CSS面包屑布局
CSS面包屑布局
提问于 2020-04-24 17:43:18
我试图为用户创建一个面包屑(按钮后面跟着一个span)来导航目录结构。我想在横向布局中提供以下属性:
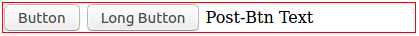
如果所有按钮/文本都有足够的空间,则显示所有具有所需最小宽度的按钮(例如,按钮与possible).
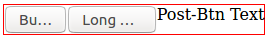
- Once一样细-不再有所有按钮/文本的空间,然后开始只折叠按钮。最好是按每个按钮的大小成比例地发生这种折叠。
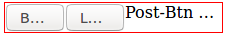
- 在所有按钮被折叠到某个分钟宽后,然后开始折叠最后的宽度。
我完全控制了DOM和CSS。下面是我希望看到的每一种情况的屏幕截图(忽略垂直对齐和更改按钮边距问题):



有人知道如何在HTML 5中完成上述布局吗?注意,我只需要支持现代浏览器(IE/Edge支持是,而不是)。
Stack Overflow用户
回答已采纳
发布于 2020-04-24 18:17:26
div {
border: 1px solid #F00;
display: flex;
overflow: hidden;
resize: horizontal;
white-space: nowrap;
}
div > * {
min-width: 60px;
overflow: hidden;
text-overflow: ellipsis;
}
span {
flex-shrink: 1;
}
button {
flex-shrink: 50000000;
}<div>
<button>Button</button>
<button>Long Button</button>
<span>Post-Btn Text</span>
</div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/61414327
复制相关文章
相似问题

