具有角的agGrid,使用agRichSelectCellEditor
我有一个agGrid,其中填充了来自web服务的JSON格式的员工记录。
[
{
id: 123,
firstName: 'Mike',
lastName: 'Jones',
countryId: 1001,
DOB: '1980-01-01T00:00:00',
. . .
}我有第二个web服务返回一个国家代码列表:
[
{ id: 1000, name: 'France' },
{ id: 1001, name: 'Spain' },
{ id: 1002, name: 'Belguim' }
]我要做的是让我的agGrid有一个列显示用户的详细信息,包括他们的国家名称,当他们编辑这个单元格时,会出现一个国家代码列表,在那里他们可以选择一个,它将用那个国家的id更新记录。
基本的东西,不是吗?
但是,是否有人成功地让agGrid成功地使用了"agRichSelectCellEditor“来成功地做到这一点?
{ headerName: 'Country', width: 120, field: 'countryId', editable: true,
cellEditor:'agRichSelectCellEditor',
cellEditorParams: {
// This tells agGrid that when we edit the country cell, we want a popup to be displayed
// showing (just) the names of the countries in our reference data
values: listOfCountries.map(s => s.name)
},
// The "cellRenderer" tells agGrid to display the country name in each row, rather than the
// numeric countryId value
cellRenderer: (params) => listOfCountries.find(refData => refData.id == params.data.countryId)?.name,
valueSetter: function(params) {
// When we select a value from our drop down list, this function will make sure
// that our row's record receives the "id" (not the text value) of the chosen selection.
params.data.countryId = listOfCountries.find(refData => refData.name == params.newValue)?.id;
return true;
}
},我的代码似乎几乎是正确的。它设法:
- 在agGrid
- 的每一行中显示国家名称,列出国家名称,在我们的“国家列表”数组
- 中,当我在弹出窗口中选择一个项时,它成功地用我选择的国家
的(数字) id值更新countryId字段。
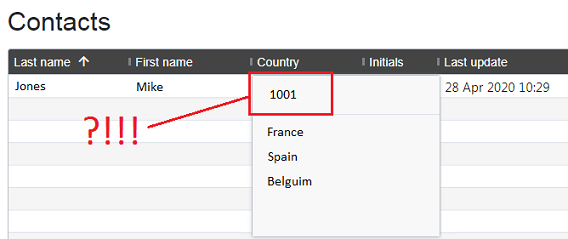
唯一的问题是在弹出窗口的顶部,它显示的是countryId值,而不是用户当前的国家名称。

有人想办法让这件事成功吗?
我能找到的唯一解决办法是覆盖这个弹出窗口上的CSS并隐藏最上面的元素:
.ag-rich-select-value
{
display: none !important;
}起作用了..。但是,您不再能够看到以前选择的值是什么。

(我真的希望agGrid网站有一些像样的,真实的,工作角度的例子.或者至少让开发者在上面发表评论,互相帮助。)
回答 3
Stack Overflow用户
发布于 2020-04-28 11:33:18
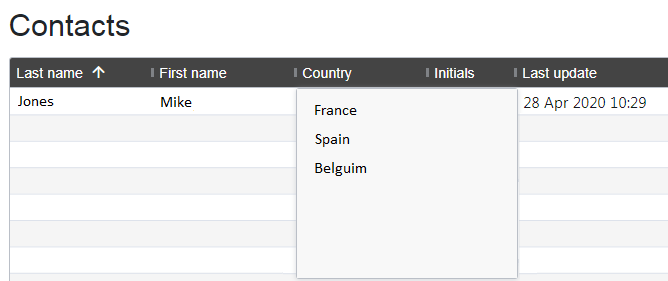
解决方案是使用valueGetter,而不是cellRenderer。
{
headerName: 'Country', width: 120, field: 'countryId', editable: true,
cellEditor:'agRichSelectCellEditor',
cellEditorParams: {
// This tells agGrid that when we edit the country cell, we want a popup to be displayed
// showing (just) the names of the countries in our reference data
values: listOfCountries.map(s => s.name)
},
valueSetter: function(params) {
// When we select a value from our drop down list, this function will make sure
// that our row's record receives the "id" (not the text value) of the chosen selection.
params.data.countryId = listOfCountries.find(refData => refData.name == params.newValue)?.id;
return true;
},
valueGetter: function(params) {
// We don't want to display the raw "countryId" value.. we actually want
// the "Country Name" string for that id.
return listOfCountries.find(refData => refData.id == params.data.countryId)?.name;
}
},我希望这是有用的。
Stack Overflow用户
发布于 2021-02-04 21:49:08
我能够让我的类似情况(id:name对在列表中,但不使用Angular )工作,没有上面提到的问题,也没有valueGetter/valueSetter和渲染器。这样做的好处是,您不需要双击单元格来查看列表,单元格总是以选择框的形式出现,并且当用户在列表显示时双击该单元格时,您将避免出现错误。
渲染器比我想要的更笨重(像你这样的一行),而且它似乎并没有为这个非常基本的功能提供支持(而且我已经花了足够的时间在这个功能上)。
不管怎么说,这是我所拥有的,这至少是可行的,但渴望看到进一步的改进。(您至少需要更改与选项相关的代码的2行,因为我的defaultValue对象是特定于我的)。
列的定义:
{field: 'defaultValueID', headerName: "Default Value", cellEditor:'agRichSelectCellEditor', cellRenderer: defaultValueRenderer}以及渲染程序代码:
function defaultValueRenderer(params) {
var input = document.createElement("select");
// allow it to be cleared
var option = document.createElement("option");
option.innerHTML = '[None]';
option.value = null;
input.appendChild(option);
for (var i=0; i < defaultValueList.length; i++) {
var option = document.createElement("option");
option.innerHTML = defaultValueList[i].name;
option.value = defaultValueList[i].gltID;
input.appendChild(option);
}
input.value = params.value;
input.onchange = function() {
params.setValue(this.value);
params.data.defaultValueID = this.value;
}
input.style="width: 100%; height: 100%"; // default looks too small
return input;
}Stack Overflow用户
发布于 2021-02-11 17:12:12
这里是agRichSelectCellEditor的例子..。
{
headerName: 'Dropdown', field: 'dropdown',
cellEditor: 'agRichSelectCellEditor',
width: 140,
editable: true,
cellEditorParams: (params) => {
values: Get All Dropdown List Like ["Hello","Hiii","How Are You?"]
},
valueSetter: (params) => {
if (params.newValue) {
params.data.dropdown= params.newValue;
return true;
}
return false;
}
}https://stackoverflow.com/questions/61476027
复制相似问题

