角常春藤类型检查:键入“SafeHtml”不能指定键入“string”
角常春藤类型检查:键入“SafeHtml”不能指定键入“string”
提问于 2019-10-07 08:01:05
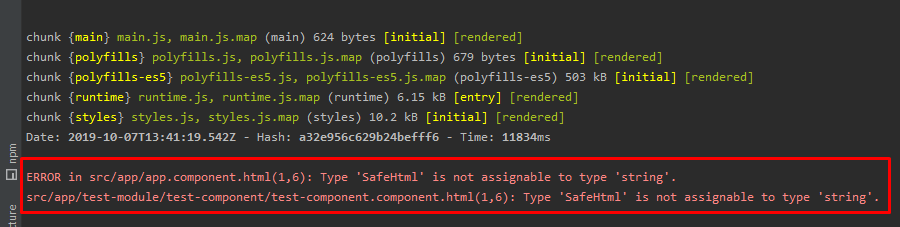
切换到常春藤编译器后,我将得到类型记录错误。
[Step 4/5] src/app/app.component.html(1,26): Type 'SafeHtml' is not assignable to type 'string'.在角类中,有一个成员属性声明为SafeHtml。
@Component({
selector: 'app',
template: `<div [innerHTML]="description"></div>`
})
export class AppComponent {
description: SafeHtml;
constructor(private sanitizer: DomSanitizer) {}
ngOnInit(): void {
this.description = this.sanitizer.sanitize(SecurityContext.HTML, '<strong>whatever comes from server</strong>');
}
}我的问题是如何将SafeHtml和SafeUrl转换为字符串?只是.toString()行吗?
Angulars SafeHtml声明为:
/**
* Marker interface for a value that's safe to use as HTML.
*
* @publicApi
*/
export declare interface SafeHtml extends SafeValue {
}和在innerHtml中定义的lib.dom.d.ts:
interface InnerHTML {
innerHTML: string;
}innerHtml是string的类型,而我有SafeHtml。
如何复制:
git clone https://github.com/felikf/angular-repro-safe-html.git
npm i
npm run build

回答 1
Stack Overflow用户
回答已采纳
发布于 2019-10-07 17:54:47
它似乎是一个bug,现在这是答案:https://github.com/angular/angular/issues/33028
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/58265539
复制相关文章
相似问题

