平心而论:怎样才能只显示垂直和水平的线条(十字线)作为悬空信息?
我想用两个子图巧妙地划出一个图表。我的整个图表都是这样的:
import pandas as pd
import numpy as np
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.graph_objs as go
from plotly.subplots import make_subplots
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/finance-charts-apple.csv').iloc[:60]
fig = make_subplots(rows=2, cols=1, row_heights=[0.8, 0.2], vertical_spacing=0)
fig.add_trace(go.Candlestick(open=df['AAPL.Open'], high=df['AAPL.High'], low=df['AAPL.Low'], close=df['AAPL.Close'],
increasing_line_color='#0384fc', decreasing_line_color='#e8482c', name='AAPL'), row=1, col=1)
fig.add_trace(go.Scatter(y=np.random.randint(20, 40, len(df)), marker_color='#fae823', name='VO', hovertemplate=[]), row=2, col=1)
fig.update_layout({'plot_bgcolor': "#21201f", 'paper_bgcolor': "#21201f", 'legend_orientation': "h"},
legend=dict(y=1, x=0),
font=dict(color='#dedddc'), dragmode='pan', hovermode='x unified',
margin=dict(b=20, t=0, l=0, r=40))
fig.update_xaxes(showgrid=False, zeroline=False, rangeslider_visible=False, showticklabels=False,
showspikes=True, spikemode='across', spikesnap='data', showline=False, spikedash='solid')
fig.update_yaxes(showgrid=False, zeroline=False)
fig.update_traces(xaxis='x', hoverinfo='none')
app = dash.Dash(__name__)
app.layout = html.Div(children=[
html.Div(dcc.Graph(id='chart', figure=fig, config={'displayModeBar': False}))])
if __name__ == '__main__':
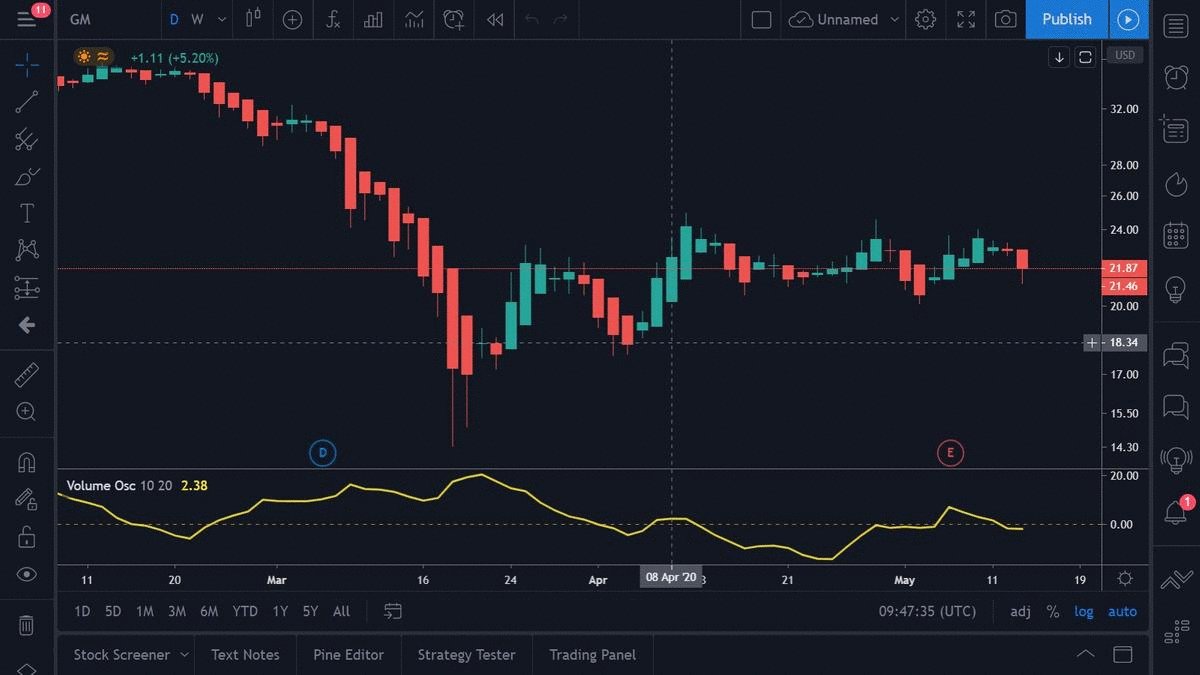
app.run_server(debug=True, dev_tools_ui=False, dev_tools_props_check=False)我需要的是所谓的交叉,这是常见的交易图表。基本上,它由两条线组成,两条线连接到x和y轴,并随光标移动。这是来自tradingview.com图表的截图:

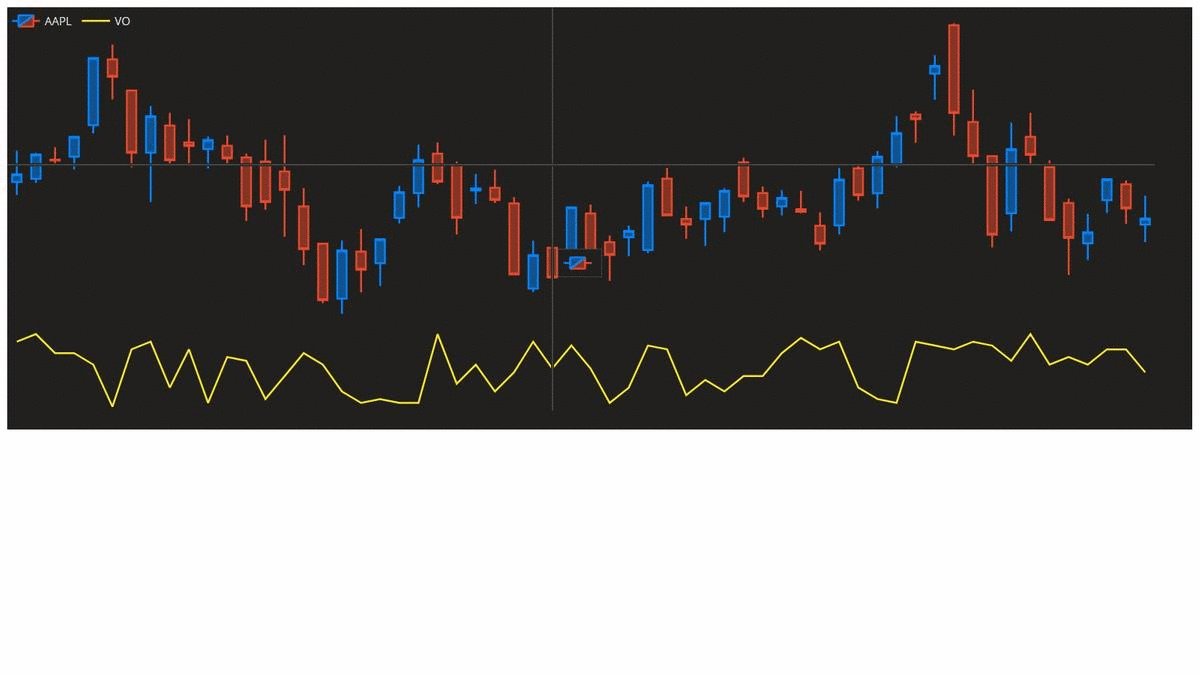
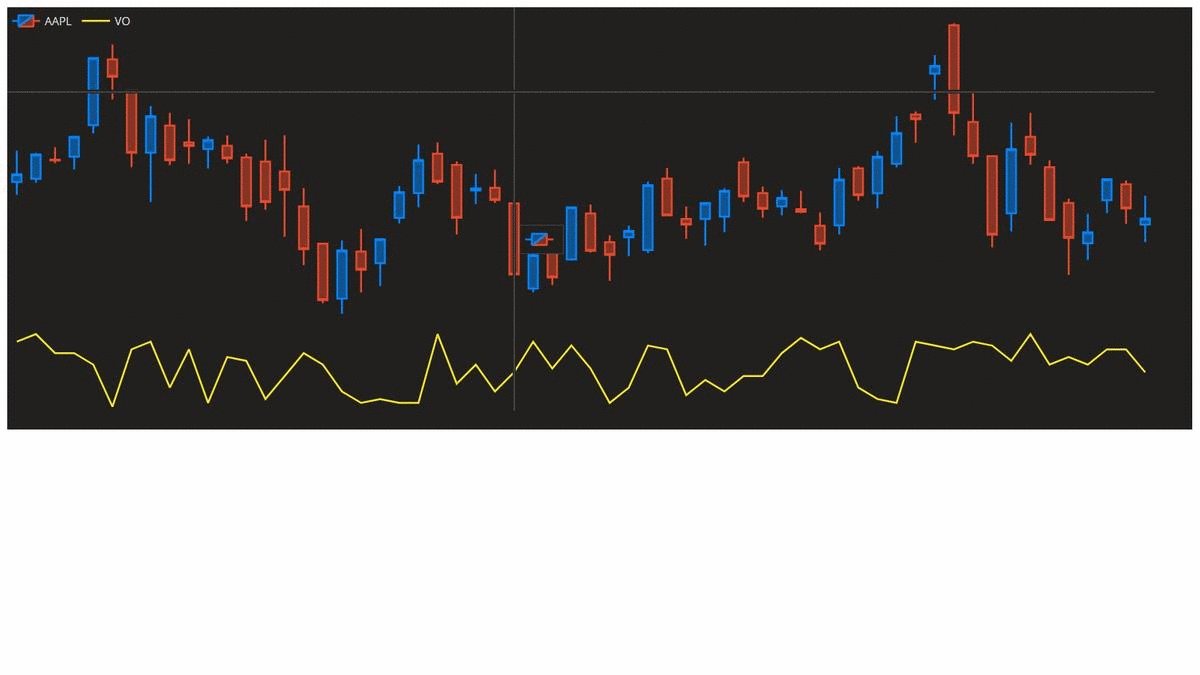
然而,在我的图表中,当光标放在烛台上时,会出现一个小图标:

到目前为止,我发现的是,当光标在散点图上时,图标消失了,工作正常。我认为这是因为我在散点图中设置了hovertemplate=[]。我不能在烛台图上这样做,因为它没有这样的参数。此外,只有在设置hovermode='x unified'时才会出现此图标。如果我把它设为x,这个小图标就不会出现。但我需要它与我展示的tradingview.com示例完全一样。有什么办法复制这种交叉头发吗?
更新1:
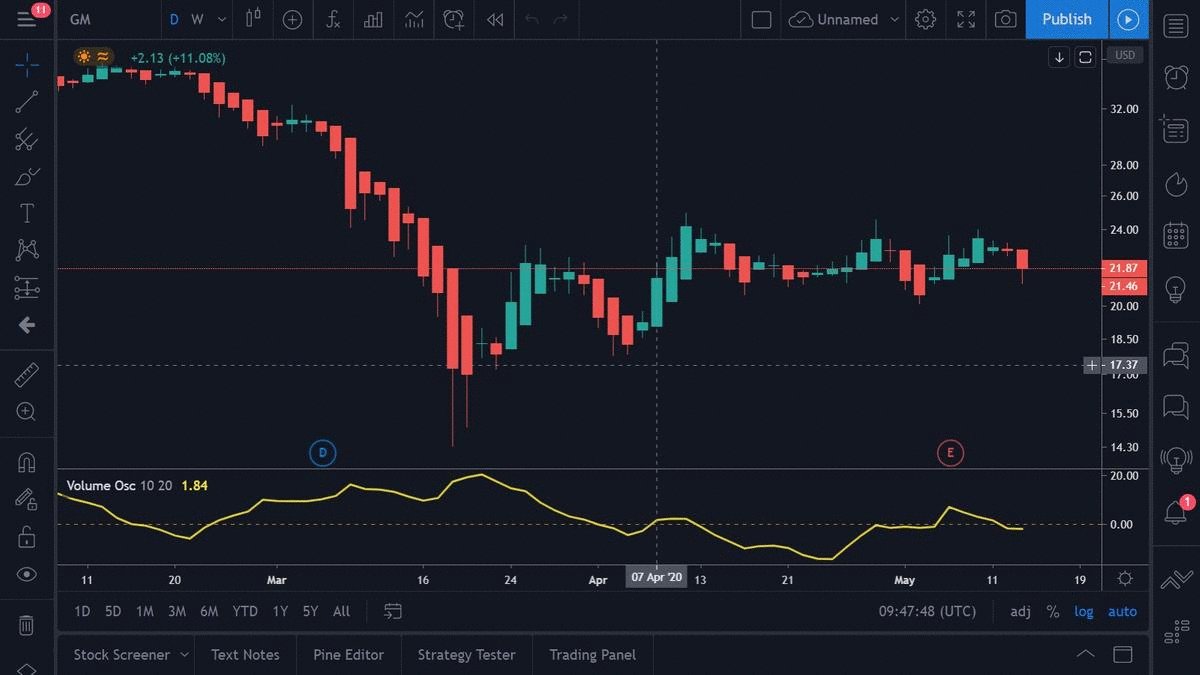
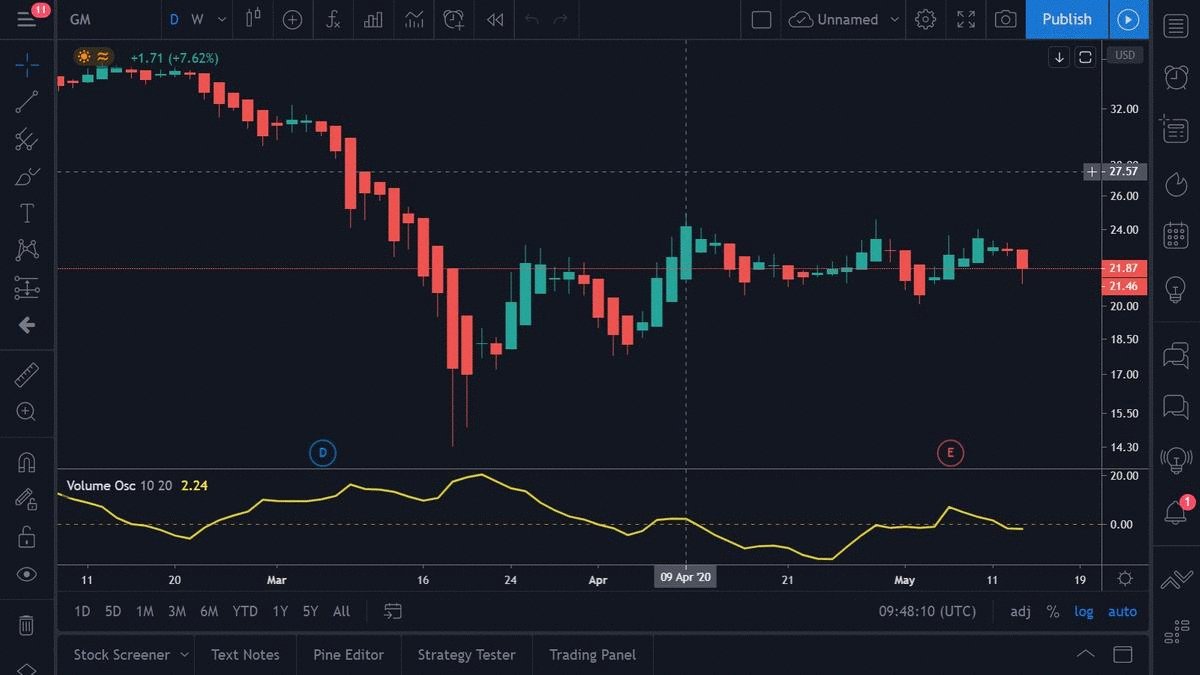
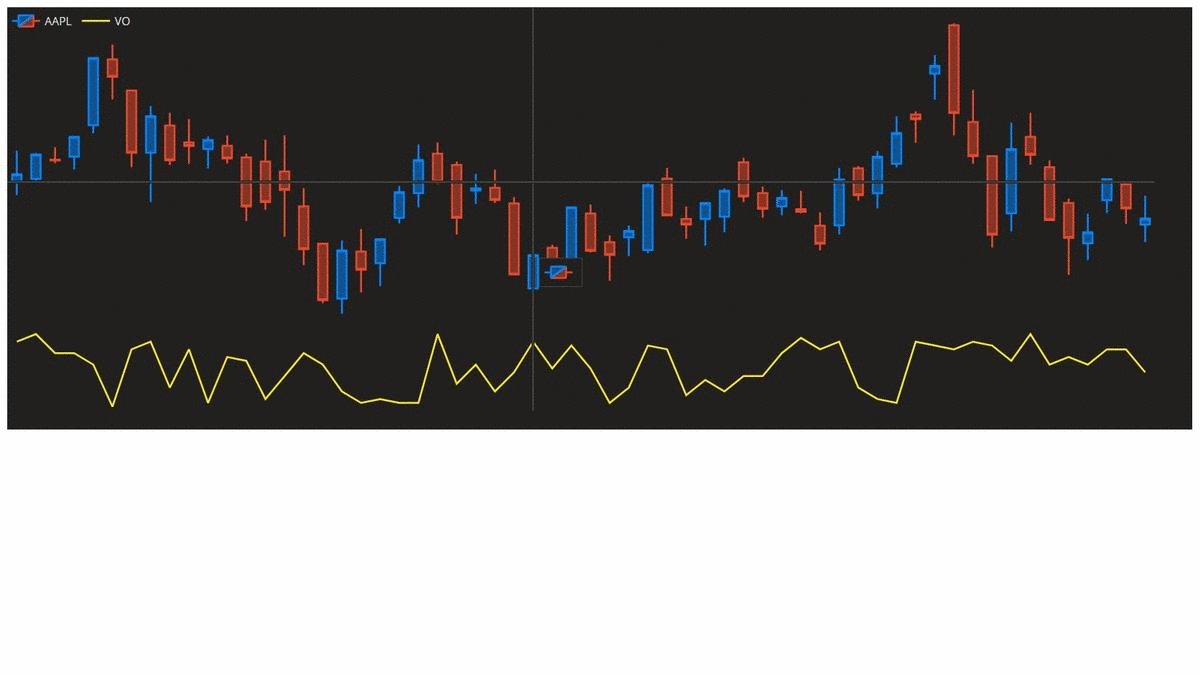
我试过fig.update_layout(hoverdistance=0)。但问题是,当光标不在烛台上时,十字头发就不合适了。我拍了两张截图:第一张来自tradingview.com图表,第二张来自我的代码,hoverdistance设置为0。


可以看到,当光标不在烛台上时,在第一张截图中十字头发仍然是正确的。然而,在第二张截图中,它只是不能正常工作。只有当光标只在烛台上时,它才能工作。我只想抄袭tradingview.com的横发。没有更少也没什么更多。
更新2:
我认为答案可能在这些灵巧的医生上。我目前正在做这个工作。请分享您对此更新的意见。
回答 3
Stack Overflow用户
发布于 2020-05-19 07:28:36
这应该可以做到:
fig.update_layout(hoverdistance=0)并为xaxes和yaxes设置spikesnap='cursor'。
这些小调整将保持交叉头发完整,并删除小图标,一直困扰你。
来自医生们
情节:

悬停距离 设置默认距离(以像素为单位)以查找要添加悬停标签的数据(-1表示没有截止,0表示不查找数据)。这只是一个真正的距离,在点状物体上盘旋,像散射点.对于类似区域的对象(条形、散落填充等),悬停在区域内和外部,但在发生冲突时,这些对象不会取代点状物体上的悬停。
完整代码:(但没有破折号元素)
import pandas as pd
import numpy as np
import plotly.graph_objs as go
from plotly.subplots import make_subplots
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/finance-charts-apple.csv').iloc[:60]
fig = make_subplots(rows=2, cols=1, row_heights=[0.8, 0.2], vertical_spacing=0)
fig.add_trace(go.Candlestick(open=df['AAPL.Open'], high=df['AAPL.High'], low=df['AAPL.Low'], close=df['AAPL.Close'],
increasing_line_color='#0384fc', decreasing_line_color='#e8482c', name='AAPL'), row=1, col=1)
fig.add_trace(go.Scatter(y=np.random.randint(20, 40, len(df)), marker_color='#fae823', name='VO', hovertemplate=[]), row=2, col=1)
fig.update_layout({'plot_bgcolor': "#21201f", 'paper_bgcolor': "#21201f", 'legend_orientation': "h"},
legend=dict(y=1, x=0),
font=dict(color='#dedddc'), dragmode='pan', hovermode='x unified',
margin=dict(b=20, t=0, l=0, r=40))
fig.update_yaxes(showgrid=False, zeroline=False, showticklabels=False,
showspikes=True, spikemode='across', spikesnap='cursor', showline=False, spikedash='solid')
fig.update_xaxes(showgrid=False, zeroline=False, rangeslider_visible=False, showticklabels=False,
showspikes=True, spikemode='across', spikesnap='cursor', showline=False, spikedash='solid')
fig.update_layout(hoverdistance=0)
fig.update_traces(xaxis='x', hoverinfo='none')
fig.show()Stack Overflow用户
发布于 2020-05-14 14:43:34
如果您设置了hovermode='x',那么您可以将尖峰线样式格式化如下:
fig.update_xaxes(spikecolor="grey",spikethickness=1)更新:spikesnap='cursor'会让你离得更近,但不完全是为了烛台而工作。
fig.update_xaxes(showgrid=False, zeroline=False, rangeslider_visible=False, showticklabels=False,
showspikes=True, spikemode='across', spikesnap='cursor', showline=False,
spikecolor="grey",spikethickness=1, spikedash='solid')
fig.update_yaxes(showspikes=True, spikedash='solid',spikemode='across',
spikecolor="grey",spikesnap="cursor",spikethickness=1)
fig.update_layout(spikedistance=1000,hoverdistance=1000)Stack Overflow用户
发布于 2022-05-24 22:17:39
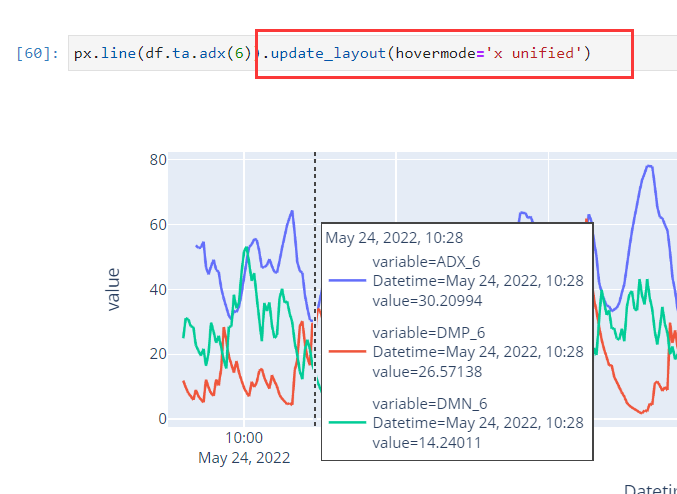
所有的男人都太复杂了,最简单的方法:

https://stackoverflow.com/questions/61794582
复制相似问题

