Algolia & Vue InstantSearch:用插槽定制小部件
Algolia & Vue InstantSearch:用插槽定制小部件
提问于 2019-10-18 10:03:36
我正在尝试修改用于Vue的InstantSearch小部件的输出。
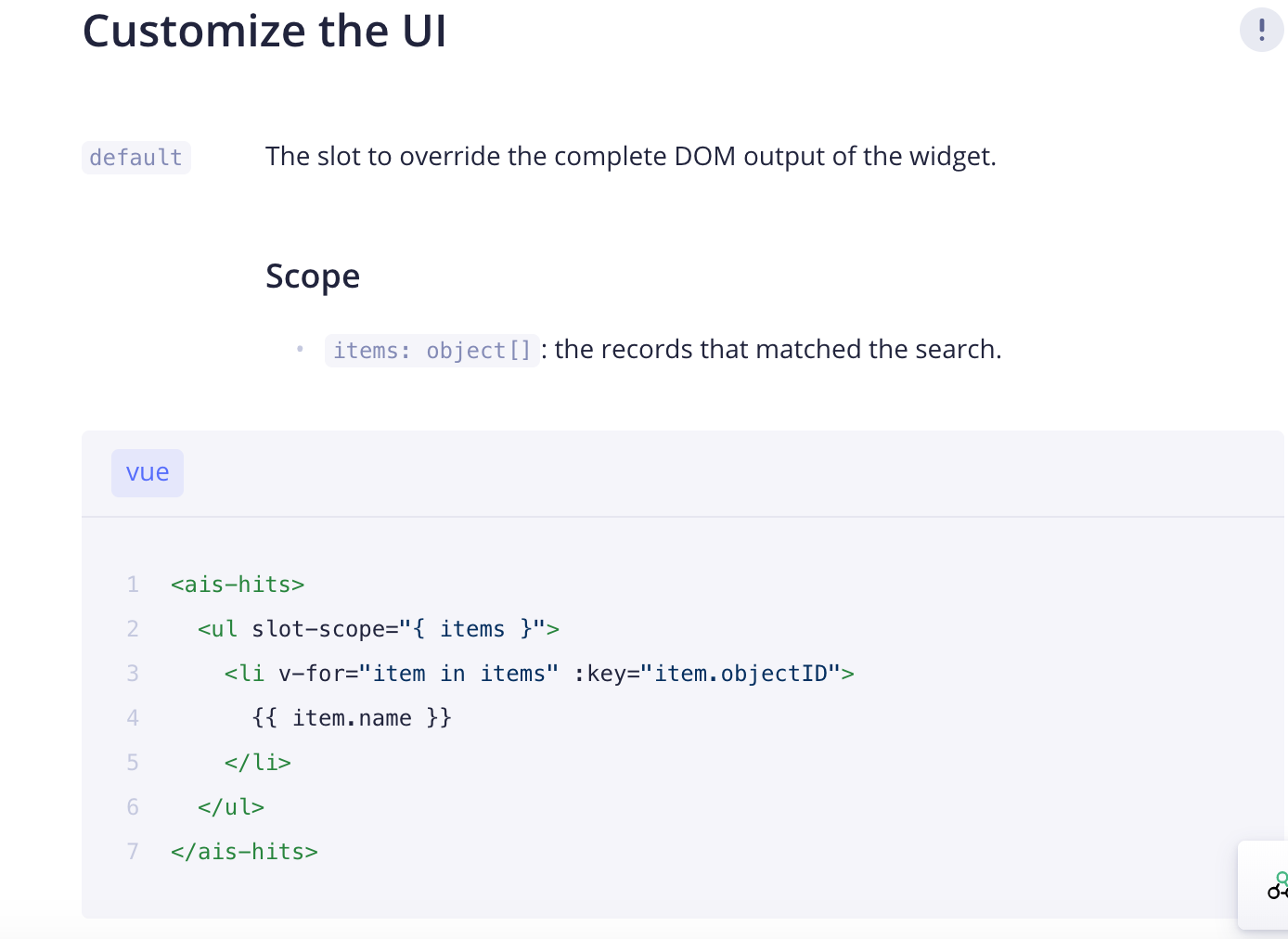
在文档(https://www.algolia.com/doc/api-reference/widgets/hits/vue/#customize-the-ui)中,它说使用作用域槽将覆盖小部件的完整DOM输出:

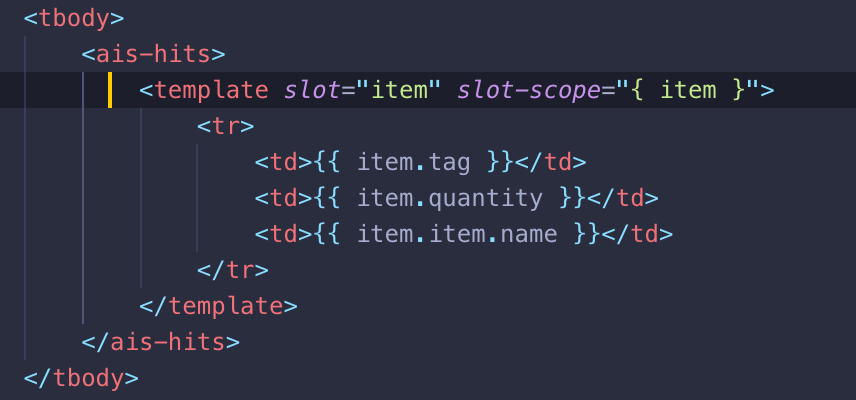
但这里的情况似乎并非如此。下面是我使用带有简单<tr>和<td>元素的槽的代码:

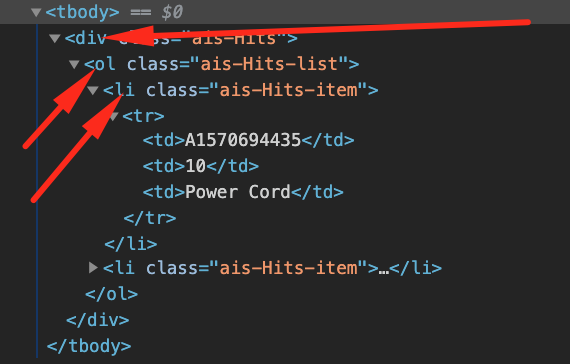
我看到的不是在<tr>中呈现一个<td>,而是在这里看到:
- 一个div,它有一类ais-Hits
- 一类ais-Hits-list的嵌套ol
- 一类ais-Hits-item的嵌套li

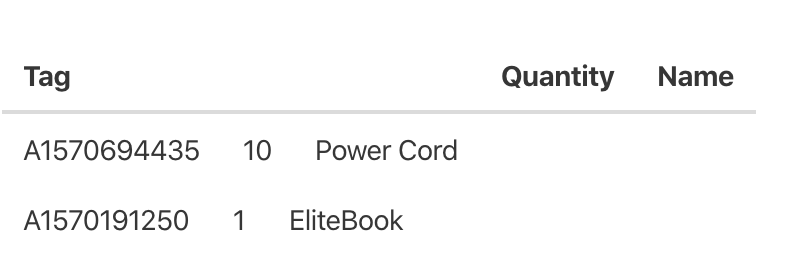
产出如下:

如果我去检查元素并删除上面提到的元素(参见如何删除div、ol和li ):

那么结果是正确的:

我做错了什么吗?槽不应该覆盖DOM输出而让开发人员来设计样式吗?
任何帮助都将不胜感激!
回答 2
Stack Overflow用户
回答已采纳
发布于 2019-10-18 10:54:15
您必须使用default插槽而不是item。你将完全控制渲染。
<ais-hits>
<ol slot-scope="{ items }">
<li v-for="item in items" :key="item.objectID">
<ais-highlight :hit="item" attribute="name" />
<p>
<ais-highlight :hit="item" attribute="description" />
</p>
</li>
</ol>
</ais-hits>下面是CodeSandbox上的一个示例。
ais-Hits将始终用div包装默认插槽(请参阅GitHub中的解释)。避免此问题的唯一选择是使用创建自己的小部件和mixin createWidgetMixin。
<template>
<ol v-if="state">
<li v-for="item in state.hits" :key="item.objectID">
<ais-highlight :hit="item" attribute="name" />
<p>
<ais-highlight :hit="item" attribute="description" />
</p>
</li>
</ol>
</template>
<script>
import { createWidgetMixin } from "vue-instantsearch";
import { connectHits } from "instantsearch.js/es/connectors";
export default {
mixins: [createWidgetMixin({ connector: connectHits })]
};
</script>下面是CodeSandbox上的一个示例。
Stack Overflow用户
发布于 2019-10-19 20:25:34
尽管@Samuel Vaillant为我指出了正确的路径,但我相信下面的代码可以帮助其他人解决与我同样的问题(用Algolia结果填充HTML表),而无需创建自定义小部件:
<template>
<ais-hits>
<table slot-scope="{ items }">
<thead>
<tr>
<th>Name</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr v-for="item in items" :key="item.objectID">
<td>
<ais-highlight :hit="item" attribute="name" />
</td>
<td>
<ais-highlight :hit="item" attribute="description" />
</td>
</tr>
</tbody>
</table>
</ais-hits>
</template>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/58448537
复制相关文章
相似问题

