ASP.NET核心:在剃须刀视图中键入enum作为复选框,按int值单击
ASP.NET核心:在剃须刀视图中键入enum作为复选框,按int值单击
提问于 2020-04-06 10:47:18
在意识到我不能通过javascript(来自不同的机器)真正地持久化复选框状态之后,我试图让它在服务器端工作。
我现在要做的是:
namespace namespace
{
[Flags]
public enum prop: uint
{
/// <summary>
///
/// </summary>
a= 1,
/// <summary>
///
/// </summary>
b= 2,
/// <summary>
///
/// </summary>
c= 4
}
}并在模型中这样声明:
public int prop
{
get { return prop; }
set { prop= value; }
}让它作为复选框运行,所以如果您首先和最后一次单击,则值将作为5发送,以此类推。
,这是我的控制器:
public IActionResult action(int id)
{
var model = something
model.class.class.Select(x => x.prop);
return View(model);
}在我看来,我印的是:
foreach(var a in Model)
@Html.EditorFor(x = > a.prop)这是编辑器模板:
@model Enum
@{
var modelType = @Model.GetType();
}
@foreach (var name in Enum.GetNames(modelType))
{
var value = Convert.ToInt32(Enum.Parse(modelType, name));
if (value != 0)
{
var isChecked = ((Convert.ToInt32(Model) & value) == value) ? "checked" : null;
<input type="checkbox" name="@ViewData.TemplateInfo.HtmlFieldPrefix" value="@name" class="prop" checked="@isChecked" data-valueCheck="@value" />
@name
<br />
}
}所以,如果我将7发送到服务器,打印checkB,我会怎样做。被选中了?我已经完成了js部分,所以它总是在发送给服务器的js对象中存储正确的值,如下所示:
[
{
"id": 00000000,
"prop": 1,
nestedobjectetc...
...
}
]因此,如果我收到"prop": 1,那么至少应该有一个复选框呈现为selected。
,所以我是堆叠,穿插和尝试的事情,但不知道如何工作与枚举.一些建议??如果还不够清楚,请告诉我,非常感谢,齐克
回答 1
Stack Overflow用户
回答已采纳
发布于 2020-04-07 02:37:16
当您向下面的演示程序提交sum时,您可以编写自己的自定义模型绑定,将所选复选框值的form.Refer传递给您的操作:
1.MyModel.cs:
public class MyModel
{
private int appliesOn;
[BindProperty(BinderType = typeof(EnumToIntModelBinder))]
public int AppliesOn
{
get { return appliesOn; }
set { appliesOn = value; }
}
}2.EnumToIntModelBinder.cs
public class EnumToIntModelBinder : IModelBinder
{
public Task BindModelAsync(ModelBindingContext bindingContext)
{
var valueProviderResult = bindingContext.ValueProvider.GetValue(bindingContext.ModelName);
var value = valueProviderResult.Values;
int sum = 0;
foreach (var item in value)
{
sum += int.Parse(item);
}
bindingContext.Result = ModelBindingResult.Success(sum);
return Task.CompletedTask;
}
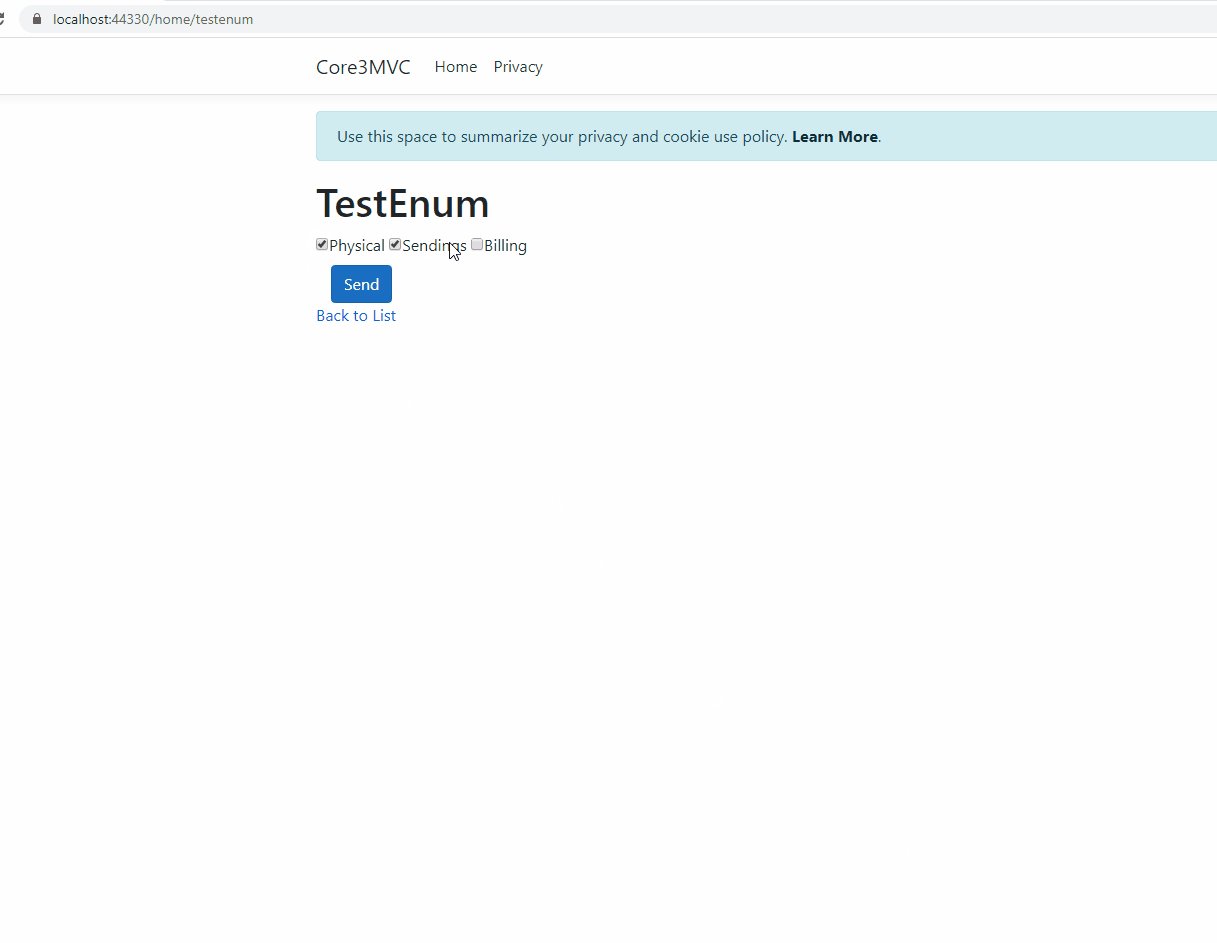
}3.剃须刀观点:
<form asp-action="SumEnumCheckBox" method="post">
<div class="checkboxContainer">
<label class="checkbox">
<input type="checkbox" name="myModel.AppliesOn" class="appliesOnField" id="" value="1" />@namespace.AppliesOn.Physical
</label>
<label class="checkbox">
<input type="checkbox" name="myModel.AppliesOn" class="appliesOnField" id="" value="2" />@namespace.AppliesOn.Sendings
</label>
<label class="checkbox">
<input type="checkbox" name="myModel.AppliesOn" class="appliesOnField" id="" value="4" />@namespace.AppliesOn.Billing
</label>
<div class="col-md-12">
<button class="btn btn-primary" type="submit">Send</button>
</div>
</div>
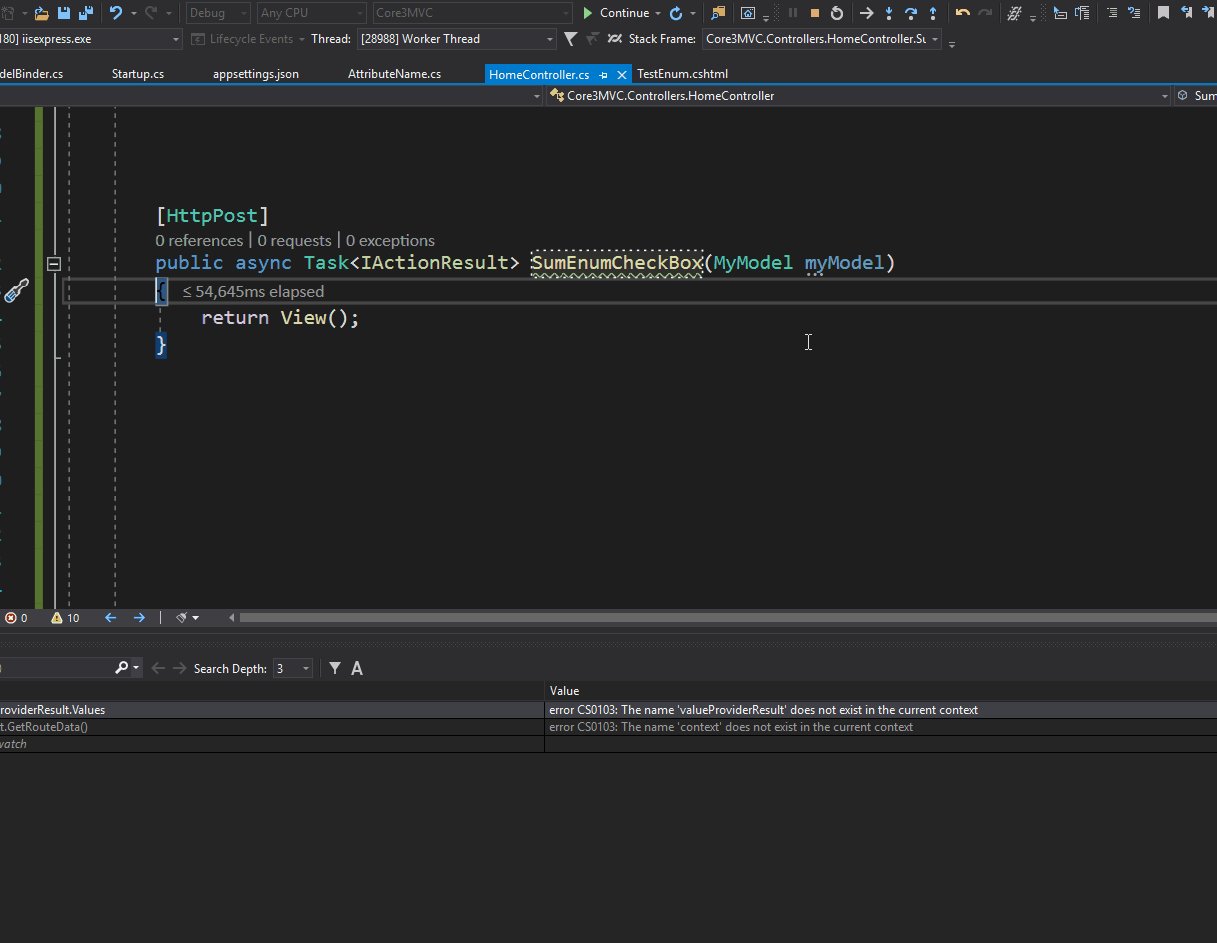
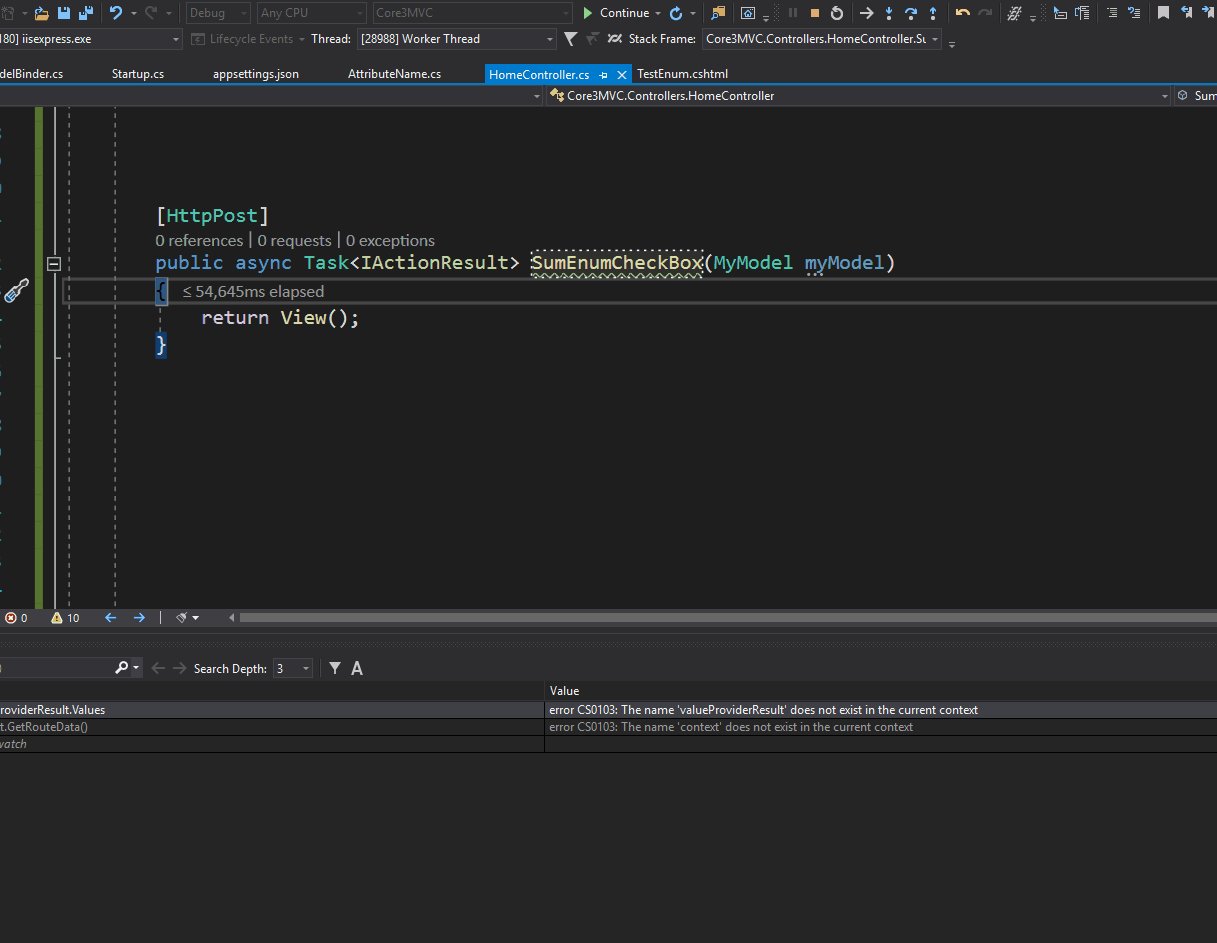
</form>4.行动:
[HttpPost]
public async Task<IActionResult> SumEnumCheckBox(MyModel myModel)5.结果:

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/61058026
复制相关文章
相似问题

