等待在夜间不再禁用元素。
等待在夜间不再禁用元素。
提问于 2019-11-07 15:31:53
我正在针对下拉菜单选项运行我的夜间测试脚本,用于一辆汽车make和model。
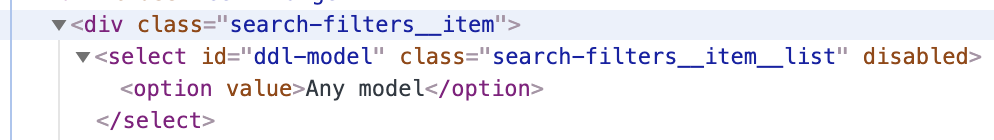
在选择汽车制造之前,模型元素是正确禁用的,如下所示;

当我选择make时,模型元素将被启用,禁用部分将被删除。
但是,我想做的是一种等待形式,以便脚本的其余部分在继续之前等待元素被启用。
目前,我有以下代码;
browser.expect.element('#bfsDesktopFilters #ddl-model').to.be.enabled;这在大多数情况下都是有效的,但有时加载模型下拉时会出现轻微的延迟,并且测试失败。
有没有办法做到这一点(我真的不想使用暂停)?
我试过了
waitForElementToBeEnabled
waitForElementToBeClickable 但运气不好。
谢谢。
回答 1
Stack Overflow用户
发布于 2019-11-13 19:48:28
我将尝试使用getAttribute函数,它将包含3个参数:元素、属性、回调。在回调中传入res var,并使用res值获取其状态。另外,不知道为什么要使用2 #id定位器,1应该就足够了。就像这样:
driver.getAttribute('#bfsDesktopFilters', 'disabled', function(res) {
// check res.value here and do something
})页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/58752049
复制相关文章
相似问题
