iOS快速多行UILabel与StackView在UITableViewCell中
iOS快速多行UILabel与StackView在UITableViewCell中
提问于 2019-09-19 10:56:54
我有三个UILabels在一个UIStackView里面,它在一个UITableViewCell里面。我所有的标签都将行设置为0。问题是标签有时会消失或显示部分文本。
我尝试过的事物:
- 将每个标签嵌入到UIView中,并为它们设置约束,因此采用完整的UIView大小。在这种情况下,fill.
- StackView将StackView的对齐和分发设置设置为引导,UIVIews的设置与第一次尝试相同。
- 在没有StackView的情况下尝试了,但是标签没有显示全文或者消失了。
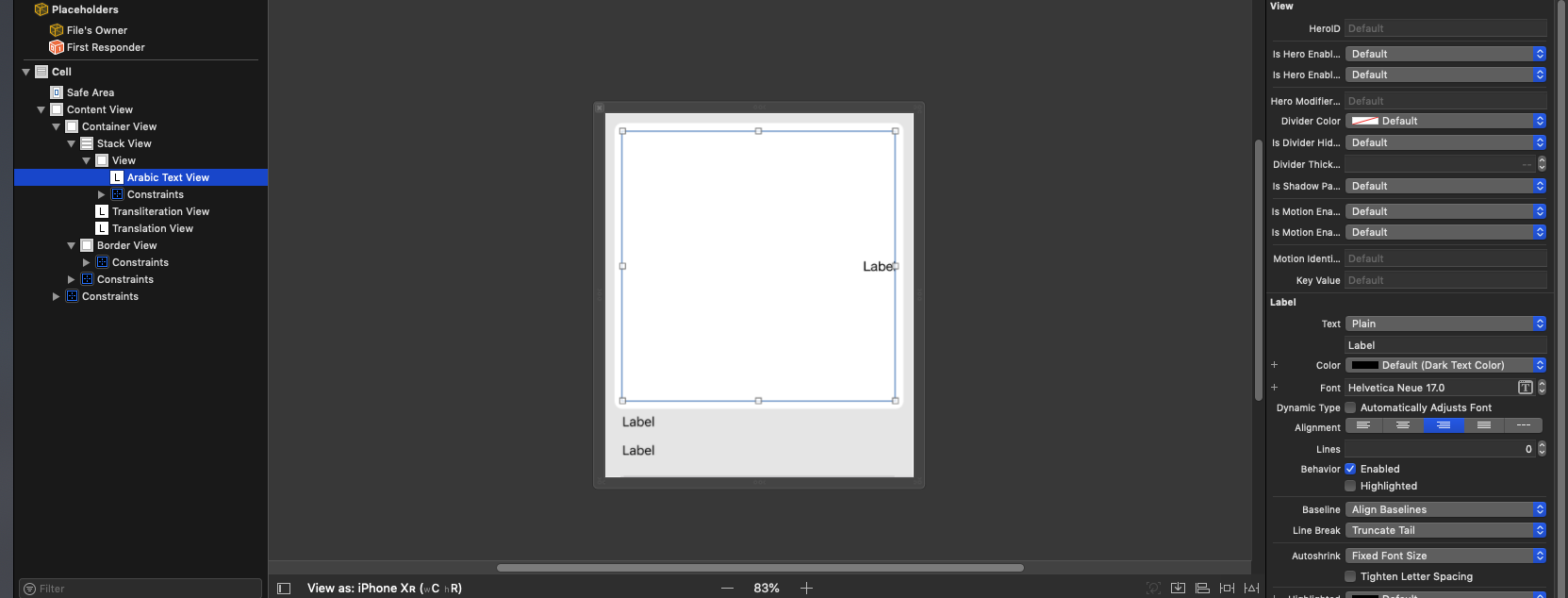
--我尝试过的示例Stackview设置

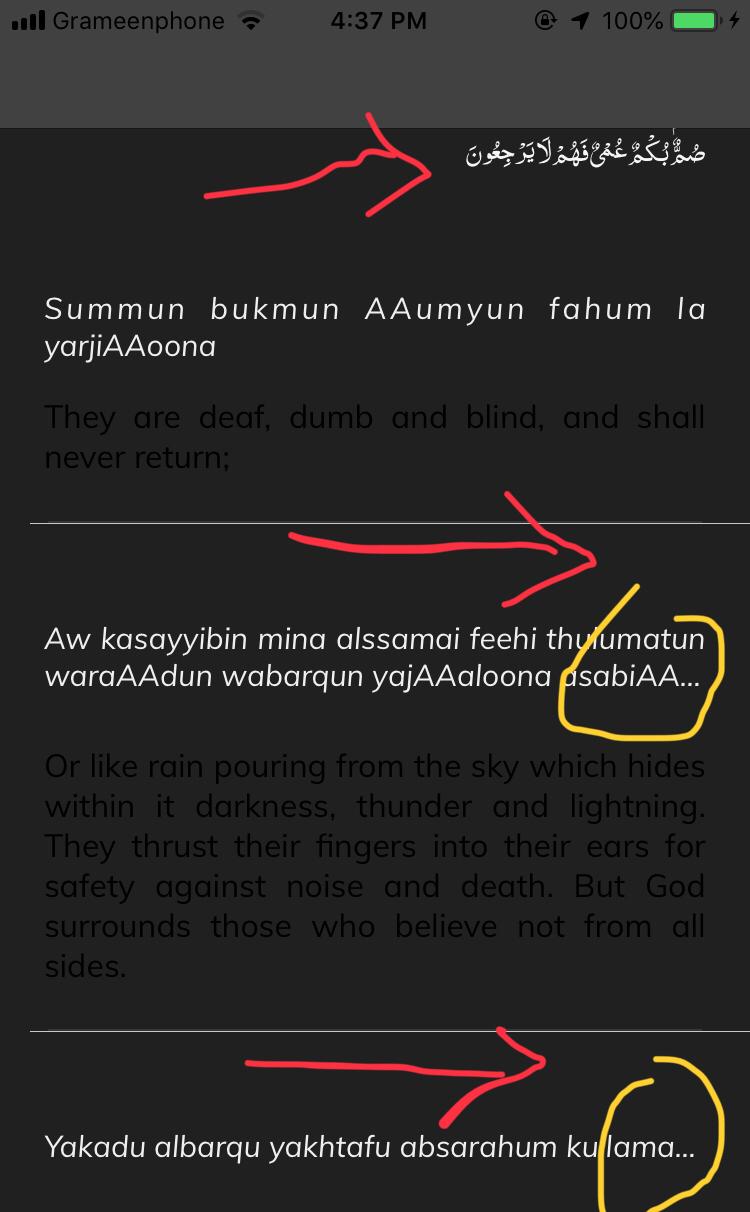
我得到的输出:
如图所示,阿拉伯文本消失了(用红色符号表示)。有些英语课文部分显示。(以黄色显示)

StackOverflow上的其他答案我接着说:
- Multiline label in UIStackView
- Multiline label in UIStackView
- UIStackView and multi-line labels in a UITableViewCell
- Multi Line Labels and an Image with UIStackView
Try 1:从一个答案:
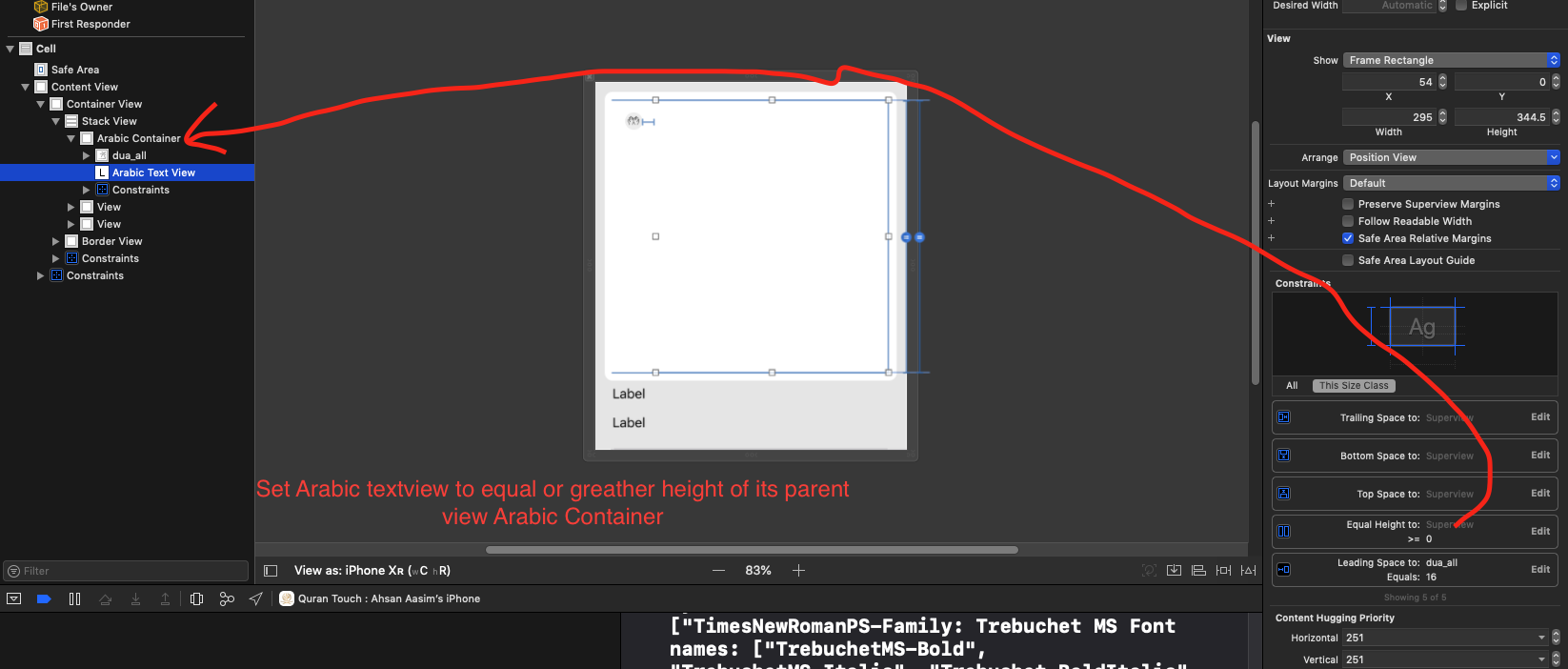
根据塔尔哈的建议,我做了以下修改

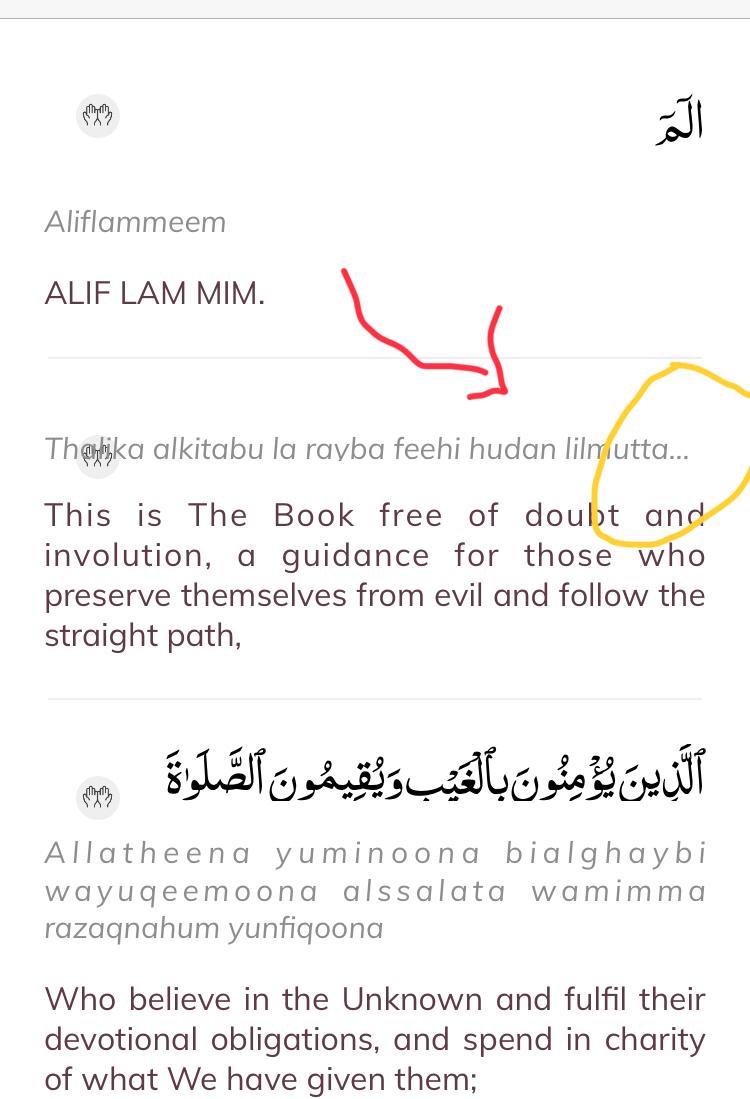
但没有运气。我从更改中获得的输出:

Stack Overflow用户
发布于 2019-09-19 12:13:40
将标签的约束设置为(上、左、右、下、等高)。然后,必须从属性检查器中更改“大于等于”的等高度约束值。现在,更改标签属性“行break=word包装”、"lines=0“
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/58009478
复制相关文章
相似问题

