如何使用javascript绘制建筑物一层的平面图?
如何使用javascript绘制建筑物一层的平面图?
提问于 2020-05-04 23:47:22
我想在html页面上绘制2D平面图。
我有如下所示的数据集。
数据集
{
floor:{
"id" : 2,
rooms:[
{
"id" : 21,
"x" : 0.0,
"y" : 0.0,
"height" : 15,
"weight" : 20
}
.
.
.
]
}
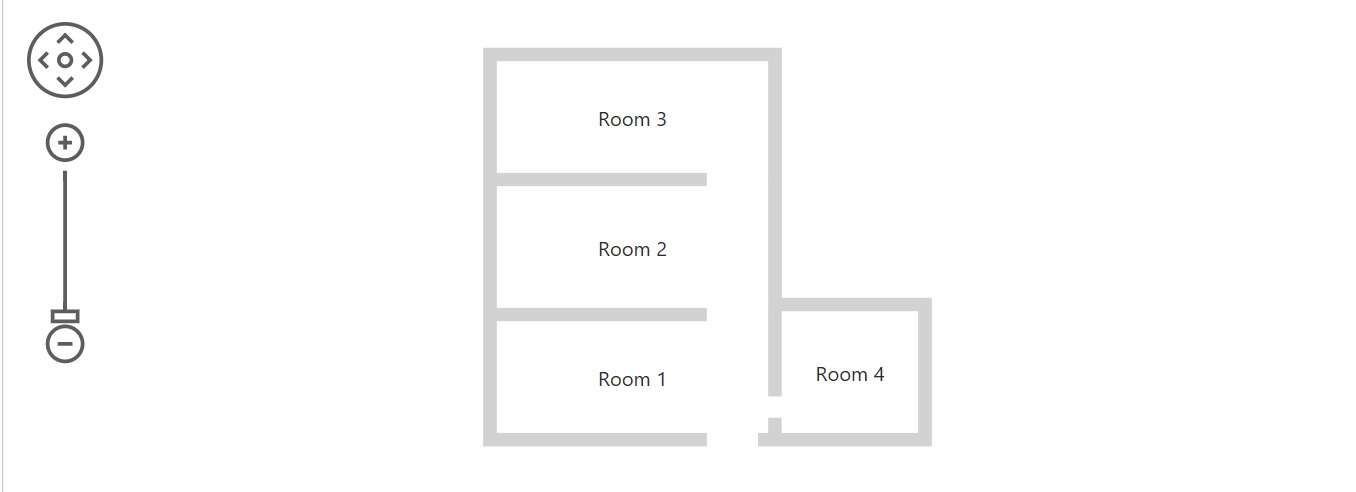
}我想要一个和下面的图片类似的计划

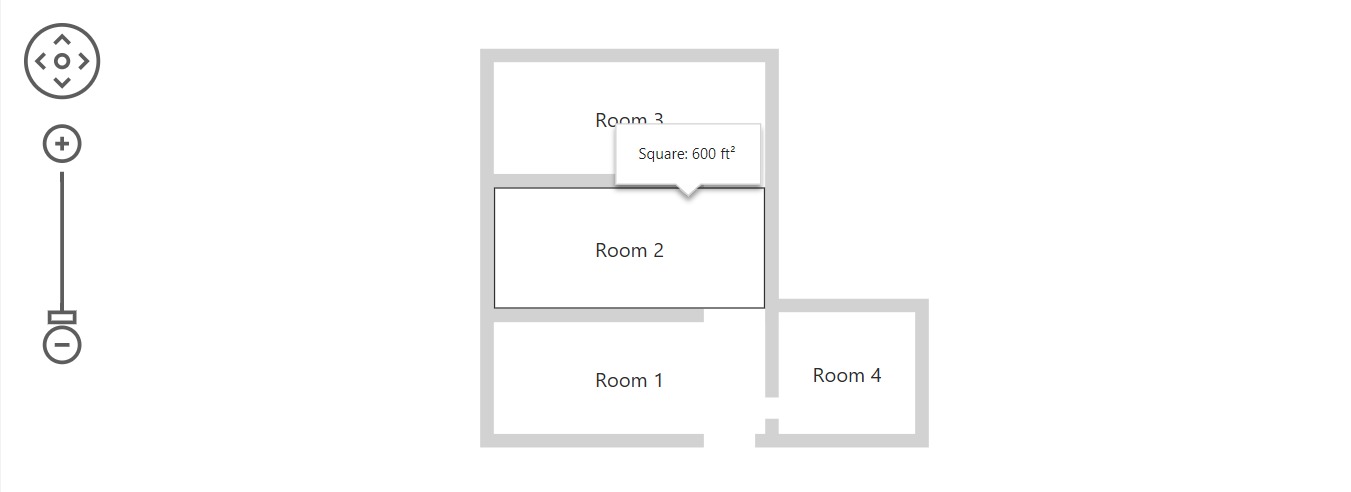
我想在房间里悬停时添加工具提示。

你能推荐图书馆吗?
回答 4
Stack Overflow用户
回答已采纳
发布于 2020-05-13 11:43:18
不需要图书馆,自己画SVG形状,值得投资。
您的主要SVG元素是:
- RECTangles:https://developer.mozilla.org/en-US/docs/Web/SVG/Element/rect
- 组:https://developer.mozilla.org/en-US/docs/Web/SVG/Element/g
门的开口是顶部的白色矩形。
替代方案是使用路径。
我的建议是:先画5 RECTangles,然后再学习路径符号(绘制相同的RECT形状)。
覆盖是“鼠标覆盖”EventListeners,它显示/隐藏(组)SVG,就像用JavaScript显示/隐藏JavaScript元素一样
从在JSFiddle或CodePen中键入SVG开始。
如果使用VS代码,则添加SVG预览扩展:https://github.com/SimonSiefke/vscode-svg-preview
你将在一小时内拿到第一稿。
注意:您当前的数据集没有/显示坐标,因此绘图完全取决于您。
Stack Overflow用户
发布于 2020-05-18 08:52:31
您需要数据集中的更多细节。这是生成你想要的图像的代码..。或者类似的东西。
const dataSet = {
floor:{
"id" : 2,
rooms:[
{
"id" : 21,
"x" : 0.0,
"y" : 0.0,
"height" : 15,
"width" : 15,
"weight": 0.4,
"gap": 0.8,
"roomSize": 5,
"corridor": 2
}
]
}
}
const roomData = dataSet.floor.rooms[0]
const { id
, x
, y
, height
, width
, weight
, gap
, roomSize
, corridor
} = roomData
const areaWidth = width - roomSize - 2 * weight
const areaHeight = roomSize - weight
const area = areaWidth * areaHeight
const areas = {
room1: area
, room2: area
, room3: area - weight * areaWidth
, room4: (roomSize - 2* weight) * (roomSize - 2* weight)
}
let html = `<svg
version="1.1"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 ${width} ${height}"
style={style}
>
<path
d="M ${x},${y}
h ${width - roomSize}
v ${height - roomSize}
h ${roomSize}
v ${roomSize}
h -${roomSize + 2 * weight}
v -${weight}
h ${weight}
v -${weight}
h ${weight}
v ${weight}
h ${roomSize - weight}
v -${roomSize - 2 * weight}
h -${roomSize - weight}
v ${roomSize - 3 * weight - gap}
h -${weight}
v -${height - 3 * weight - gap}
h -${width - roomSize - 2 * weight}
v ${roomSize - weight}
h ${width - roomSize - 2 * weight - corridor}
v ${ weight}
h -${width - roomSize - 2 * weight - corridor}
v ${roomSize - weight}
h ${width - roomSize - 2 * weight - corridor}
v ${ weight}
h -${width - roomSize - 2 * weight - corridor}
v ${roomSize - 2 * weight}
h ${width - roomSize - 2 * weight - corridor}
v ${weight}
H 0
z
"
/>
<rect
id="room1"
x="${weight}"
y="${weight}"
width="${width - roomSize - 2 * weight}"
height="${roomSize - weight}"
fill="#fee"
/>
<rect
id="room2"
x="${weight}"
y="${roomSize + weight}"
width="${width - roomSize - 2 * weight}"
height="${roomSize - weight}"
fill="#efe"
/>
<rect
id="room3"
x="${weight}"
y="${roomSize * 2 + weight}"
width="${width - roomSize - 2 * weight}"
height="${roomSize - 2 * weight}"
fill="#eef"
/>
<rect
id="room4"
x="${width - roomSize}"
y="${roomSize * 2 + weight}"
width="${roomSize - weight}"
height="${roomSize - 2 * weight}"
fill="#fef"
/>
</svg>
`
const svg = document.createElement("svg")
svg.innerHTML = html
document.body.appendChild(svg)
const showArea = (event) => {
const id = event.target.id
const area = Math.round(areas[id])
console.log("Area " + area + " square feet")
}
const rooms = [...document.querySelectorAll("rect")]
rooms.forEach(room => {
room.addEventListener("mouseenter", showArea, false)
})
这个空间区域显示在控制台中,而不是作为一个覆盖,所以您必须修改代码来将其显示为工具提示。
Stack Overflow用户
发布于 2020-05-16 04:28:14
我认为您需要一个基于SVG的解决方案,因为当用户交互时,比如点击和鼠标切换,SVG是高效的。这里有几个图书馆。我推荐Raphael.js
它已经存在了一段时间,它的设置简单,易于使用。还有几本好的入门书籍,可以帮助你在一天内了解整个图书馆。拉斐尔JS,拉斐尔JS发酵剂
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/61603510
复制相关文章
相似问题

