获取错误未识别的字体系列‘din-next-lt-w23-正则’中的react本机0.61.4只用于iOS
获取错误未识别的字体系列‘din-next-lt-w23-正则’中的react本机0.61.4只用于iOS
提问于 2019-12-11 10:15:05
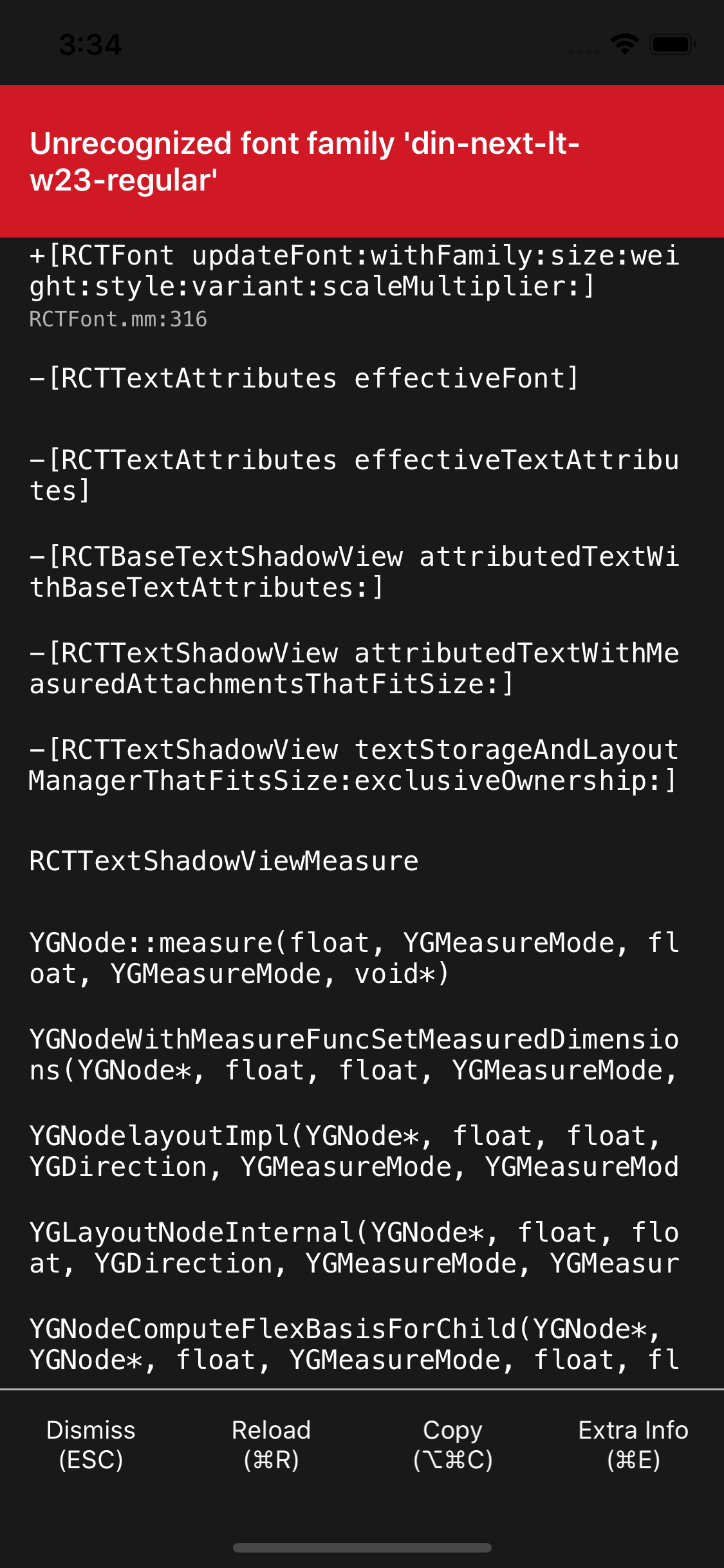
我在我的应用程序中使用字体。所以我需要在我的应用程序中添加字体din-next-lt-w23-regular。但我在iOS中遇到了错误,即Unrecognized font family 'din-next-lt-w23-regular'。我在ios/Resources和info.plist中添加了文件。这是我的代码react-native.config.js
module.exports = {
project: {
ios: {},
android: {},
},
assets: ['./assets/fonts/'],
};截图:-

回答 1
Stack Overflow用户
发布于 2019-12-11 10:23:41
检查字体的PostScript name,它是IOS用来识别字体的。您可以在字体簿中检查字体文件的postscript名称。
这里有一个很好的指南来添加字体以作出反应-本机https://medium.com/@mehran.khan/ultimate-guide-to-use-custom-fonts-in-react-native-77fcdf859cf4
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/59283424
复制相关文章
相似问题

