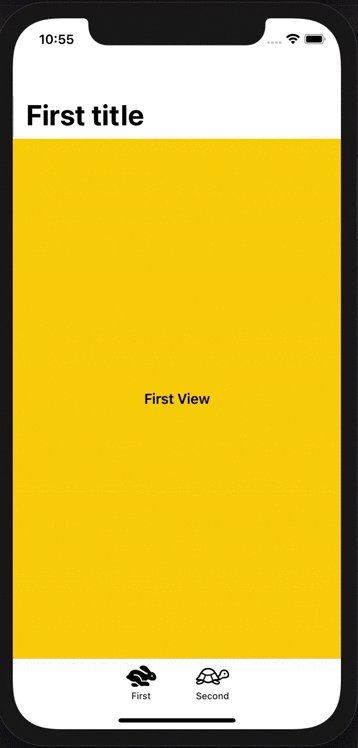
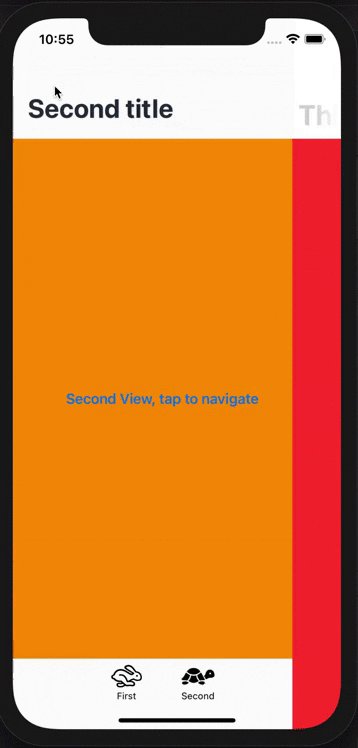
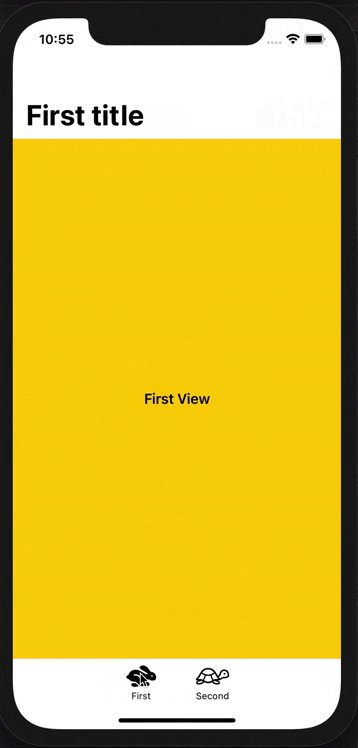
我决定放弃本机SwiftUI TabView并编写自己的代码。结果在UI中更漂亮:

下面是用于达到此结果的代码:
首先,定义一些观点:
struct FirstView: View {
var body: some View {
NavigationView {
VStack {
Text("First View")
.font(.headline)
}
.navigationTitle("First title")
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .center)
.background(Color.yellow)
}
}
}
struct SecondView: View {
var body: some View {
VStack {
NavigationLink(destination: ThirdView()) {
Text("Second View, tap to navigate")
.font(.headline)
}
}
.navigationTitle("Second title")
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .center)
.background(Color.orange)
}
}
struct ThirdView: View {
var body: some View {
VStack {
Text("Third View with tabBar hidden")
.font(.headline)
}
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .center)
.background(Color.red.edgesIgnoringSafeArea(.bottom))
}
}然后,创建TabBarView (这将是应用程序中使用的根视图):
struct TabBarView: View {
enum Tab: Int {
case first, second
}
@State private var selectedTab = Tab.first
var body: some View {
VStack(spacing: 0) {
ZStack {
if selectedTab == .first {
FirstView()
}
else if selectedTab == .second {
NavigationView {
VStack(spacing: 0) {
SecondView()
tabBarView
}
}
}
}
.animation(nil)
if selectedTab != .second {
tabBarView
}
}
}
var tabBarView: some View {
VStack(spacing: 0) {
Divider()
HStack(spacing: 20) {
tabBarItem(.first, title: "First", icon: "hare", selectedIcon: "hare.fill")
tabBarItem(.second, title: "Second", icon: "tortoise", selectedIcon: "tortoise.fill")
}
.padding(.top, 8)
}
.frame(height: 50)
.background(Color.white.edgesIgnoringSafeArea(.all))
}
func tabBarItem(_ tab: Tab, title: String, icon: String, selectedIcon: String) -> some View {
ZStack(alignment: .topTrailing) {
VStack(spacing: 3) {
VStack {
Image(systemName: (selectedTab == tab ? selectedIcon : icon))
.font(.system(size: 24))
.foregroundColor(selectedTab == tab ? .primary : .black)
}
.frame(width: 55, height: 28)
Text(title)
.font(.system(size: 11))
.foregroundColor(selectedTab == tab ? .primary : .black)
}
}
.frame(width: 65, height: 42)
.onTapGesture {
selectedTab = tab
}
}
}此解决方案还允许在TabBar中进行大量定制。例如,您可以添加一些通知徽章。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/61970939
复制相关文章
相似问题

