DateTime (和数字)在Blazor中的本地化
我的工作是基于最新的核心3.1的Blazor项目。
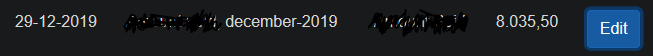
UI区域性正确地显示图像中所显示的日期和数字。
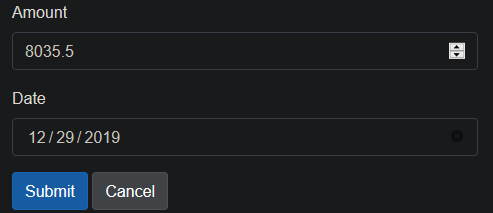
但是,在我使用EditForm的那一刻,数字和日期就没有按应有的格式格式化。
所以这个代码是EditForm的一部分
<InputDate id="date" class="form-control" @bind-Value="@TaskObject.Date" />因此,在EditForm中,它看起来是这样的,这是不正确的区域性格式:

但是在UI中如下所示,这是可以的:

当我刚在Blazor工作时,我试着在网上阅读不同的东西,以获得一些关于这个问题的知识。
因此,我厌倦了以下几点:
没有运气。
我的问题是,应该做些什么来使EditForm显示日期和数字类似于UI,以及为什么EditForm会发生这种情况?
回答 3
Stack Overflow用户
发布于 2019-12-30 09:19:25
为什么EditForm会发生这种情况?
内置的InputDate/InputNumber是作为InputDate组件设计的。见InputDate源代码和InputNumber。
要让EditForm显示日期和数字,比如UI,应该做些什么,
我想我们可以创建一个定制的InputDate<TValue>实现。然而,我错了。根据MDN
显示日期是根据用户浏览器的区域设置格式化的,但解析的值总是格式化为yyyy.
即使我们有一个定制的InputDate<TValue>实现来尊重当前的CultureInfo,我们仍然需要一些js/css来显示正确的格式。海事组织,没有标准的方法来实现这一点。另见这根线在所以。
Stack Overflow用户
发布于 2019-12-30 08:04:22
这不是一个Blazor问题,而是type="date"的HTML元素的行为。
type="date"所需的type="date"是Blazor组件使用的"yyyy-MM-dd"。任何其他格式都无效。
如果我们做一个小小的测试,我们可以验证它不是一个Blazor问题。
@page "/dates"
@using System.Globalization
<h3>Date</h3>
<p>@_dateString</p>
<input type="date" value="@_dateString" />
@code {
private string _dateString;
protected override void OnInitialized()
{
// using en-US culture
// this is what InputDate component does
_dateString = DateTime.Now.ToString("yyyy-MM-dd", CultureInfo.InvariantCulture);
}
}_dateString输出2019-12-30,但<input>中显示的日期是30/12/2019
有关type=date的详细信息可以找到这里。在Value部分中有一个注释,说明如下:
显示的日期格式将与实际值不同-显示日期是根据用户浏览器的区域设置格式化的,但解析的值总是格式化为yyyy dd。
因此,格式设置固定在用户浏览器的区域设置上。
Stack Overflow用户
发布于 2021-02-15 15:32:52
我建议使用这个组件https://blazorrepl.com/repl/wbambCPv20P0pX1h21
编辑:如果链接不工作,下面是代码:
<style>
#myInput[type="date"] {
margin-top: 3px;
border: 0;
position: absolute;
width: 24px;
height: 24px;
}
#myInput[type="date"]::-webkit-inner-spin-button {
display: none;
}
#myInput[type="date"]::-webkit-calendar-picker-indicator {
margin: 0;
position: absolute;
}
#myInput[type=date]::-webkit-datetime-edit,
#myInput[type=date]::-webkit-datetime-edit-fields-wrapper {
-webkit-appearance: none;
display: none;
margin: 0;
padding: 0;
}
</style>
<input value="@this.Value.ToString(this.Format)" @onchange="this.DateChangedAsync" class="@Class" style="display:inline-block;margin-right: -38px;" />
<input id="myInput" type="date" value="@Value" @onchange="this.DateChangedAsync" style="display:inline-block; " />
@code {
[Parameter]
public string Format { get; set; }
[Parameter]
public DateTime Value { get; set; }
[Parameter]
public EventCallback<DateTime> ValueChanged { get; set; }
[Parameter]
public string Class { get; set; }
protected override void OnParametersSet()
{
if (string.IsNullOrWhiteSpace(Format))
{
this.Format = "dd/MM/yyyy";
}
}
private async Task DateChangedAsync(ChangeEventArgs args)
{
string text = args.Value.ToString();
if (string.IsNullOrWhiteSpace(text))
{
return;
}
this.Value = DateTime.Parse(text);
await this.ValueChanged.InvokeAsync(this.Value);
}
}https://stackoverflow.com/questions/59523054
复制相似问题

