试着在柔性盒内制作一个柔性盒
试着在柔性盒内制作一个柔性盒
提问于 2020-01-18 00:36:16
这就是我遇到的麻烦。我试着在挠曲盒里面做一个挠曲盒。我不知道怎么解释它,所以我把它拉出来,试图使它更容易。它将启动一个外部的div,我称之为祖父母div。在这个潜水将是三个dive,我称之为父dive。每个div的内部都是2 div,我称之为儿童div。
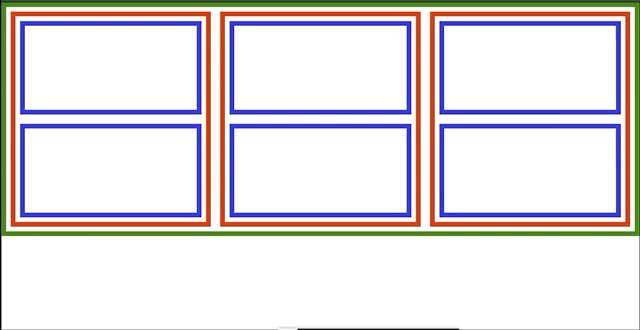
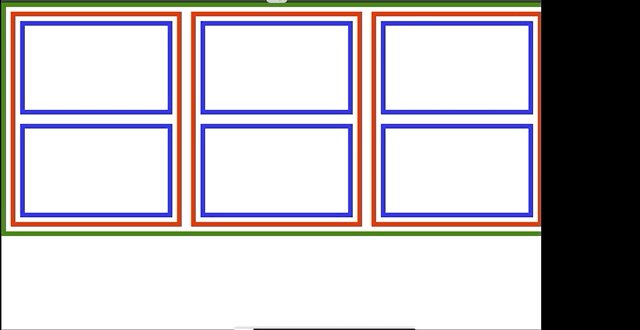
当在计算机模式下查看时,3个父div将与子div在内部彼此之上并排。
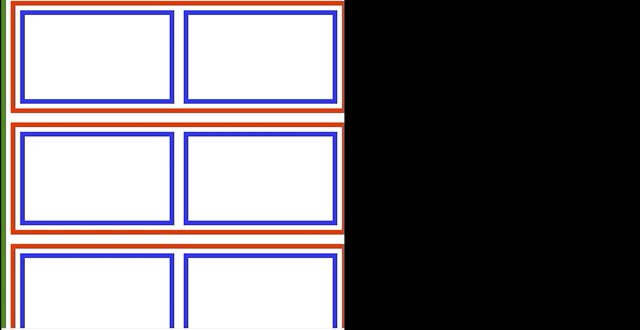
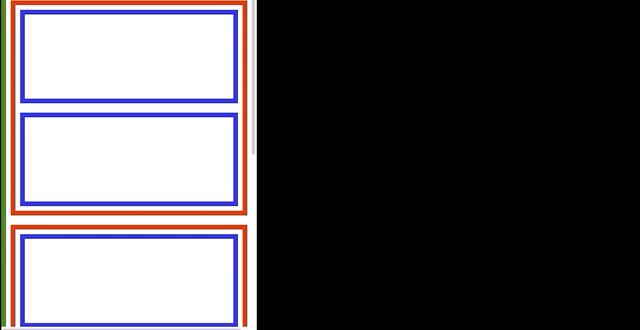
当它处于平板模式时,父div将与子div并排在一起。当它处于手机模式时,它将使父div在彼此之上,子div也在对方之上。
我画了一幅画来给出一个更好的主意。如果有人能帮你,你不知道我有多感激勾勒出我想要的东西
回答 1
Stack Overflow用户
回答已采纳
发布于 2020-01-18 22:58:52
结果

CSS
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.grandparent {
width: 100vw;
border: 10px solid green;
display: flex;
flex-direction: column;
}
.parent {
border: 10px solid red;
margin: 10px;
display: flex;
flex-direction: column;
}
.child {
height: 200px;
margin: 10px;
border: 10px solid blue;
flex: auto;
}
@media screen and (min-width: 700px) {
.parent {
flex-direction: row;
}
}
@media screen and (min-width: 900px) {
.grandparent {
flex-direction: row;
}
.parent {
flex-direction: column;
flex: 1;
}
}<div class="grandparent">
<div class="parent">
<div class="child"></div>
<div class="child"></div>
</div>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
</div>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
</div>
</div>LIVE
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/59796516
复制相关文章
相似问题

