SwiftUI ScrollView水平RTL不能正常工作
SwiftUI ScrollView水平RTL不能正常工作
提问于 2020-04-12 03:19:43
我试图在我的ios上支持RTL模式,它是使用swiftUI构建的,虽然这样做可以改变分层方向:
.environment(\.layoutDirection, .rightToLeft)只使用水平ScrollView,它不能正常工作
当我这么做时:
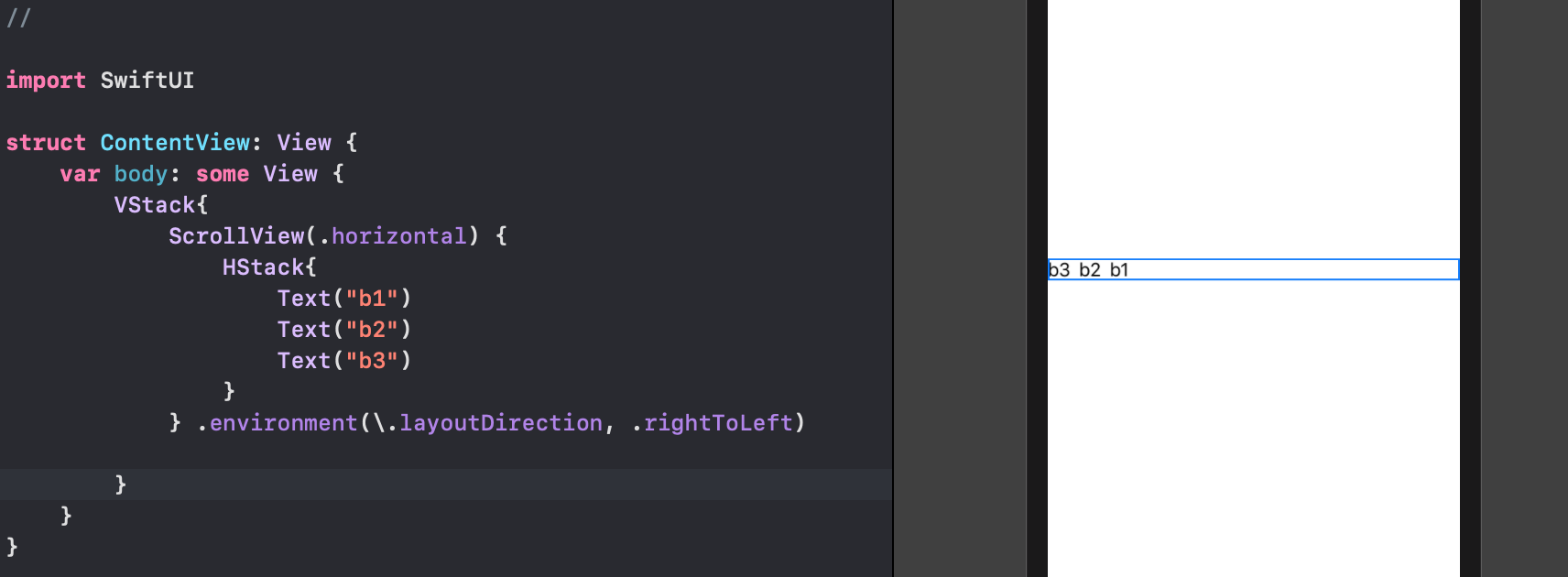
ScrollView(.horizontal) {
HStack{
Text("b1")
Text("b2")
Text("b3")
}
} .environment(\.layoutDirection, .rightToLeft)项目位置将旋转,但HSTACK将始终停留在左侧,如下图所示:

有什么解决办法或黑客可以让它向右走吗?
Stack Overflow用户
发布于 2022-08-17 15:41:26
如果.scrollTo是.rightToLeft,则通过编程滚动(与layoutDirection一起)到onAppear中的视图锚点,可以得到正确的滚动位置。如果layoutDirection是.leftToRight,也可以工作。
struct ScrollViewRTL<Content: View>: View {
var showsIndicators: Bool
@ViewBuilder var content: Content
@Environment(\.layoutDirection) private var layoutDirection
init(showsIndicators: Bool = true, @ViewBuilder content: () -> Content) {
self.showsIndicators = showsIndicators
self.content = content()
}
var body: some View {
ScrollViewReader { proxy in
ScrollView(.horizontal, showsIndicators: showsIndicators) {
content
.id("RTL")
.onAppear {
if layoutDirection == .rightToLeft {
proxy.scrollTo("RTL", anchor: .trailing)
}
}
}
}
}
}用法:
ScrollViewRTL {
HStack {
Text("b1")
Text("b2")
Text("b3")
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/61166423
复制相关文章
相似问题

