如何像战舰游戏一样读取HTML表格?
如何像战舰游戏一样读取HTML表格?
提问于 2019-11-13 19:06:16
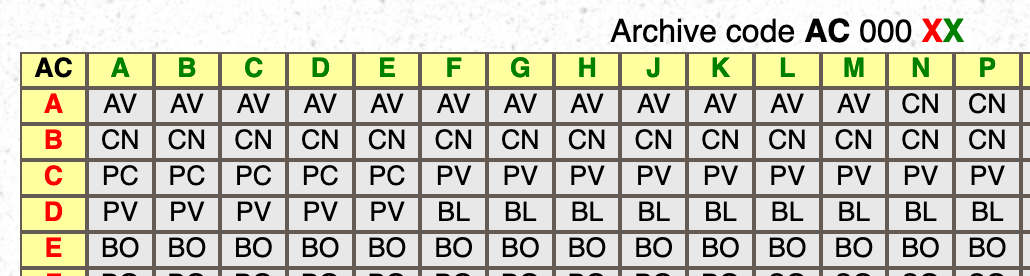
我有这个HTML表

我希望用JavaScript逐行阅读它(不幸的是,我没有class或其他可以在表中引用的东西,它只是一个普通的HTML表),以便创建一个类似于
AC000(red)(green) => cell match.因此,就像在截图中,地图上的第一个项目将是。
AC000AA => AV
AC000AB => AV
...
AC000CA => PC我尝试过,在节点中使用jQuery。
var data = [];
var firstGroup;
const number = '000';
var secondGroup;
$('table').each(function(index) {
// 5th table...
if (index == 4) {
$(this).find('tr').each(function(index) {
if (index == 1) {
// firstGroup = $(this).find('td').first().find('b').text();
firstGroup = $(this).find('td').first().text();
}
if (index > 1) {
$(this).find('td').each(function(index) {
// this is the single cell of the table
if (index == 0) {
secondGroup = $(this).text();
}
if (index > 0) {
//data.push($(this).html());
}
});
}
});
}
});但我不知道有没有最快的方法去读它。我不关心图书馆或语言,但我更喜欢可以存储在数组/地图中的东西。
回答 2
Stack Overflow用户
回答已采纳
发布于 2019-11-13 19:34:13
单击表中的单元格后,应修改矩阵。捕获事件后,设置单元格的值并刷新表。
如果需要,可以只刷新单击的单元格,也可以刷新整个表(以确保与矩阵同步)。
const DEBUG = false;
var data = [
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0]
];
/* jQuery plugins for accessing a table */
(($) => {
$.matrixToTable = function(matrix, $target) {
return ($target || $('<table>')).empty().append(matrix.map(row => {
return $('<tr>').append(row.map(col => {
return $('<td>').text(col);
}));
}));
};
$.fn.getCell = function(x, y) {
return this.find(`tr:nth-child(${y + 1}) td:nth-child(${x + 1})`);
};
$.fn.setCell = function(x, y, value) {
return this.getCell(x, y).text(value);
};
$.fn.cellPosition = function() {
let $td = $(this),
$tr = $td.closest('tr'),
$table = $tr.closest('table');
return {
x : $tr.children().index($td),
y : $table.children().index($tr)
};
};
$.fn.populateCells = function(matrix) {
this.find('tr').each((row, tr) => {
$(tr).find('td').each((col, td) => {
$(td).text(matrix[col][row]);
});
});
return this;
}
})(jQuery);
$('body').append($.matrixToTable(data, $('.board')));
$('.board td').on('click', function(e) {
let pos = $(this).cellPosition();
if (data[pos.x][pos.y] === 'X') {
console.log(`Cell (${pos.x + 1}, ${pos.y + 1}) is already selected!`);
} else {
data[pos.x][pos.y] = 'X'; // Update the value in the matrix
if (DEBUG) {
updateTable($(this).closest('table'));
} else {
updateTable($(this).closest('table'), Object.assign(pos, {
val : data[pos.x][pos.y]
}));
}
}
});
// Update the table, according to the matrix's current state.
function updateTable($table, pos) {
// If you passed in positional info (optional), only update that cell...
if (arguments.length > 1 && pos != null) {
$table.setCell(pos.x, pos.y, pos.val);
} else {
$table.populateCells(data);
}
}table {
border-collapse: collapse;
font-family: monospace;
}
table, td {
border: thin solid black;
}
td {
width: 2em;
height: 2em;
text-align: center;
vertical-align: middle;
cursor: pointer;
}
td:hover {
background: #FFD;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table class="board"></table>
借用trincot的例子,如果您想要看到一个纯jQuery实现,就可以这样做。
注意:thead/tbody看起来更复杂一些,但是可以安全地检查是否有存在。
(($) => {
$.fn.reduce = function(callback, initial) {
return Array.prototype.reduce.call(this, callback, initial);
};
$.fn.every = function(callback) {
return Array.prototype.every.call(this, callback);
};
$.fn.allEqual = function() {
return this.every((e, i, a) => i > 0 ? JSON.stringify(e) === JSON.stringify(a[i-1]) : true);
};
$.fn.readData = function(prefixDelim) {
let includesHeader = this.find('thead').length > 0;
let rows = this.find('tbody tr');
let header = includesHeader ? this.find('thead > tr') : rows.first();
let prefix = header.find('td').first().text() + prefixDelim;
return rows.filter(i => i > 0 || includesHeader).reduce((obj, row) => {
return $(row).find('td').slice(1).reduce((obj1, cell, col) => {
let rowPrefix = $(row).find('td').first().text();
let colPrefix = $(header.find('td').slice(1).get(col)).text();
return $.extend(obj1, {
[prefix + rowPrefix + colPrefix] : $(cell).text()
});
}, obj);
}, {});
}
})(jQuery);
// Both tables are the same...
console.log($('table').map((i, table) => $(table).readData('000')).allEqual());table { border-collapse: collapse; font-family: Arial; }
td { text-align: center; border: 2px solid grey; padding-left: 3px; padding-right: 3px; }
thead tr td, tr td:first-child { background: #ff8; font-weight: bold; }
thead tr td { color: green; }
thead tr:first-child > td:first-child { color: black; }
tbody tr td:first-child { color: red; }
table.no-header tr:first-child > td, td:first-child { background: #ff8; font-weight: bold }
table.no-header tr:first-child > td { color: green }
table.no-header td:first-child { color: red }
table.no-header tr:first-child>td:first-child { color: black }<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table class="no-header">
<tr><td>AC</td><td>A</td><td>B</td><td>C</td><td>D</td><td>E</td><td>F</td><td>G</td><td>H</td><td>I</td><td>J</td><td>K</td><td>L</td><td>M</td><td>N</td><td>P</td></tr>
<tr><td>A</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>CN</td></tr>
<tr><td>B</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td></tr>
<tr><td>C</td><td>PC</td><td>PC</td><td>PC</td><td>PC</td><td>PC</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td></tr>
<tr><td>D</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td></tr>
<tr><td>E</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td></tr>
</table>
<hr />
<table>
<thead>
<tr><td>AC</td><td>A</td><td>B</td><td>C</td><td>D</td><td>E</td><td>F</td><td>G</td><td>H</td><td>I</td><td>J</td><td>K</td><td>L</td><td>M</td><td>N</td><td>P</td></tr>
</thead>
<tbody>
<tr><td>A</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>CN</td></tr>
<tr><td>B</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td></tr>
<tr><td>C</td><td>PC</td><td>PC</td><td>PC</td><td>PC</td><td>PC</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td></tr>
<tr><td>D</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td></tr>
<tr><td>E</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td></tr>
</tbody>
</table>
Stack Overflow用户
发布于 2019-11-13 20:30:22
下面是一个函数,它需要一个表元素和一个格式字符串作为参数。在这种情况下,格式字符串可以是"AC000{row}{col}“。{ row }部件将被替换为在第一列中找到的值,而{col}部分将被替换为在第一行中找到的值。
该函数将返回一个普通对象,其中键是单元格地址(根据格式),值是在该单元格中找到的文本内容:
function getTableLookup(table, format) {
let headers = Array.from(table.rows[0].cells, cell => cell.textContent).slice(1);
return Object.fromEntries(Array.from(table.rows).slice(1).flatMap(({cells}) => {
let formaty = format.replace('{row}', cells[0].textContent);
return headers.map((label, x) =>
[formaty.replace('{col}', label), cells[x+1].textContent]
)
}));
}
let lookup = getTableLookup(document.querySelector("table"), "AC000{row}{col}");
console.log(lookup);table { border-collapse: collapse; font-family: Arial }
td {text-align: center; border: 2px solid grey; padding-left: 3px; padding-right: 3px; }
tr:first-child>td, td:first-child { background: #ff8; font-weight: bold }
tr:first-child>td { color: green }
td:first-child { color: red }
tr:first-child>td:first-child { color: black }<table>
<tr><td>AC</td><td>A</td><td>B</td><td>C</td><td>D</td><td>E</td><td>F</td><td>G</td><td>H</td><td>I</td><td>J</td><td>K</td><td>L</td><td>M</td><td>N</td><td>P</td></tr>
<tr><td>A</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>AV</td><td>CN</td><td>CN</td></tr>
<tr><td>B</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td><td>CN</td></tr>
<tr><td>C</td><td>PC</td><td>PC</td><td>PC</td><td>PC</td><td>PC</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td></tr>
<tr><td>D</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>PV</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td><td>BL</td></tr>
<tr><td>E</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td><td>BO</td></tr>
</table>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/58843926
复制相关文章
相似问题

