使用MapKit时在MKTileOverlayRenderer中隐藏标签名
使用MapKit时在MKTileOverlayRenderer中隐藏标签名
提问于 2020-06-16 08:54:30
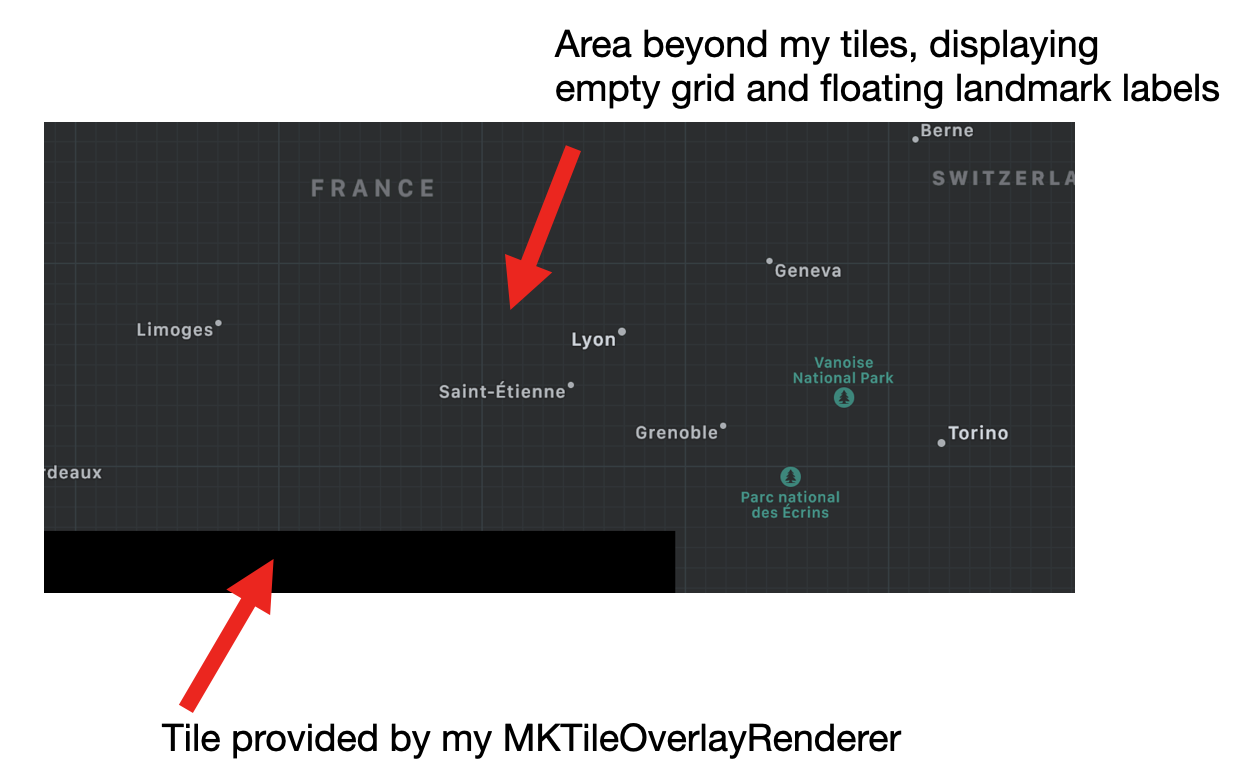
我使用一个MKTileOverlayRenderer来用MapKit来呈现我自己的瓷砖。在我的瓷砖不覆盖的区域,会显示空网格,这正是我所要寻找的。然而,所有的地方名称(地标的标签)也会被显示。我想把这些藏起来,为我的瓷砖提供一个空旷的空间。
我就是这样初始化mapView的:
let overlay = MapOverlay(map: map)
// MapOverlay is my own subclass of MKTileOverlay, map is a Swift struct including url scheme to retrieve the tiles
overlay.canReplaceMapContent = true
// I intend to have empty content beyond my tiles
tileRenderer = MKTileOverlayRenderer(tileOverlay: overlay)
mapView.addOverlay(overlay, level: .aboveLabels)
// I want my tiles to be laid over all other content这是如何在MapKit中显示我的瓷砖的边框:

我知道,对于感兴趣区域以外的区域,可以使用占位符块,原则上包括空网格和地标标签名称。但这是有问题的,原因有两个:
当放大/移出或平移时,在加载瓷砖所需的一秒内,它将显示以下内容,即disorienting
- the占位符瓷砖不会与所提供的感兴趣区域的瓷砖无缝混合,从而留下空白,您仍然可以看到空网格和地标标签名称
。
出于这些原因,我选择使用透明的占位符块。
有办法隐藏地标标签名称吗?
回答 1
Stack Overflow用户
发布于 2020-06-16 10:49:11
我找不到一种方法来阻止MapKit显示地标的标签名称( canReplaceMapContent属性隐藏地图内容,而不是标签),但我明白了为什么覆盖在感兴趣区域之外会留下空白:原来的瓷砖在感兴趣区域的边缘有透明度。
覆盖地标标签名称的一种方法是在生成的瓷砖中的感兴趣区域的边缘提供实心颜色,并对感兴趣区域以外的区域使用具有相同实心颜色的占位符。因此,不需要进行代码更改,只需重新生成边缘周围有实心颜色的瓷砖。
这仍然有一个小的问题,通过地图时放大,平移,这不是很好,但我看不到任何办法。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/62404665
复制相关文章
相似问题

