适合屏幕的GridLayout自动大小项
适合屏幕的GridLayout自动大小项
提问于 2019-11-29 00:27:22
我正在尝试制作一个自定义日历控件来填充屏幕。日历为7天乘6周(静态)。我正在使用一个GridLayout (android.support.V7.widget.GridLayout)来规划屏幕上的日子。
网格的内容将使用单独的布局文件加载。
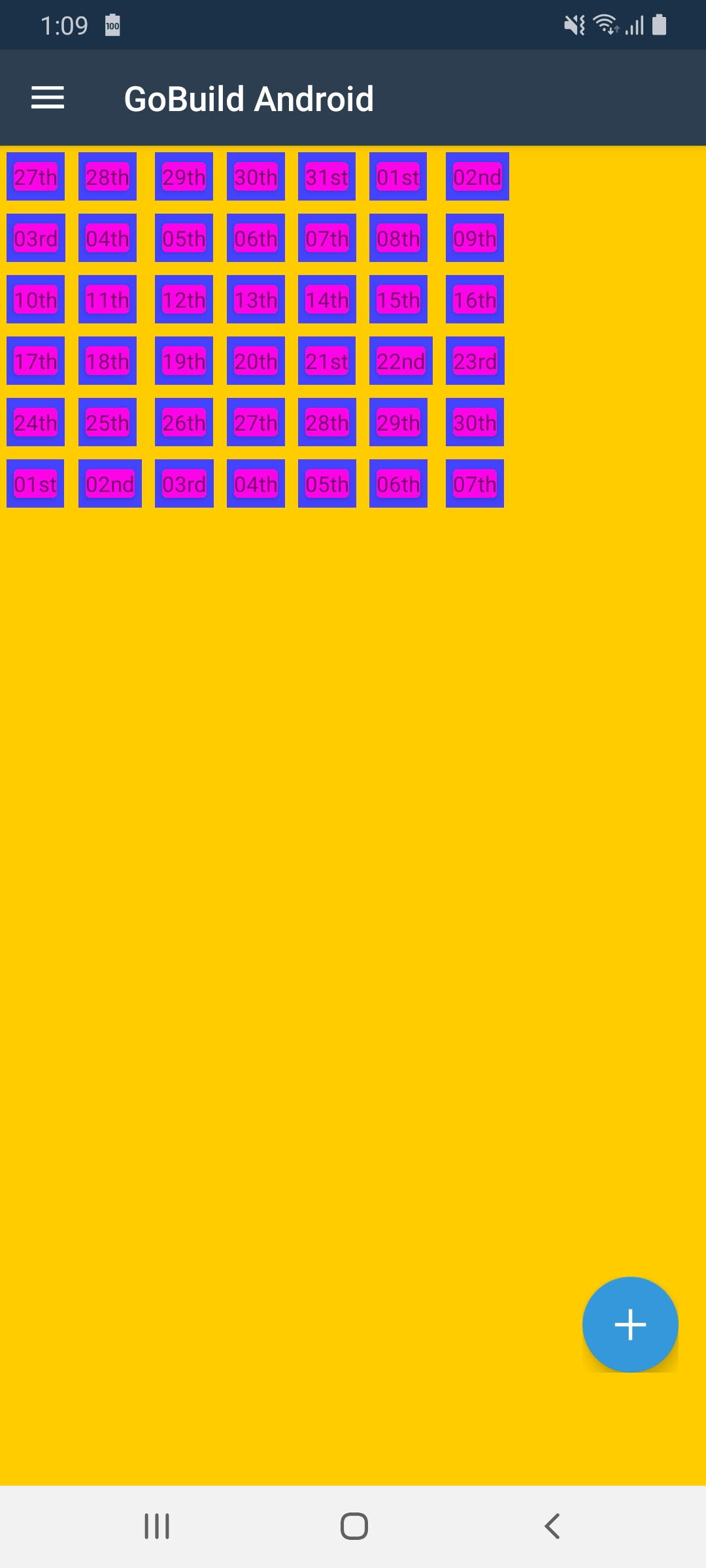
然而,网格中项目的布局似乎都位于左上角。LayoutGrid是父级的大小,但项目都尽可能小(即使对项进行编码调整)。
我期待得到的布局,以填补整个屏幕。我知道我可以用嵌套的LinearLayout布局来完成这个任务,但这违背了GridLayout的目的。
任何帮助都将不胜感激。
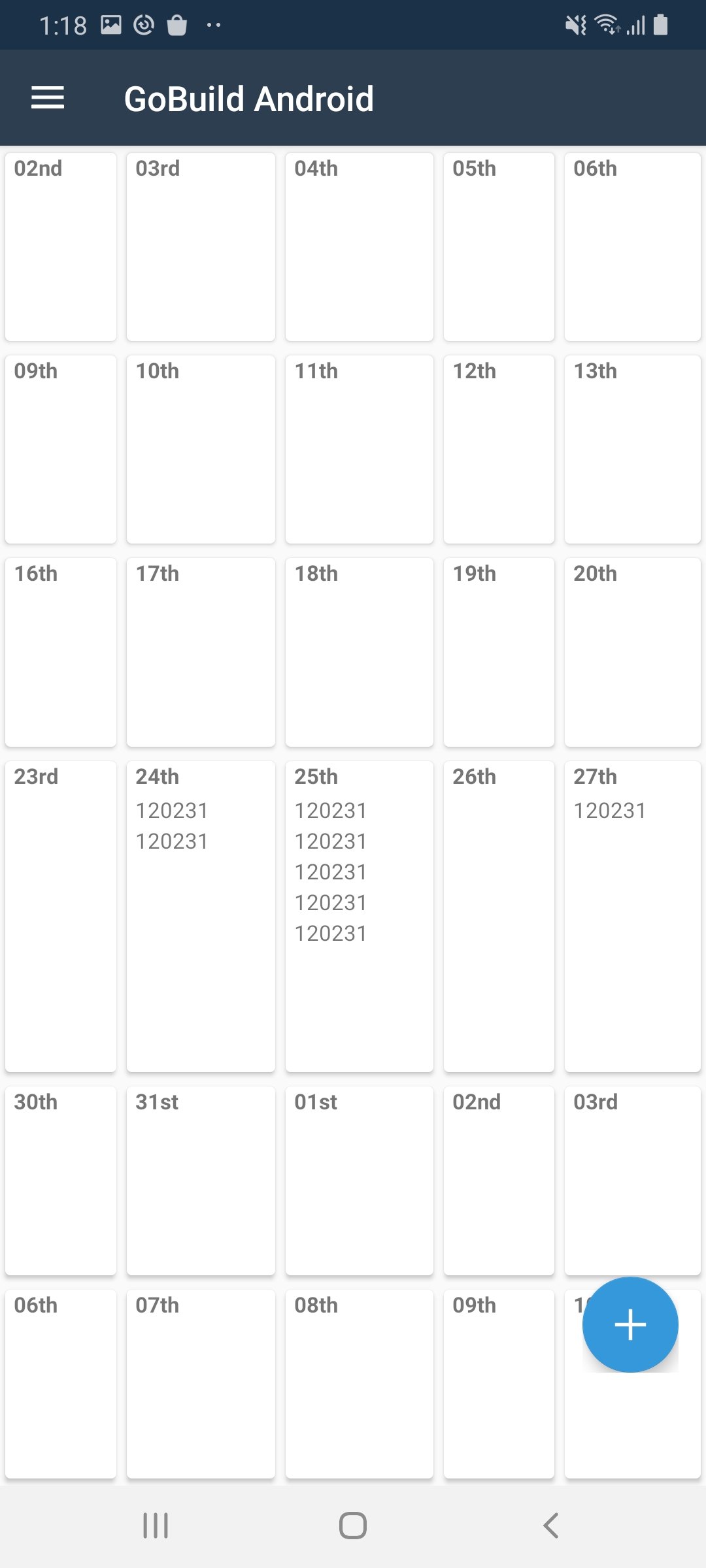
日中的列表视图也会导致意外的布局,每一天都是屏幕的全部宽度。
GridLayout布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0FC"
android:paddingTop="?attr/actionBarSize">
<android.support.v7.widget.GridLayout
android:id="@+id/grdlayCalendarMonth"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FC0"
app:alignmentMode="alignBounds"
app:columnCount="7"
app:rowCount="6"
app:useDefaultMargins="true"
/>
</LinearLayout>日布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="250dp"
android:layout_height="250dp"
android:background="#4444ff"
app:layout_columnWeight="1"
app:layout_rowWeight="1"
app:layout_gravity="fill_vertical">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:cardCornerRadius="3dp"
app:cardElevation="3dp"
app:cardUseCompatPadding="true"
android:layout_margin="0dp"
android:paddingVertical="3dp"
app:cardBackgroundColor="@color/cardTextGreen">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/layoutCalendarDay"
android:background="#fc03e8">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lblCalendarDayDate"/>
<!--<ListView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/lvwCalendarDay"/>-->
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>向GridLayout添加日期
Android.Support.V7.Widget.GridLayout monthGrid = FindViewById<Android.Support.V7.Widget.GridLayout>(Resource.Id.grdlayCalendarMonth);
//Find the first day of the month.
DateTime firstDayOfMonth = DateTime.Now.GetFirstDayOfMonth();
DayOfWeek firstDayOfWeek = firstDayOfMonth.DayOfWeek;
DateTime firstDayOfDisplayCalendar = firstDayOfMonth.AddDays(-(int)firstDayOfWeek);
for (int r = 0; r < 6; r++) //ROW
{
for (int c = 0; c < 7; c++) //COLUMN
{
Android.Support.V7.Widget.GridLayout.LayoutParams param = new Android.Support.V7.Widget.GridLayout.LayoutParams(
Android.Support.V7.Widget.GridLayout.InvokeSpec(r, 1), Android.Support.V7.Widget.GridLayout.InvokeSpec(c, 1));
View dayView = View.Inflate(this, Resource.Layout.calendar_month_dayview, null);
dayView.LayoutParameters = param;
TextView dayListDate = dayView.FindViewById<TextView>(Resource.Id.lblCalendarDayDate);
dayView.Tag = firstDayOfDisplayCalendar.Ticks;
dayListDate.Text = firstDayOfDisplayCalendar.ToString("dd").Ordinalize();
firstDayOfDisplayCalendar = firstDayOfDisplayCalendar.AddDays(1);
monthGrid.AddView(dayView, param);
}
}

更新:,而下面的答案是做它所显示的。当任何额外的控件被添加到网格日布局中时,列和行的缩放就会发生变化,这一切又一次失去了同步。为了节省时间,我将使用嵌套的LinearLayout结构。

回答 1
Stack Overflow用户
回答已采纳
发布于 2019-11-29 03:10:46
根据您的描述,您希望拆分GridLayout项的屏幕行高度和列宽,如果是,可以查看以下代码以修改代码。
您可以使用:
GridLayout.InvokeSpec(r, GridLayout.Fill, 1f)到现有平均可用空间:
for (int r=0;r<5;r++)
{
for(int c=0;c<7;c++)
{
var row = GridLayout.InvokeSpec(r, GridLayout.Fill, 1f);
var col = GridLayout.InvokeSpec(c, GridLayout.Fill,1f);
View layout1 = View.Inflate(this, Resource.Layout.layout1, null);
TextView textview = layout1.FindViewById<TextView>(Resource.Id.textView1);
textview.Text = "test!";
layout1.LayoutParameters = new GridLayout.LayoutParams(row, col);
monthGrid.AddView(layout1);
}
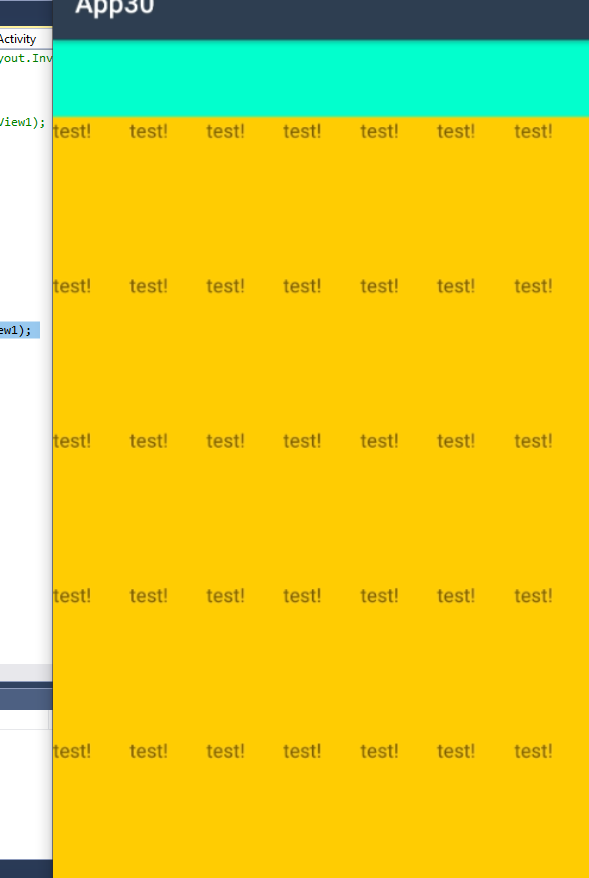
}结果:

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/59097480
复制相关文章
相似问题
