在html中引用图像的SPFX SPFX部件
在html中引用图像的SPFX SPFX部件
提问于 2019-11-21 12:48:06
我正在使用SPFX创建一个简单的SharePoint the部件,我想在解决方案中引用图像。我用了这个方法:
require("@microsoft/loader-set-webpack-public-path!");
<img src="${require<string>('../../assets/logo.jpg')}" alt="My Company" />但不起作用。
如何做到这一点?
回答 1
Stack Overflow用户
回答已采纳
发布于 2019-11-22 06:22:38
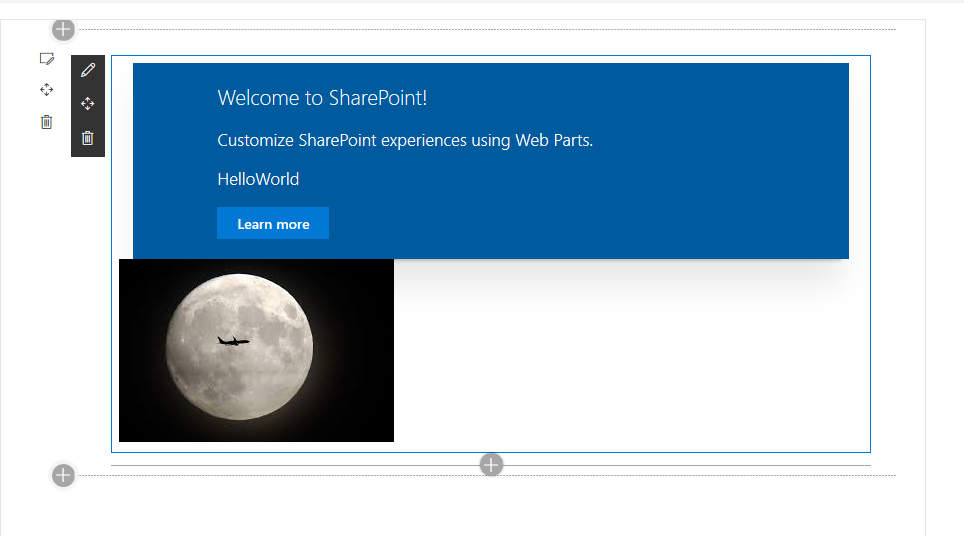
示例测试演示:
没有框架:
<img src="${require<string>('../../download.jpg')}" alt="My Company" />

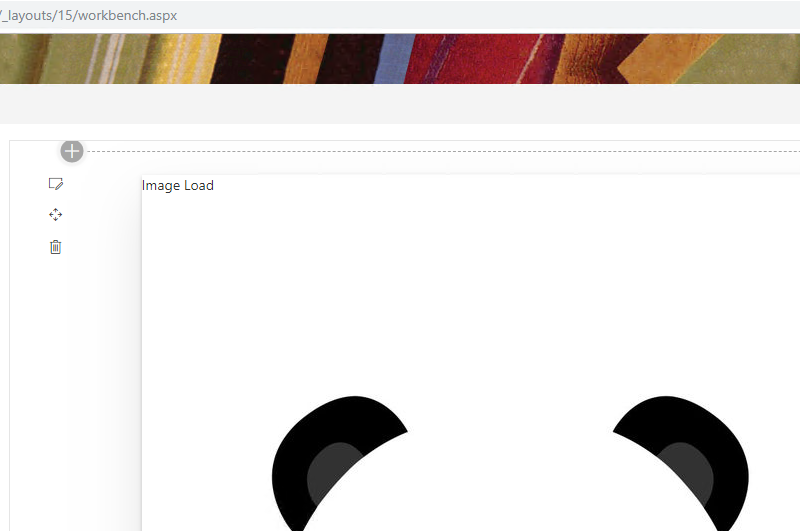
反应框架:

<img src={require('../../assets/panda.jpg')} alt="test" />页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/58975471
复制相关文章
相似问题
