如何利用模板驱动形式将角度布线与角材料stepper(https://material.angular.io/components/stepper/overview)相结合?
如何利用模板驱动形式将角度布线与角材料stepper(https://material.angular.io/components/stepper/overview)相结合?
提问于 2020-04-12 04:05:59
我想要加载一个新的组件在每个步骤的角材料步进(https://material.angular.io/components/stepper/overview)与它自己的路由使用模板驱动形式。有人能帮我吗?
我有这样的路线:
{
path: 'parent',
component: Parentcomponent1,
children: [
{
path: '',
redirectTo: 'child1',
pathMatch: 'full'
},
{
path: 'child1',
component: child1Component
},
{
path: 'child2',
component: child2Component
}
}Parentcomponent1.html =>
<mat-horizontal-stepper>
<mat-step [routerLink]="child1"></mat-step>
<mat-step [routerLink]="child2"></mat-step>
<router-outlet></router-outlet>
</mat-horizontal-stepper> 它不起作用。有什么替代的方法或需要添加的东西来使它工作吗?
回答 1
Stack Overflow用户
发布于 2020-04-12 04:23:36
您可以在组件的同一个页面中有一个路由器出口和步骤,如下所示
<stepper></stepper>
<router-outlet><router-outlet>然后在路由器出口组件中定义路由。
然后,在步骤组件中,您可以通过在路由器中添加(click)事件,使步骤组件每一步都进行路由器更改,然后调用受尊重的路由
您可以检查API AngularMaterialStepper的API。

<mat-horizontal-stepper [linear]="isLinear" #stepper>
<mat-step [stepControl]="firstFormGroup" >
<form [formGroup]="firstFormGroup">
<ng-template matStepLabel >
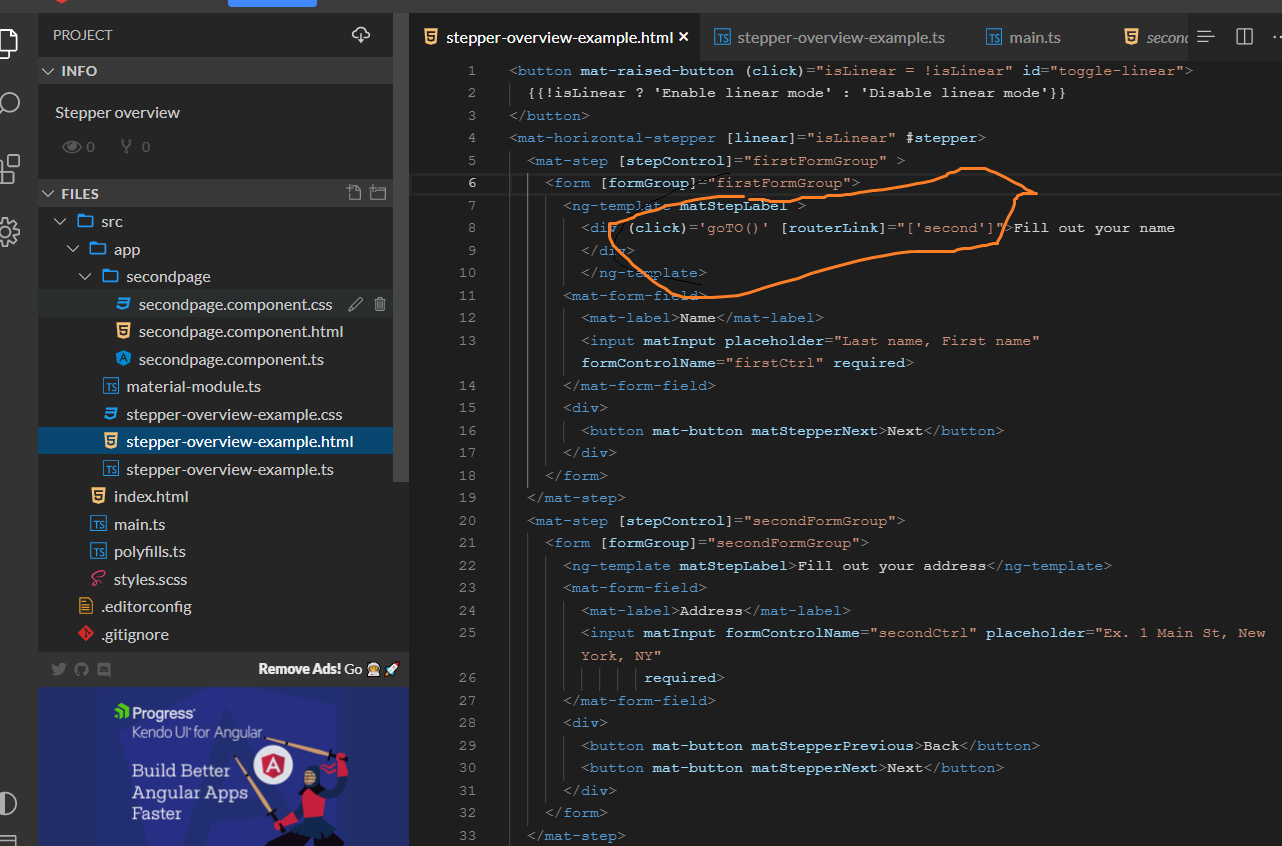
<!-- Call your Router Link this will change the page and bind it in the router outlet -->
<div (click)='goTO()' [routerLink]="['second']">Fill out your name
</div>
</ng-template>
</mat-step>
<mat-step [stepControl]="secondFormGroup">
<form [formGroup]="secondFormGroup">
<ng-template matStepLabel>Fill out your address</ng-template>
<mat-form-field>
<mat-label>Address</mat-label>
<input matInput formControlName="secondCtrl" placeholder="Ex. 1 Main St, New York, NY"
required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
<p>You are now done.</p>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click)="stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>
<!-- Here is the router outlet -->
<router-outlet></router-outlet>从html中移除额外的
<mat-horizontal-stepper [linear]="isLinear" #stepper>
<mat-step [stepControl]="firstFormGroup" >
<ng-template matStepLabel >
<div (click)='goTO()' [routerLink]="['first']">Fill out your name
</div>
</ng-template>
</mat-step>
<mat-step [stepControl]="secondFormGroup">
<ng-template matStepLabel>
<div (click)='goTO()' [routerLink]="['second']">Fill out your address
</div></ng-template>
</mat-step>
<mat-step>
<ng-template matStepLabel>
<div (click)='goTO()' [routerLink]="['thihrd']">Fill out your address
</div>
</ng-template>
</mat-step>
</mat-horizontal-stepper>
<router-outlet></router-outlet>然后在TS
// added a click event to check
goTO(){
alert('ho go to called');
// you can call the route chane here also by this.router.navigate() // <-- call your route here
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/61166712
复制相关文章
相似问题

