WebPack+TerserPlugin: mangle忽略属性和类名--损坏代码的质量很差。
WebPack+TerserPlugin: mangle忽略属性和类名--损坏代码的质量很差。
提问于 2019-11-13 10:31:14
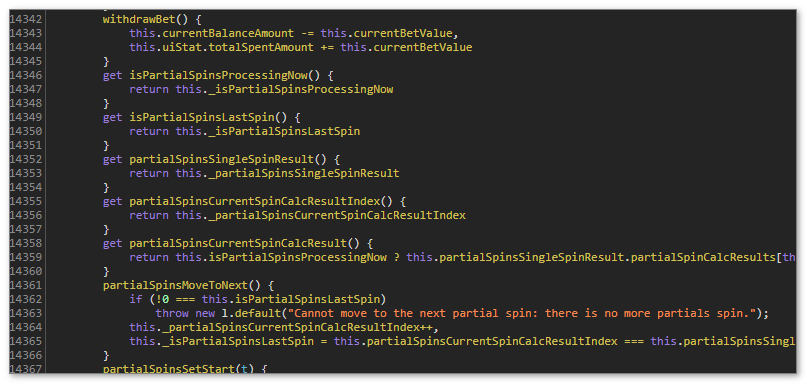
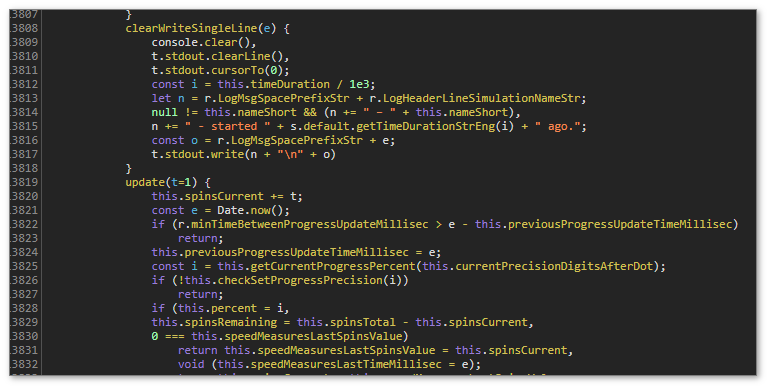
得到的代码是小型化的,但几乎没有损坏。这就是谷歌Chrome (美化)中的样子:


所有属性名称,很多变量都有它们的原始名称。即使明确指定了Terser的残废选项:
- 是的,
- sourceMap:假的,
- keep_fnames:假的,
- 托普莱维尔:没错,
这是WebPack配置:
const TerserPlugin = require('terser-webpack-plugin');
const path = require('path');
module.exports = {
entry: './src/scripts/index.ts',
devtool: 'inline-source-map',
module: {
rules: [
{
test: /\.tsx?$/,
use: {
loader: 'ts-loader',
options: { configFile: 'tsconfig-build.json' }
},
exclude: /node_modules/,
},
],
},
resolve: {
extensions: [ '.tsx', '.ts', '.js' ],
},
plugins: [ ],
// PROBLEMS HERE:
optimization: {
minimize: true,
minimizer: [new TerserPlugin({
sourceMap: false,
extractComments: false, // To avoid separate file with licenses.
terserOptions: {
mangle: true,
sourceMap: false,
//keep_classnames: false,
keep_fnames: false,
toplevel: true,
},
})],
},
output: {
path: path.resolve(__dirname, resultDirPath),
filename: 'main.js',
publicPath: './',
}
},我是不是错过了配置中的什么?
Stack Overflow用户
发布于 2019-12-07 20:09:29
我相信您的原始配置,您需要添加mangle.properties,以使您的ES6类方法和数据成员被破坏。为了避免外部库的损坏,我使用与下面的regex匹配的前缀策略“唯一地”命名所有要损坏的方法和数据成员。
new TerserPlugin({
terserOptions: {
mangle: {
properties: {
regex: /(^P1|^p1|^_p1)[A-Z]\w*/
}
}
}
}) "terser-webpack-plugin": "^2.2.1",这种方法的小部分是:
- 我的命名目前与我正在使用的外部库中的命名不匹配。在未来的图书馆发行版中并不能保证这一点。
- 这让我原来的src更丑了。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/58835084
复制相关文章
相似问题

