如何使用Jetpack组合创建GridView
如何使用Jetpack组合创建GridView
提问于 2019-10-28 18:32:52
如何在不使用回收视图或android.widget.gridview的情况下在Jetpack撰写中创建Gridview?
回答 8
Stack Overflow用户
回答已采纳
发布于 2019-10-28 19:10:28
使用1.x.y,LazyVerticalGrid可组合提供实验支持,用于在网格中显示项目。
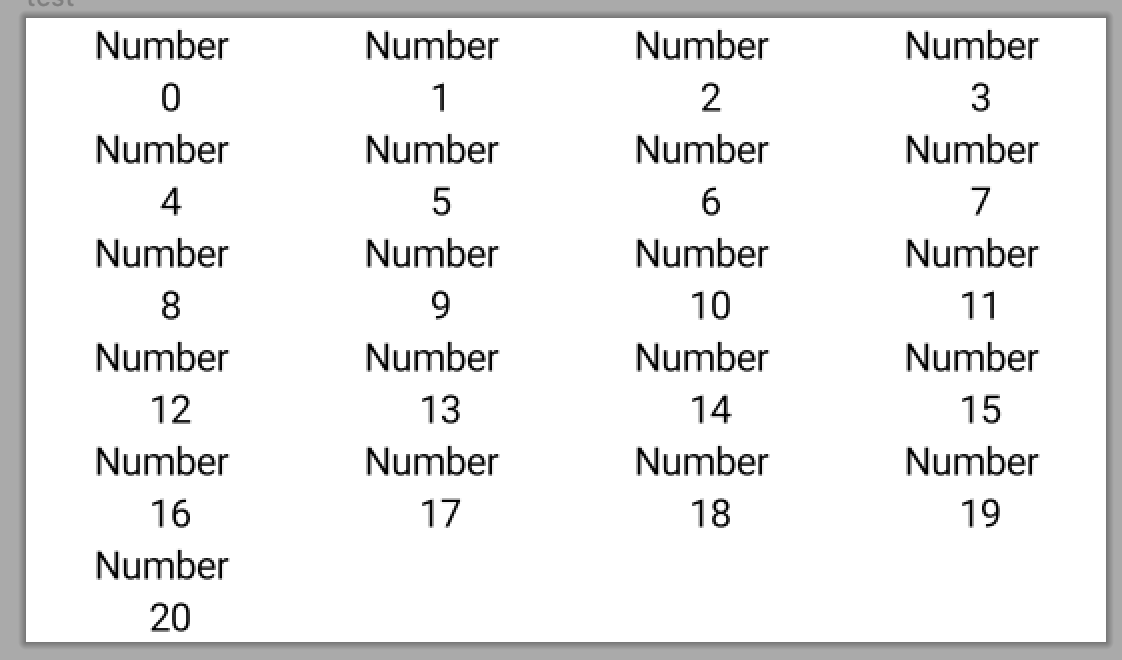
val numbers = (0..20).toList()
LazyVerticalGrid(
cells = GridCells.Fixed(4)
) {
items(numbers.size) {
Column(horizontalAlignment = Alignment.CenterHorizontally) {
Text(text = "Number")
Text(text = " $it",)
}
}
}cells = GridCells.Fixed(4)将意味着有4列1/4的父级宽度。

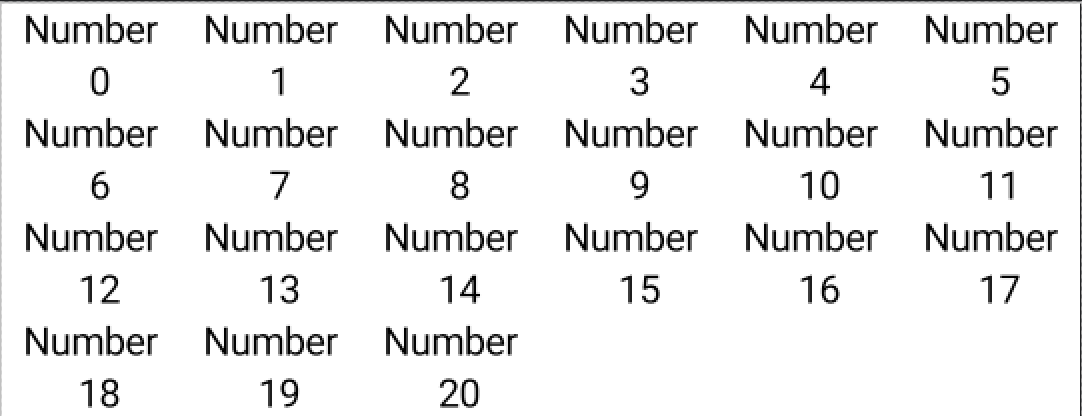
val numbers = (0..20).toList()
LazyVerticalGrid(
cells = GridCells.Adaptive(minSize = 64.dp)
) {
items(numbers) {
Column(horizontalAlignment = Alignment.CenterHorizontally) {
Text(text = "Number")
Text(text = " $it",)
}
}
}cells = GridCells.Adaptive(minSize = 64.dp)将意味着将有尽可能多的列,每一列将至少为64.dp,并且所有列都具有相同的宽度。

Stack Overflow用户
发布于 2020-10-05 22:57:48
UPD:Compossion1.0.0-alpha09 09引入了标准组件:
LazyVerticalGrid
基于LazyColumnFor的另一种解决方案(Jetpack编写1.0.0-字母04版)
@Composable
fun <T> LazyGridFor(
items: List<T>,
rowSize: Int = 1,
itemContent: @Composable BoxScope.(T) -> Unit,
) {
val rows = items.chunked(rowSize)
LazyColumnFor(rows) { row ->
Row(Modifier.fillParentMaxWidth()) {
for ((index, item) in row.withIndex()) {
Box(Modifier.fillMaxWidth(1f / (rowSize - index))) {
itemContent(item)
}
}
}
}
}
@Preview("LazyGridFor: example")
@Composable()
fun LazyGridForPreview() {
val data = (1..100).map(Integer::toString)
LazyGridFor(data, 3) { item ->
Text(item)
}
}Stack Overflow用户
发布于 2020-12-27 16:14:47
正如@Pavel所提到的,LazyVerticalGrid是从1.0.0-alpha09版本中添加的
下面是一个简单的例子:
LazyVerticalGrid(
cells = GridCells.Adaptive(96.dp),
contentPadding = PaddingValues(16.dp),
) {
items(bookList) { book ->
Image(book.cover, modifier = Modifier.padding(8.dp))
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/58596541
复制相关文章
相似问题

